标签:ref 网页 use mes efi headers anti efault result
这篇文章记录了我的一些实践。官方文档是 https://docs.microsoft.com/en-us/azure/app-service/tutorial-auth-aad?pivots=platform-linux


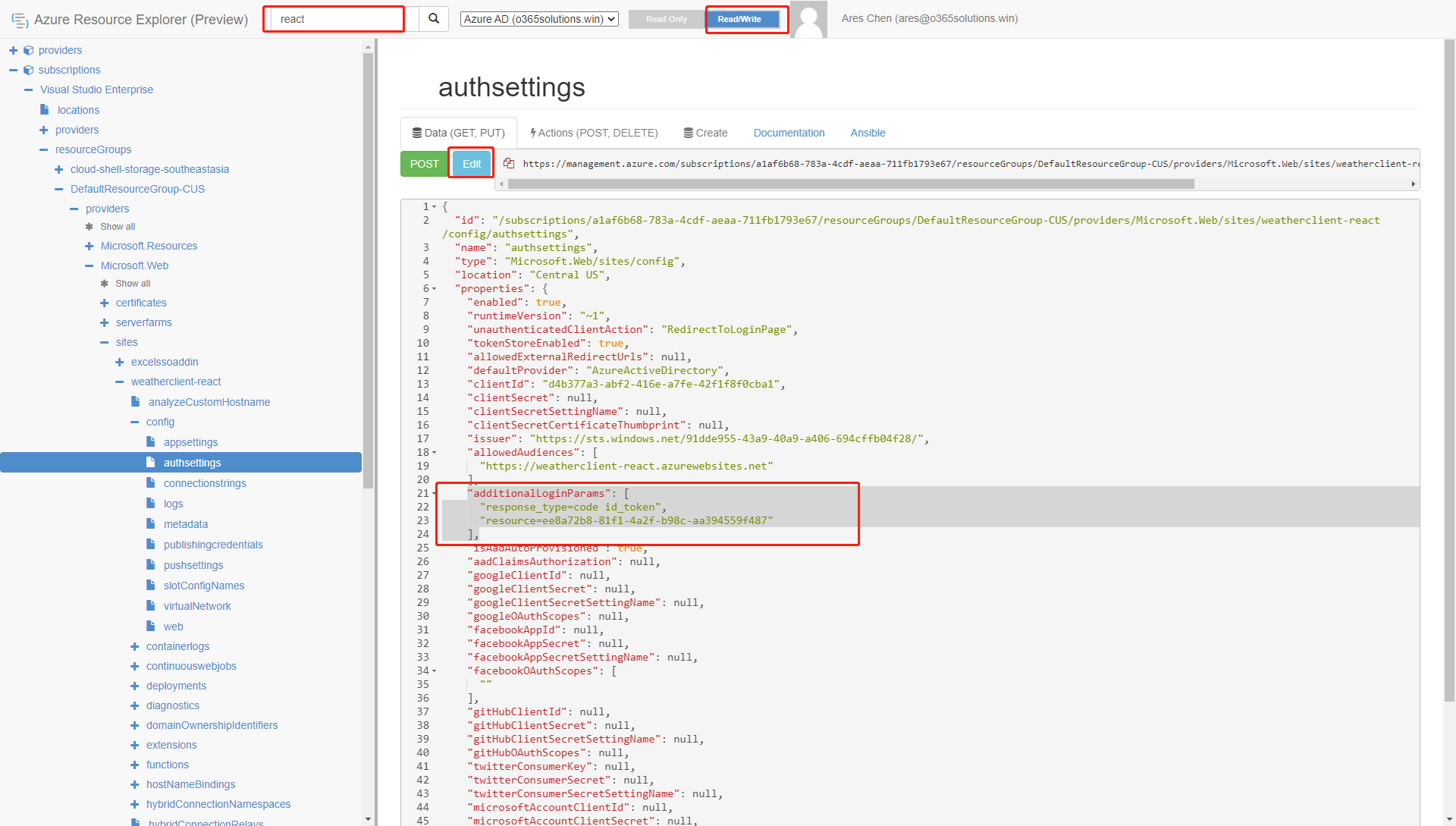
"additionalLoginParams": [
"response_type=code id_token",
"resource=ee8a72b8-81f1-4a2f-b98c-aa394559f487"
],

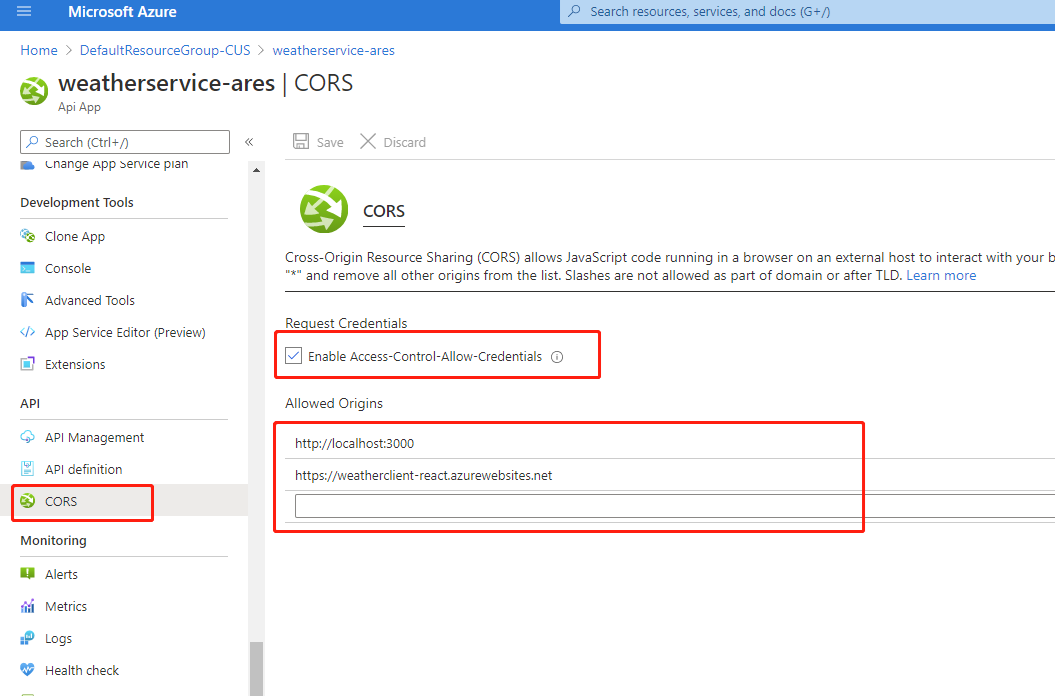
请注意,如果不想做CORS的控制,则可以取消 "Enable Access-Control-Allow-Credentials" 这个复选框,然后在Allowed Origins 中删除所有的地址,输入一个 * 就可以了。

fetch("/.auth/me")
.then(res => {
return res.json()
})
.then(data => {
const token = data[0].access_token;
/* 读取天气数据 */
let remote_url = "https://weatherservice-ares.azurewebsites.net/WeatherForecast";
fetch(remote_url, {
headers: {
‘Authorization‘: ‘bearer ‘ + token
}
})
.then(res => {
return res.json();
})
.then(items => {
setLoaded(true);
setItems(items)
});
})
题外话:如果前端这个应用,不是用React写的静态网页,而也是一个服务器技术开发的网页,例如ASP.NET Core,可以使用下面的方式进行access_token的传递。也就是说,Azure 提供的Easy Auth 会自动地把用户登录后得到的token,在每个请求的header中,通过 X-MS-TOKEN-AAD-ACCESS-TOKEN 这个传递过来。
public override void OnActionExecuting(ActionExecutingContext context)
{
base.OnActionExecuting(context);
_client.DefaultRequestHeaders.Accept.Clear();
_client.DefaultRequestHeaders.Authorization =
new AuthenticationHeaderValue("Bearer", Request.Headers["X-MS-TOKEN-AAD-ACCESS-TOKEN"]);
}
var user = HttpContext.User.Identity.Name;
var provider = HttpContext.User.FindFirst("http://schemas.microsoft.com/identity/claims/identityprovider")?.Value;
var tid = HttpContext.User.FindFirst("http://schemas.microsoft.com/identity/claims/tenantid")?.Value;
var oid = HttpContext.User.FindFirst("http://schemas.microsoft.com/identity/claims/objectidentifier")?.Value;
var scp = HttpContext.User.FindFirst("http://schemas.microsoft.com/identity/claims/scope")?.Value;
但是这里会有一个问题,默认情况下,你上面获取到的信息都是空白的。这是一个已知的问题,需要通过一个第三方库来解决。 https://github.com/MaximRouiller/MaximeRouiller.Azure.AppService.EasyAuth
具体的做法就是,添加这个package : MaximeRouiller.Azure.AppService.EasyAuth,然后注入服务
services.AddAuthentication().AddEasyAuthAuthentication((o) => { });
然后在具体的Controller或者Action上面添加
[Authorize(AuthenticationSchemes = "EasyAuth")]
这个我们可以通过封装一个类来检测
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.Filters;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace webapisample
{
public static class HttpContextExtension
{
public static bool VerifyUserHasAnyAcceptedScope(this HttpContext ctx, string[] scopes)
{
var scp = ctx.User.FindFirst("http://schemas.microsoft.com/identity/claims/scope")?.Value;
if (string.IsNullOrEmpty(scp))
return false;
return scp.Split(‘ ‘).Intersect(scopes).Count() == scopes.Count();
}
}
public class ScopeFilterAttribute : Attribute, IActionFilter
{
public string[] Scopes { get; set; }
public void OnActionExecuted(ActionExecutedContext context)
{
}
public void OnActionExecuting(ActionExecutingContext context)
{
if (!context.HttpContext.VerifyUserHasAnyAcceptedScope(Scopes))
context.Result = new UnauthorizedResult();
}
}
}
这个ScopeFilter使用起来也很简单,如下所示
[ScopeFilter(Scopes = new string[] { "Files.Read" })]
完整案例——配置前端和后端API应用的安全认证——基于Azure实现
标签:ref 网页 use mes efi headers anti efault result
原文地址:https://www.cnblogs.com/chenxizhang/p/14036291.html