标签:一个 刷新 执行 asc 浏览器 最新 基本 sheet 语义
一、HTML含义
1、根据W3C定义,HTML全称Hyper Text Markup Language: 超文本标记语言,用于定义文档的内容结构,该语言书写的代码通常会被浏览器解析执行。
二、css含义
1、根据W3C定义,CSS全称Cascading Style Sheets: 层叠样式表,用于定义HTML文档的样式(外观),该语言书写的代码通常会被浏览器解析执行。
三、HTML术语
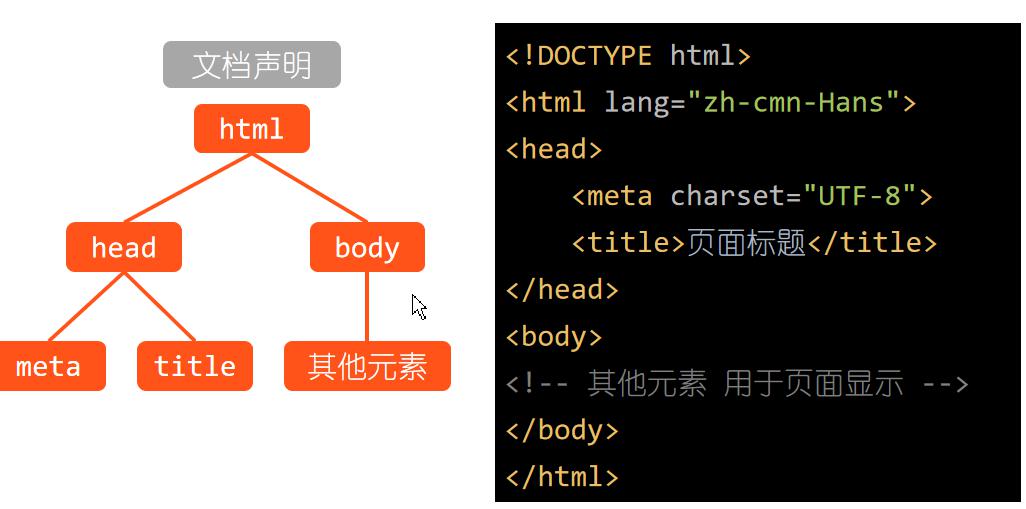
1、基本架构
!
2、HTML注释
ctrl+/
3、快速创建页面
Shift + !
4、html元素表

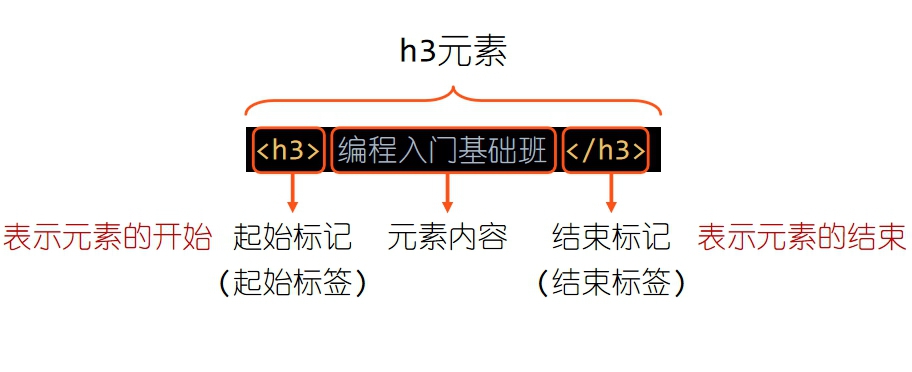
5、h1~h6组成

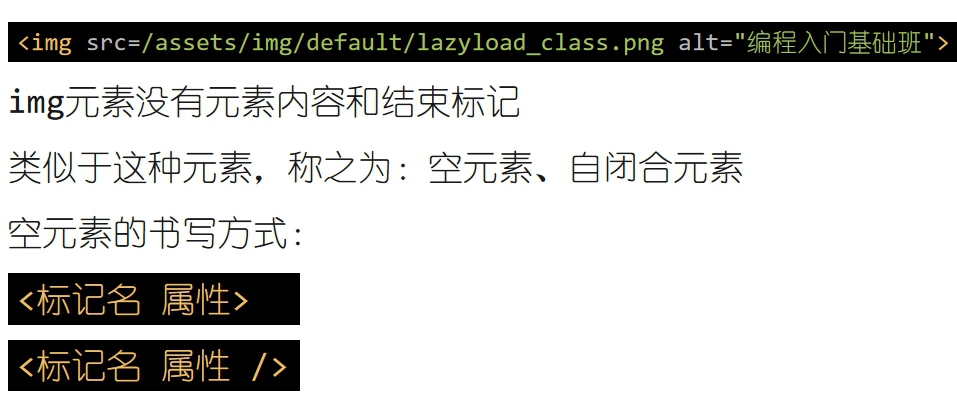
6、img Meta是空元素

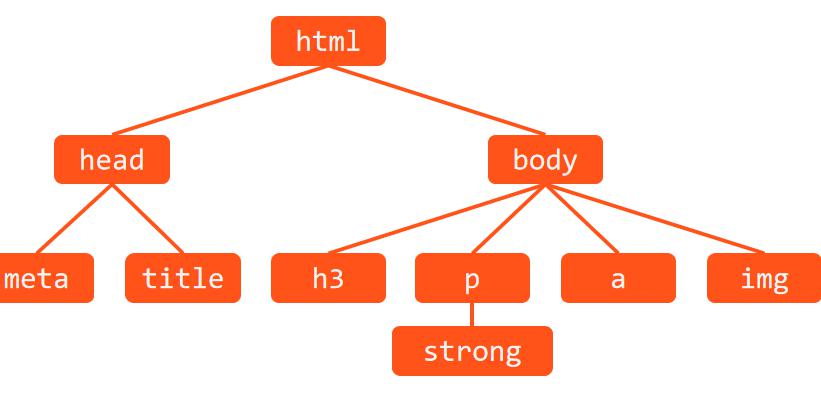
7、HTML的层次结构
1>、一个元素的内容中可以包含其他元素,形成潜逃的层次结构
2>、两个元素之间不可以相互嵌套
3>、两个相互嵌套的是父子关系
4>、若两个元素有同一个父亲,它们互为兄弟元素
5>、若A直接或间接包含B,A是B的祖先元素,B是A的后代元素

8、HTML文档结构

四、css相关术语
1、注释
ctrl +/ 格式/**/
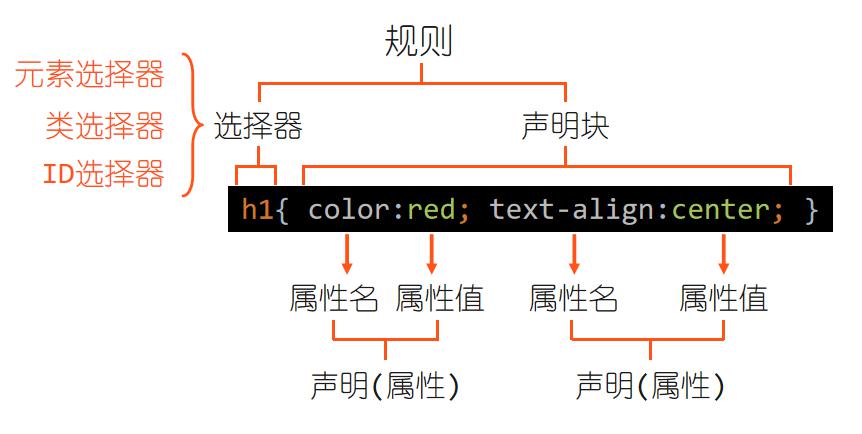
2、css规则

3、选择器
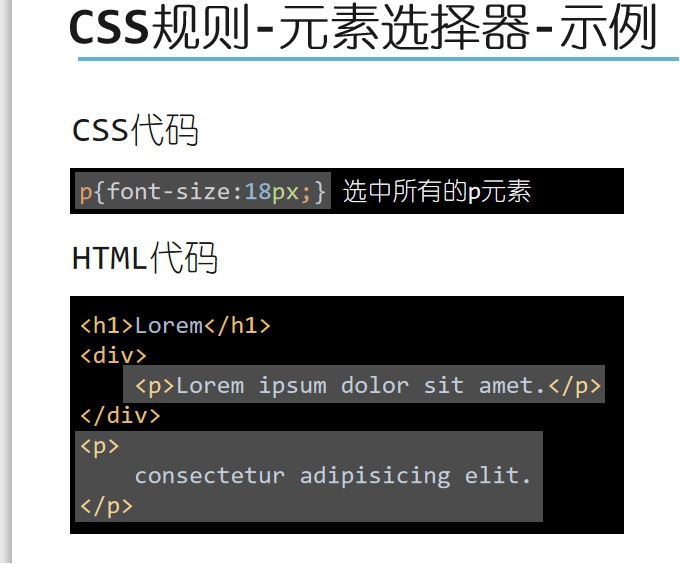
元素选择器

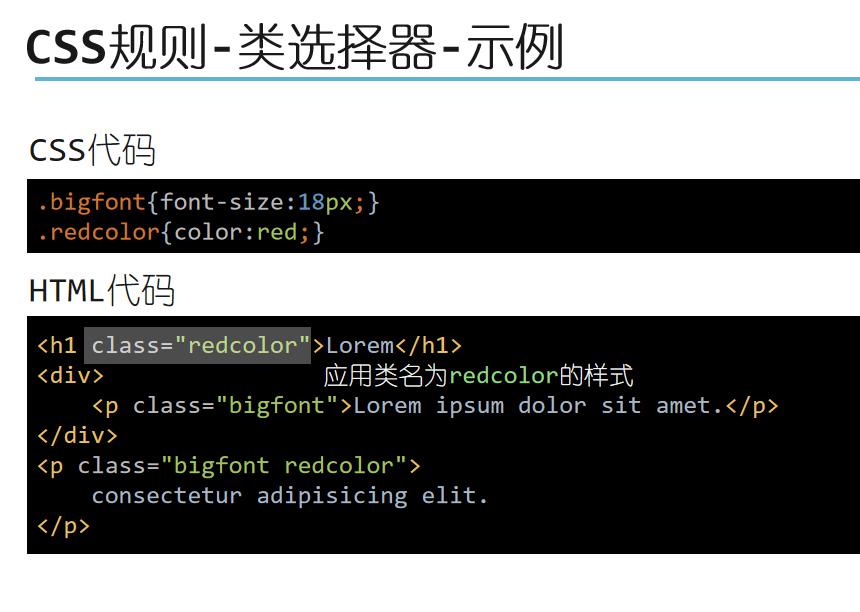
类选择器

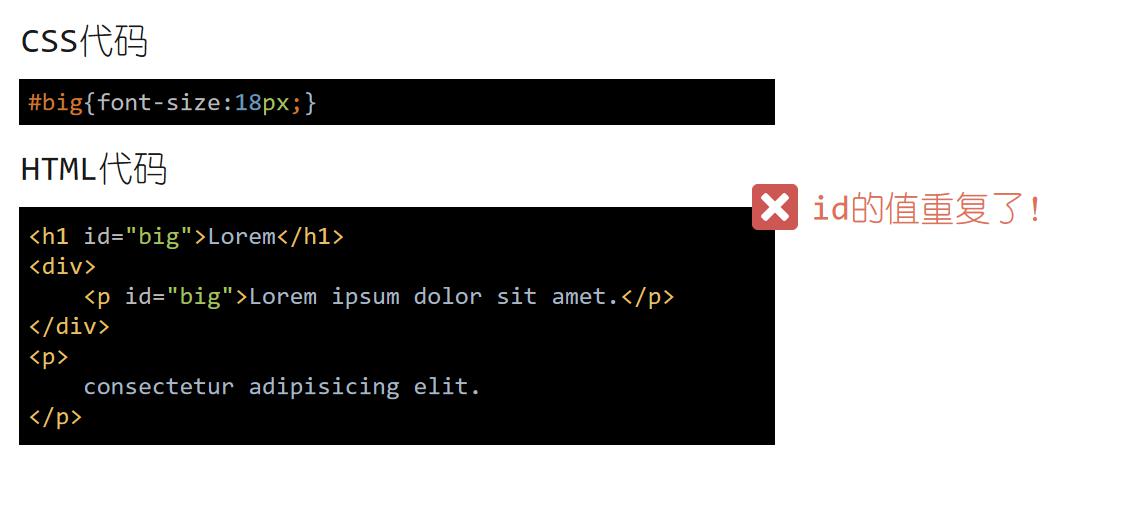
id选择器

4、css重置
百度搜
5、引用css进HTML
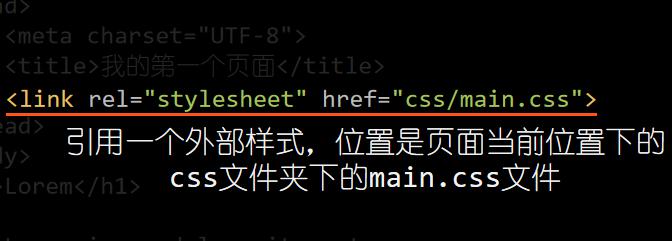
外部样式表
优点:干净整洁,重复使用效率高

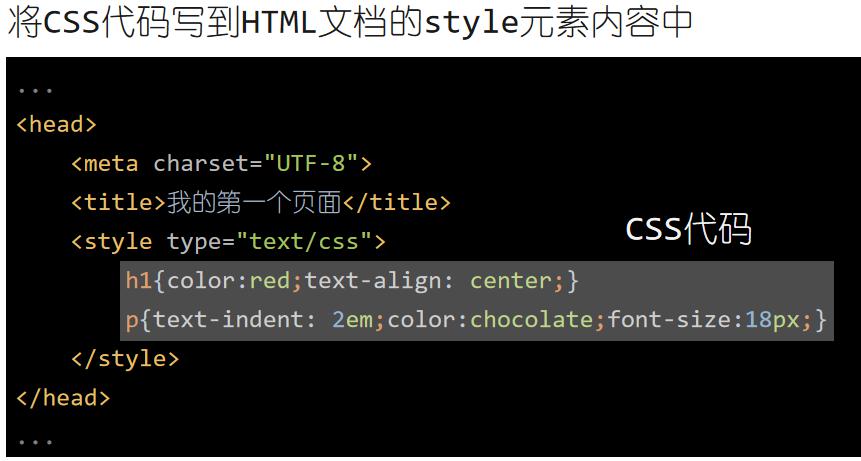
内部样式表(不推荐使用)

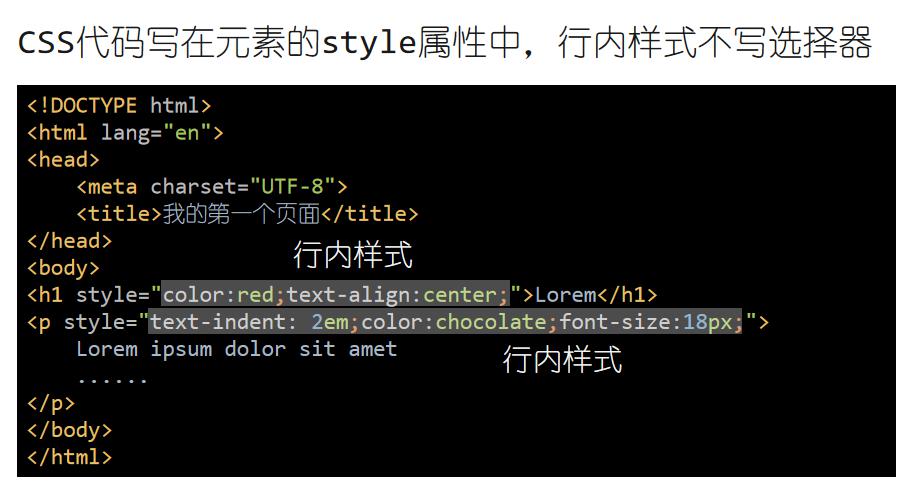
行内样式表

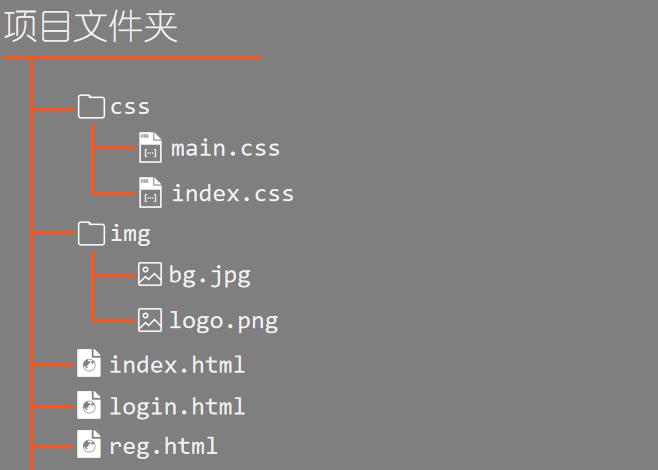
五、组织项目的结构

六、语义化含义
1、语义化指针对HTML中不同的元素代表不同的含义,使用具有含义的元素来书写HTML文档,即语义化,书写HTML文档最重要的,即为不同的内容选择合适的元素。 语义化属于HTML范畴,与样式无关。目前,HTML的最新版本是HTML5,引入了更多的语义化元素
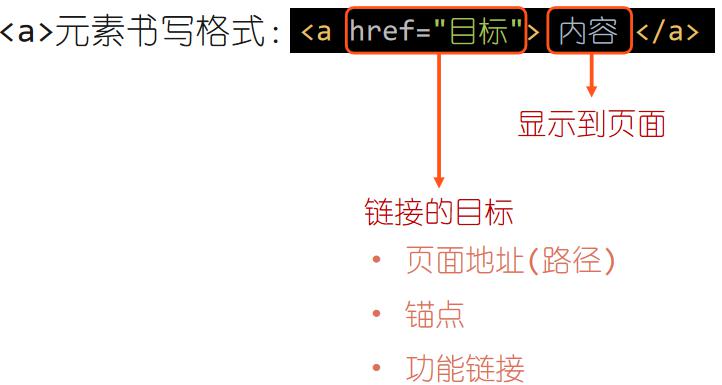
七、超链接

2、目标内不写地址等同于刷新页面
标签:一个 刷新 执行 asc 浏览器 最新 基本 sheet 语义
原文地址:https://www.cnblogs.com/yangkai225/p/14057475.html