标签:style blog http color ar os 使用 sp div
原文:WPF 气泡尖角在左边、下面、右边、上面由于项目需要,在弄一个气泡提示框,根据网上资料,使用Path可以将气泡画出来,下面是我画出来的。
1、气泡尖角在左边的:

<Path Stroke="Black" StrokeThickness="0.1" Fill="Yellow" HorizontalAlignment="Right"> <Path.Data> <PathGeometry Figures=" M 10,10 L 10,10 200,10 L 200,10 200,100 L 200,100 10,100 L 10,40 -10,30 L -10,30 10,30 Z"/> </Path.Data> </Path>
2、气泡尖角在下面的:

<Path Stroke="Black" StrokeThickness="0.1" Fill="Yellow"> <Path.Data> <PathGeometry Figures=" M 10,10 L 10,10 200,10 L 200,10 200,100 L 200,100 40,100 L 40,100 30,110 L 30,110 30,100 L 30,100 10,100 Z"/> </Path.Data> </Path>
3、气泡尖角在右边

<Path Stroke="Black" StrokeThickness="0.1" Fill="Yellow" HorizontalAlignment="Left" VerticalAlignment="Bottom" Margin="10,0,0,59.339"> <Path.Data> <PathGeometry Figures=" M 10,10 L 10,10 200,10 L 200,10 200,80 L 200,80 210,80 L 210,80 200,90 L 200,100 10,100 Z"/> </Path.Data> </Path>
4、气泡尖角在上面

<Path Stroke="Black" StrokeThickness="0.1" Fill="Yellow" HorizontalAlignment="Right" VerticalAlignment="Bottom" Margin="10,0,0,59.339"> <Path.Data> <PathGeometry Figures=" M 10,10 L 10,10 180,10 L 180,10 190,0 L 190,0 190,10 L 190,10,200,10 L 200,100 10,100 Z"/> </Path.Data> </Path>
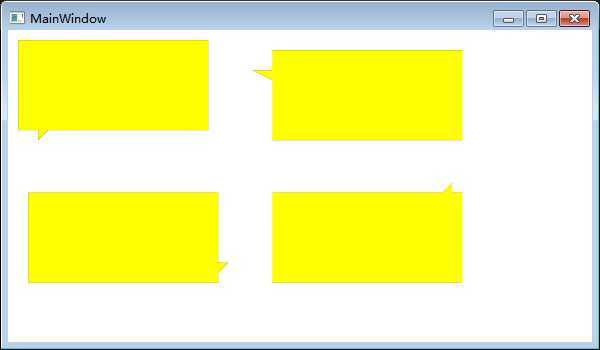
最后的效果显示:

标签:style blog http color ar os 使用 sp div
原文地址:http://www.cnblogs.com/lonelyxmas/p/4092860.html