标签:rip 显示 链接 href 怎么 btn ongl www 版权
Selenium+java - 日期控件的处理前言
一般的日期控件都是input标签下弹出来的,设置日期使用selenium中的sendKeys 方法就可以解决。
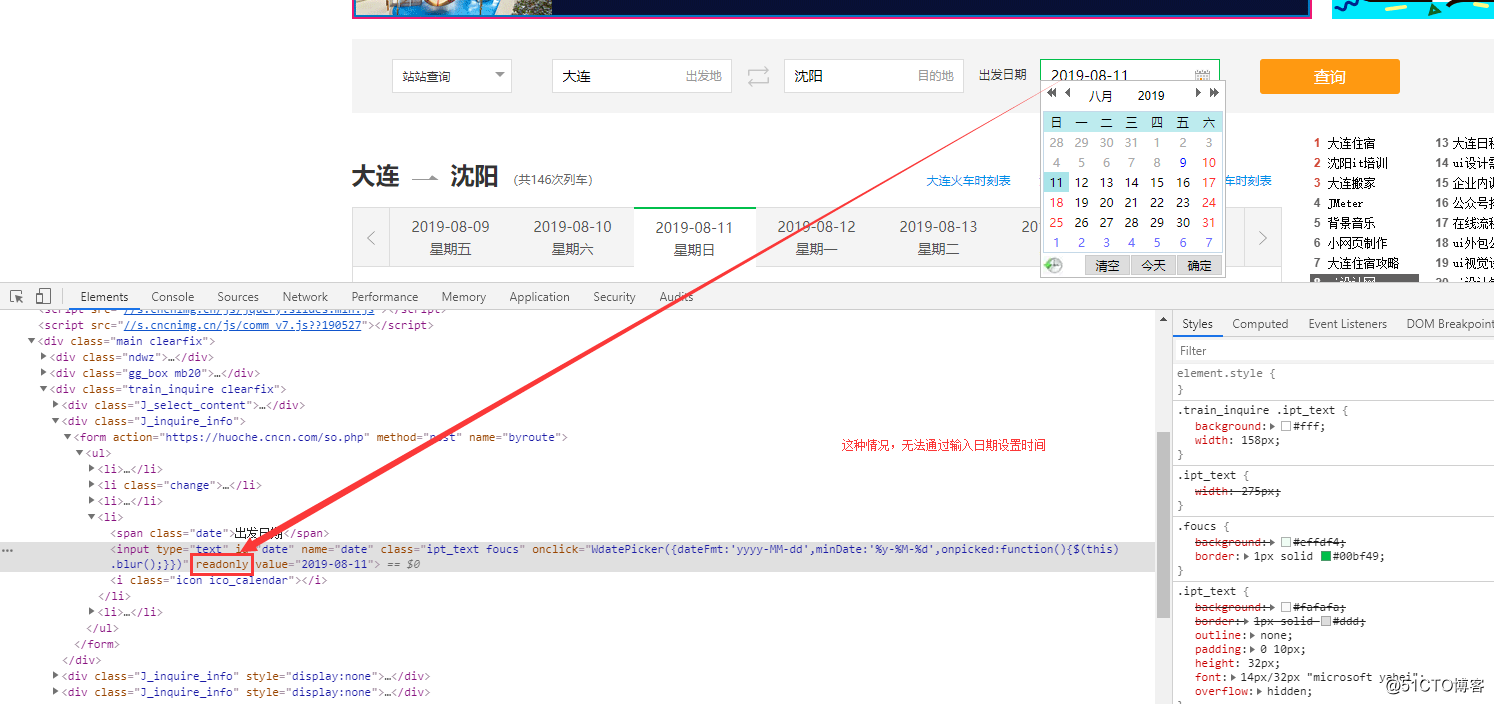
但是我们也会碰到下面的时间日期控件(这个时候这个文本框是不允许我们输入时间的)如图:
这个时候,没法调用WebElement的sendKeys(),像这种选择时间的input标签都会有一个readonly属性,这个时候我们就只能选择时间,不能手动输入,那么这种情况,我们该怎么处理呢?
通过JS选择日期
具体代码示例如下:
/**
* 通过JS选择日期
*/
@Test
public void testByJs() {
driver.get("https://huoche.cncn.com/train-%B4%F3%C1%AC-%C9%F2%D1%F4");
driver.manage().window().maximize();
JavascriptExecutor removeAttribute = (JavascriptExecutor) driver;
//remove readonly attribute
removeAttribute.executeScript("var setDate=document.getElementById(\"date\").removeAttribute(‘readonly‘);");
//输入要输入日期
driver.findElement(By.id("date")).clear();
driver.findElement(By.id("date")).sendKeys("2019-08-31");
//点击查询
driver.findElement(By.id("searchBtn")).click();
//获取输入后日期显示
String value = driver.findElement(By.id("date")).getAttribute("value");
//验证日期是否为选中的8月31日
Assert.assertEquals(value,"2019-08-31");
}通过Iframe选择日期
具体代码示例如下:
/**
* 通过Iframe选择日期
*/
@Test
public void testByIframe() {
driver.get("https://huoche.cncn.com/train-%B4%F3%C1%AC-%C9%F2%D1%F4");
driver.manage().window().maximize();
//点击日历控件
driver.findElement(By.id("date")).click();
//iframe框
WebElement iframe = driver.findElement(By.cssSelector("[src=‘about\\:blank‘]"));
//进入日历控件中操作
driver.switchTo().frame(iframe);
//选择31号即月末
driver.findElement(By.xpath("//tr/td[@onclick=‘day_Click(2019,8,31);‘]")).click();
//跳出日历控件操作
driver.switchTo().defaultContent();
//点击查询
driver.findElement(By.id("searchBtn")).click();
//获取输入后日期显示
String value = driver.findElement(By.id("date")).getAttribute("value");
//验证日期是否为选中的8月31日
Assert.assertEquals(value,"2019-08-31");
}以上两种方法,都可实现选择日期操作,仅供参考,如果觉得好,可以关注我哦
EOF
本文作者:久曲建的测试窝
本文链接:https://www.cnblogs.com/longronglang/p/11327327.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
优秀不够,你是否无可替代
软件测试交流QQ群:721256703,期待你的加入!!
欢迎关注我的微信公众号:软件测试君
标签:rip 显示 链接 href 怎么 btn ongl www 版权
原文地址:https://blog.51cto.com/15009374/2556943