
内联式缺点:
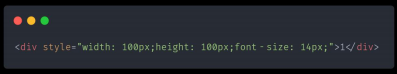
a、内联式必须写在标签上,没有完全脱离 HTML 标签。
b、 css 样式代码让标签结构繁重,不利于 HTML 结构的解读。
c、一个内联式的 css 代码,只能给一个标签使用,如果多个标签有相同的样式,同样的 css 代码需要书写多次,增加代码量。
因此,实际工作中不会使用内联式(行内式)编写 css 代码。
内嵌式:
书写位置:在HTML文件中,<head> 标签内部有一个<style>标签。
<style>标签书写在< title>标签后面,所有CSs代码书写在<style>标签内部。
<style>标签有一-个标签属性叫做type,属性值是”text/css"(css3中可以不书写) 。

内嵌式特点:
优点:
a、实现了结构和样式的初步分离,Css只负责样式,HTML 负责结构。
b、多个标签可以利用一段代码设置相同的样式,节省代码量。
缺点:
a、结构和样式并没有完全分离,代码依旧书写在HTML文件的<style>标签内部。
b、Css样式只能给一个HTML文件使用,不能够被多个HTML文件同时利用。
C、在HTML中如果Css代码太多,会造成文件头重脚轻。
外联式:
外联式 CSS,也可以叫做外链式 CSS、外部 CSS。
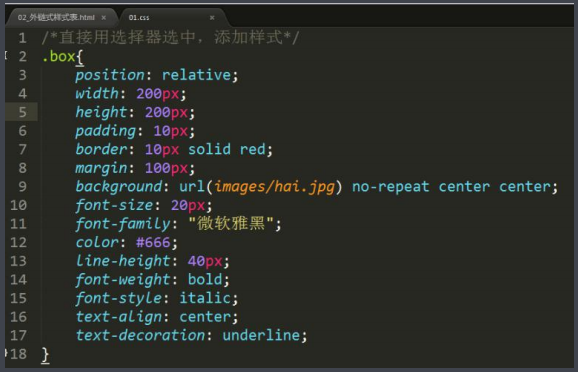
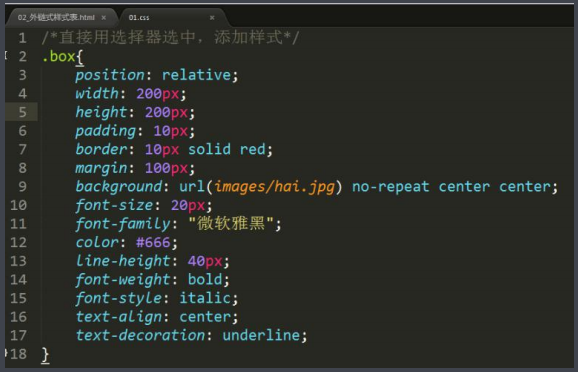
书写位置:在一个单独的扩展名为 .css 的文件中。
书写语法:内部代码与内嵌式样式表中 <style> 标签内部的代码一样的。需要通过选择器去选中标签,添加对应的样式。

外联式引用:
外联式样式表必须引入到 HTML 文件中,才能正常进行加载。
引入方式:在 HTML 中的 <head> 标签内部使用 <link> 标签进行引入。
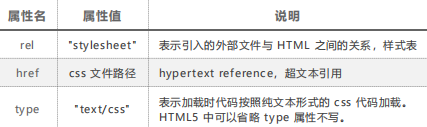
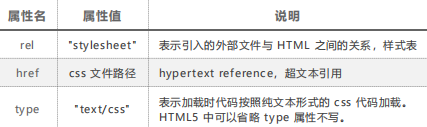
<link> 标签属性:

外联式优点:
①实现了 HTML 和 css 完全分离。
②多个 HTML 文件可以共用一个 css 文件,便于提取公共 css,减少代码量。
③可以实现一个 css 变化,多个 HTML 页面同时变化,减少工作量。
④一个 HTML 文件可以引入多个 css 文件,可以实现同一个页面中 css 代码分层。
导入式:
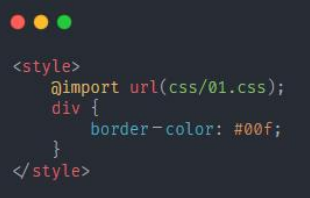
书写位置:在内嵌式样式表 <style> 标签内部,或者在外联式样式表内部,导入其他的外部的 .css 文件。
导入方式:利用一条 @import url(路径) 语句进行引入。

导入式问题:
导入式样式表的作用与外联式样式表基本相同。
但是由于导入式在浏览器中加载时,会在 HTML 结构加载完毕后再进行编译,如果网速比较慢时,会导致网页出现没有 css 样式的效果,给用户的体验不好。
实际工作中,较少使用导入式,推荐使用外联式样式表。
实际应用:
小型案例:可以使用内嵌式 CSS。
实际工作、大型网站项目:推荐使用外联式 CSS。