标签:好的 term 探索 build text 封装 综合 正则表达 环境配置

作者:HelloGitHub-小鱼干
这里是 HelloGitHub 的《GitHub 上适合新手的开源项目》系列的最后一篇,系列文章:
Java 篇中老荀说到当今互联网份额最大的编程语言是 Java,作为后辈我对此话是没有异议的。但,要说到国内互联网最火、最热闹的编程语言是什么?应该没人对 JavaScript 当选有异议吧。相对 C++、Java 这些老前辈,JS 可谓门槛之低,连 Python 都自叹不如。那作为一个新手要学习系统化地学习 JS,应该走哪几步呢?
https://hellogithub.com/[手动狗头]有更快捷的方法吗?有!在本篇文章中你将从基础招式学习,了解 HTML、CSS、JS 等基础概念之后,实践一把吃豆人游戏制作,再开启性能调优之旅,最后闯荡前端江湖。
出发,前进 ??
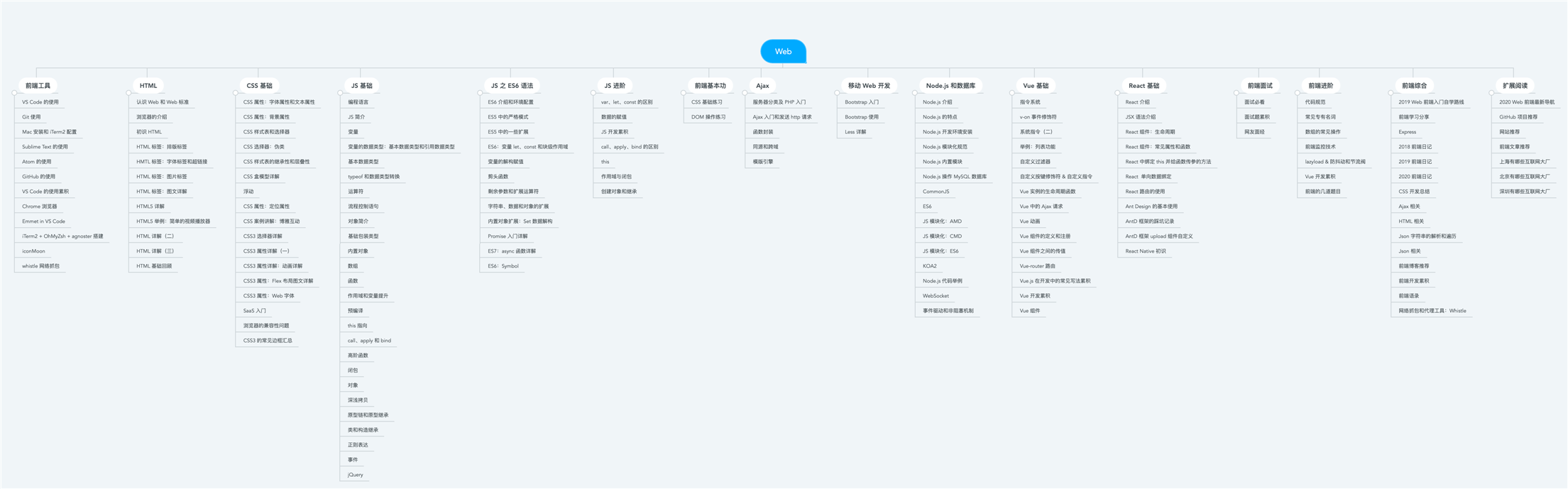
HG #vol.036 Web 是一个前端入门的图文教程,记录了作者从 0-1 学习前端的过程。作为一个入门的图文教程,Web 遵循了事无巨细原则,在所有的介绍中详细讲 HTML、CSS、JS 等知识点,简单的移动端开发、Vue 等框架使用、Node.js 介绍也略有涉猎。值得一提得失,它所有的示例中代码注释清楚地标注了使用某个函数时你所需要注意的事项,贴心到不行。
不过,Web 项目在 JS 基础和进阶内容分层方面略有不足,会发现 16 个类目有许多重复内容,以及原先在前端进阶分类下的前端几道题被独立出来成为一个单独分类,收录了大量面试题和网友面经,但瑕不掩瑜,该 Repo 绝对是一个新手入门的实用教程。
由于作者没有对分类内容及分类下内容做脑图介绍,所以这里小鱼干绘制了它的脑图/目录结构,部分相同主题内容进行了折叠。

.
|── 前端工具
| ├──VS Code 的使用
| ├──Git 使用
| ├──Mac 安装和 iTerm2 配置
| ├──Sublime Text 的使用
| ├──WebStorm 的使用
| ├──Atom 的使用
| ├──GitHub 的使用
| ├──VS Code 的使用累积
| ├──Chrome 浏览器
| ├──Emmet in VS Code
| ├──iTerm2 + OhMyZsh + agnoster 搭建
| ├──iconMoon
| └──whistle 网络抓包
|──HTML
| ├──认识 Web 和 Web 标准
| ├──浏览器的介绍
| ├──初识 HTML
| ├──HTML 标签:排版标签
| ├──HMTL 标签:字体标签和超链接
| ├──HTML 标签:图片标签
| ├──HTML 标签:图文详解
| ├──HTML5 详解
| ├──HTML5 举例:简单的视频播放器
| ├──HTML 详解(二)
| ├──HTML 详解(三)
| └──HTML 基础回顾
|──CSS 基础
| ├──CSS 属性:字体属性和文本属性
| ├──CSS 属性:背景属性
| ├──CSS 样式表和选择器
| ├──CSS 选择器:伪类
| ├──CSS 样式表的继承性和层叠性
| ├──CSS 盒模型详解
| ├──浮动
| ├──CSS 属性:定位属性
| ├──CSS 案例讲解:博雅互动
| ├──CSS3 选择器详解
| ├──CSS3 属性详解(一)
| ├──CSS3 属性详解:动画详解
| ├──CSS3 属性:Flex 布局图文详解
| ├──CSS3 属性:Web 字体
| ├──SaaS 入门
| ├──浏览器的兼容性问题
| └──CSS3 的常见边框汇总
|──CSS 进阶
| ├──准备
| ├──CSS 中的非布局样式
| ├──CSS 布局
| ├──网页开发和设计中的字体常识
| ├──如何让一个元素水平居中
| ├──CSS 开发累积
| ├──CSS 文章推荐
| ├──CSS 的一些小知识
| └──CSS 面试题
|──JS 基础
| ├──编程语言
| ├──JS 简介
| ├──变量
| ├──变量的数据类型:基本数据类型和引用数据类型
| ├──基本数据类型
| ├──typeof 和数据类型转换
| ├──运算符
| ├──流程控制语句
| ├──对象简介
| ├──基础包装类型
| ├──内置对象
| ├──数组
| ├──函数
| ├──作用域和变量提升
| ├──预编译
| ├──this 指向
| ├──call、apply 和 bind
| ├──高阶函数
| ├──闭包
| ├──对象
| ├──深浅拷贝
| ├──原型链和原型继承
| ├──类和构造继承
| ├──正则表达
| ├──事件
| └──jQuery
|──JS 之 ES6 语法
| ├──ES6 介绍和环境配置
| ├──ES5 中的严格模式
| ├──ES5 中的一些扩展
| ├──ES6:变量 let、const 和块级作用域
| ├──变量的解构赋值
| ├──箭头函数
| ├──剩余参数和扩展运算符
| ├──字符串、数据和对象的扩展
| ├──内置对象扩展:Set 数据解构
| ├──Promise 入门详解
| ├──ES7:async 函数详解
| └──ES6:Symbol
|──JS 进阶
| ├──var、let、const 的区别
| ├──数据的赋值
| ├──JS 开发累积
| ├──call、apply、bind 的区别
| ├──this
| ├──作用域与闭包
| └──创建对象和继承
|──前端基本功
| ├──CSS 基础练习
| └──DOM 操作练习
|──Ajax
| ├──服务器分类及 PHP 入门
| ├──Ajax 入门和发送 http 请求
| ├──函数封装
| ├──同源和跨域
| └──模版引擎
|──移动 Web 开发
| ├──Bootstrap 入门
| ├──Bootstrap 使用
| └──Less 详解
|──Node.js 和数据库
| ├──Node.js 介绍
| ├──Node.js 的特点
| ├──Node.js 开发环境安装
| ├──Node.js 模块化规范
| ├──Node.js 内置模块
| ├──Node.js 操作 MySQL 数据库
| ├──CommonJS
| ├──ES6
| ├──JS 模块化:AMD
| ├──JS 模块化:CMD
| ├──JS 模块化:ES6
| ├──KOA2
| ├──Node.js 代码举例
| ├──WebSocket
| └──事件驱动和非阻塞机制
|──Vue 基础
| ├──指令系统
| ├──v-on 事件修饰符
| ├──系统指令(二)
| ├──举例:列表功能
| ├──自定义过滤器
| ├──自定义按键修饰符 & 自定义指令
| ├──Vue 实例的生命周期函数
| ├──Vue 中的 Ajax 请求
| ├──Vue 动画
| ├──Vue 组件的定义和注册
| ├──Vue 组件之间的传值
| ├──Vue-router 路由
| ├──Vue.js 在开发中的常见写法累积
| ├──Vue 开发累积
| └──Vue 组件
|──React 基础
| ├──React 介绍
| ├──JSX 语法介绍
| ├──React 组件:生命周期
| ├──React 组件:常见属性和函数
| ├──React 中绑定 this 并给函数传参的方法
| ├──React 单向数据绑定
| ├──React 路由的使用
| ├──Ant Design 的基本使用
| ├──AntD 框架的踩坑记录
| ├──AntD 框架 upload 组件自定义
| └──React Native 初识
|──前端面试
| ├──面试必看
| ├──面试题累积
| └──网友面经
|──前端进阶
| ├──代码规范
| ├──常见专有名词
| ├──数组的常见操作
| ├──前端监控技术
| ├──lazyload & 防抖动和节流阀
| ├──Vue 开发累积
| └──前端的几道题目
|──前端综合
| ├──2019 Web 前端入门自学路线
| ├──前端学习分享
| ├──Express
| ├──2018 前端日记
| ├──2019 前端日记
| ├──2020 前端日记
| ├──CSS 开发总结
| ├──Ajax 相关
| ├──HTML 相关
| ├──Json 字符串的解析和遍历
| ├──Json 相关
| ├──前端博客推荐
| ├──前端开发累积
| ├──前端语录
| └──网络抓包和代理工具:Whistle
└──扩展阅读
├──2020 Web 前端最新导航
├──GitHub 项目推荐
├──网站推荐
├──前端文章推荐
├──上海有哪些互联网大厂
├──北京有哪些互联网大厂
└──深圳有哪些互联网大厂
GitHub 地址→https://github.com/qianguyihao/Web
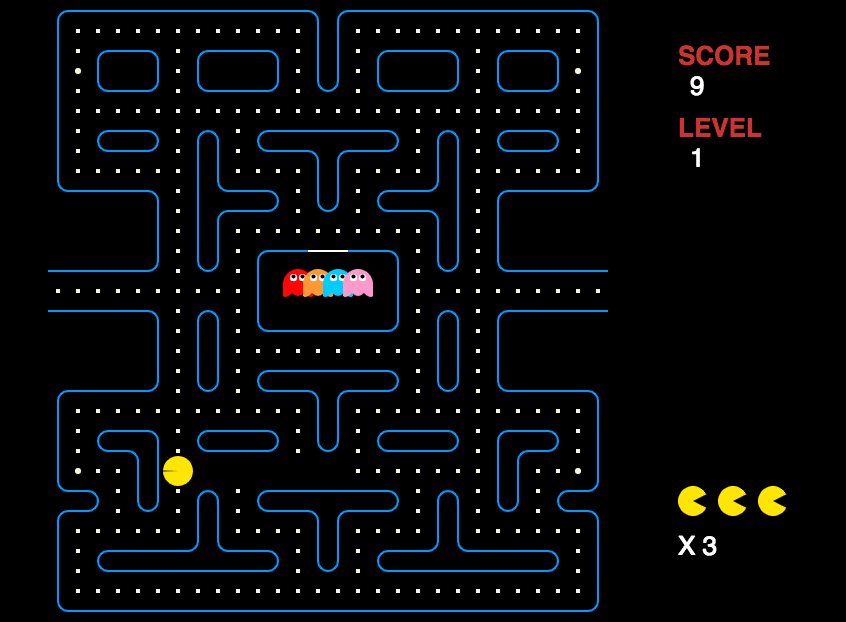
HG #vol.029 Pacman 是基于 HTML5 的吃豆人游戏。核心代码就两个文件,主程序仅有 1000 行代码,且代码有注释、整洁。对于新手来说是个很好的实践项目,也能让你养成阅读他人代码的好习惯。

GitHub 地址→https://github.com/mumuy/pacman
HG #vol.031 33-js-concepts 是一个国外知名的 JS 项目,作为基础最后一道门槛,它帮你查漏补缺,让你对每个 Javascript 开发者应该知道的 33 个概念熟记在心,开启下一个阶段的进阶之旅。
HG #vol.028 Web-Series 是小鱼干很喜欢的一名前阿里工程师:王下邀月熊编写的 Web 全栈开发、工程架构与性能调优。在你熟悉前端基础概念,制作简单的例如吃豆人游戏之后,是时候在上一层楼了解下进阶的性能调优、工程架构问题。作为一名十多年开发经验的前端工程师,在 Web-Series 系列,王下邀月熊致力于探索,如何有效地提升团队的研发效能,在整个产品迭代的生命周期中都能及时、可靠地完成交付;同时能够控制住系统整体的复杂性,并且不断地、持续地进行系统的性能与体验优化。可以说升职加薪就差这招 [手动狗头]

HG #vol.031 D3.js 的全称是(Data-Driven Documents),该库提供了各种简单易用的函数,大大简化了 JavaScript 操作数据的难度。该库的使用是数据可视化必须掌握的技术。
最重要的一点在于,D3.js 项目本身提供了极度丰富的 demo 供你直接使用,化身做一个“调参工程师”绘制各种酷炫力导图,呈现各种可视化数据,例如:红楼梦的人物关系组图。等你在 demo 中习得基本使用之后,就可以根据自己的业务需求将任意数据绑定到 DOM 上,或直接操作 DOM完成 W3C DOM API 相关操作,能限制 D3.js 强大的只能是你的想象力。

GitHub 地址→https://github.com/d3/d3
HG #vol.040 x-build 是面向小型项目的脚手架工具,通过终端命令最快在几秒钟初始化项目目录。该库内部集成了 Webpack、Babel、ESLint 等前端常用的工具。通过该项目可以了解脚手架的开发,并且可以熟悉如何在工具中集成 Webpack 这对自定义脚手架开发很有帮助。
GitHub 地址→https://github.com/codexu/x-build
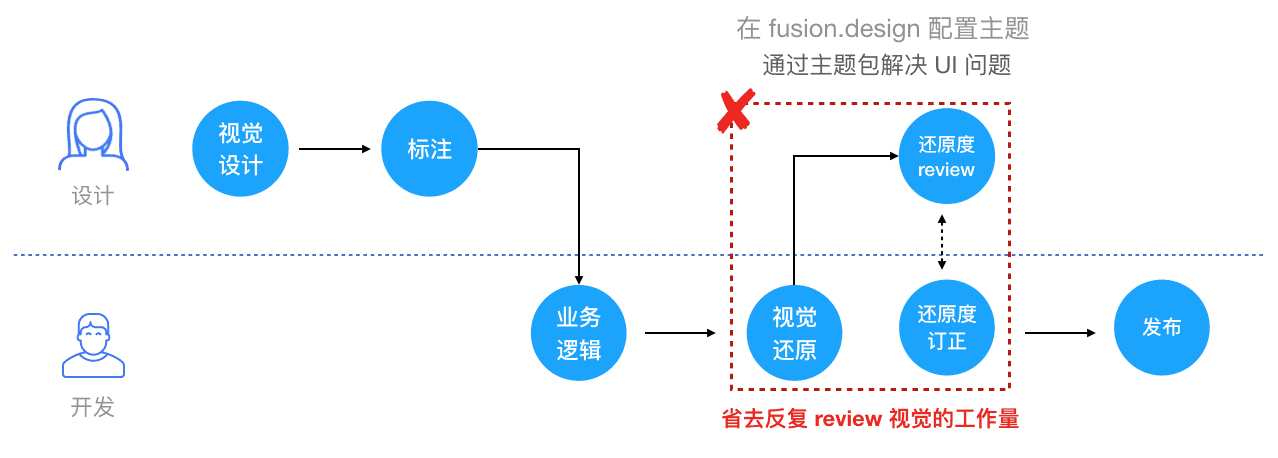
HG #vol.054 前端工程师的对手之一便是设计师,像素级还原度挡住了多少前端工程师的晋升之路。Next 便是你的闯关宝剑,阿里开源的企业级中后台 UI 解决方案,致力于解决设计师与前端在工作协同、产品体验一致性、开发效率方面的问题。就是设计师修改颜色之类的元素之后,可以生成一个 NPM 主题包,前端拿到这个包就可以直接还原设计师的设计。Next 真妙 ???♂?

GitHub 地址→https://github.com/alibaba-fusion/next
HG #vol.052 chrome-extensions-searchReplace 一款搜索并且替换文本的谷歌插件,也是一个极佳的插件开发实践。

GitHub 地址→https://github.com/Summer-andy/chrome-extensions-searchReplacet
本文《GitHub 上适合新手的开源项目》收官篇,大家从这个系列有没有找到适合自己进阶的方向或感兴趣的项目呢?如果还有什么想看的系列可以留言告诉我们,也可以聊聊想对 HG 说的话!
标签:好的 term 探索 build text 封装 综合 正则表达 环境配置
原文地址:https://www.cnblogs.com/xueweihan/p/14083785.html