标签:viewport add 自适应 class 使用 ati height ack doctype
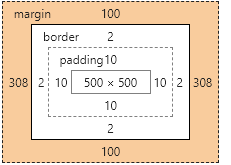
IE模型的盒子 (标准盒子模型)content-box
.box1{
width:500px;
height: 500px;
margin: 100px auto;
border:2px solid #000000;
padding:10px;
/* 默认项 width,height不包括border和padding */
box-sizing: content-box;
}

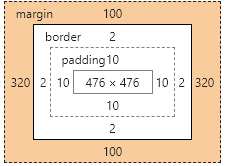
border-box盒子.box1{
width:500px;
height: 500px;
margin: 100px auto;
border:2px solid #000000;
padding:10px;
/* width,height包括border和padding */
box-sizing: content-box;
}

width,``height没有继承特性,使用%`,定义基于最近的有定义宽高包含块(父元素)宽度,高度的百分比宽度。(关于定义是这样的,仅限于父元素是具体的大小,比如下面的例子,
2.2举了父元素的宽度没有定值的情况)
例如父盒子div宽 100px,子盒子div宽 50%,即50px;
padding,margin没有继承特性,使用%,规定基于最近的有定义宽的父元素的宽度的百分比的填充。
border,关于border-width没有%
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=
, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.box1{
width:500px;
height:600px;
padding:10px;
margin:100px auto;
background-color: #ccc;
}
.box2{
width:80%;
height:80%;
/* 上右下左 */
padding:10% 5% 8% 7%;
margin:10% 5% 8% 7%;
border:5% solid #000000;
border:2px solid #585656;
/* 最终
width:400px;
height:480px;
padding:50px 25px 40px 35px;
margin: 50px 25px 40px 35px;
*/
}
.box3{
width:80%;
height:80%;
/* 上右下左 */
padding:10% 5% 8% 7%;
margin:10% 5% 8% 7%;
border:2px solid #642222;
/* 最终
width:320px;
height:384px;
padding:40px 20px 32px 28px
margin: 40px 20px 32px 28px
*/
}
</style>
<body>
<div class="box1">
<div class="box2">
<div class="box3"></div>
</div>
</div>
</body>
</ht
如果元素有定位absolute这种情况下,百分比是相对于已定位了父元素,如果没有定位的父元素,只能找html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=
, initial-scale=1.0">
<title>Document</title>
</head>
<style>
html{
width: 100%
}
.box1{
width:500px;
height:600px;
padding:10px;
margin:100px auto;
background-color: #ccc;
}
.box2{
position:relative;
width:80%;
height:80%;
/* 上右下左 */
padding:10% 5% 8% 7%;
margin:10% 5% 8% 7%;
border:5% solid #000000;
border:2px solid #585656;
/* 最终
width:400px;
height:480px;
padding:50px 25px 40px 35px;
margin: 50px 25px 40px 35px;
*/
}
.box3{
position: absolute;
width:1%;
height:1%;
/* 上右下左 */
padding:10% 5% 8% 7%;
margin:10% 5% 8% 7%;
border:2px solid #642222;
/* 最终
width:320px;
height:384px;
padding:40px 20px 32px 28px
margin: 40px 20px 32px 28px
*/
}
</style>
<body>
<div class="box1">
<div class="box2">
<div class="box3"></div>
</div>
</div>
</body>
</html>
如果子元素是定位fixed,百分比相对于html
html的height:100%获取得到浏览器的高度,而body的height:100%依赖html的高度,以此类推,body里面的子元素的height根据body的height,(除了上面定位的情况)
可以想象成一条高度依赖链,元素的高度百分比需要定值高度的父元素。
所以如果这条依赖链有一个a元素没有设置height或者height为auto(height:auto,是指根据块内内容自动调节高度。),而a的子元素b{height:50%},因为b找不到一个被定义高度的父元素,所以认为b的height为0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<div></div>, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
*{
margin:0px;
padding:0px;
}
html,body{
height:100%;
}
.box1{
background:#ddd;
/* height:50%; */
}
.box2{
background:rgb(104, 53, 53);
height:50%;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">
</div>
</div>
</body>
</html>
为什么宽度没有这样的特性,因为当元素(块级元素的特性)的width为auto,会占据所有的空间。而当元素(块内级元素的特性)的width为auto,width是由内部的子元素堆砌的时候,被设置为百分比的子元素会根据这个被堆砌的父元素。不像height一定需要父元素定值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html,body{
height: 100%;
}
.box1{
/*默认值*/
width:auto;
bac/kground-color: red;
height: 100%;
display: inline-block;
box-sizing: border-box;
padding:50px
}
.box2{
width:50%;
background-color: yellow;
height: 100%;
}
.box3{
height:50px;
width:500px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box3"></div>
<div class="box2"></div>
</div>
</body>
</html>
3.1块级元素: 可以设置宽高,padding,margin;总是独占一整行。
设置为块级元素:display:block,或者有些元素默认为块级元素,p,h,ul,li,ol,dl,dt,dd
3.2行内元素:总是在一行内;不可以设置宽高,宽高都是根据里面的内容自适应,padding,margin这两个属性只能设置左右两个方向。
设置为行内元素:display:inline-block;或者有些元素默认为行内元素,比如a ,i , em,span
3.3 absolute或者fixed后,元素的性质同display:inline-block,即宽高可以由内部撑开,也可以设置。
标签:viewport add 自适应 class 使用 ati height ack doctype
原文地址:https://www.cnblogs.com/listenMao/p/14090254.html