标签:属性 obj dev 私有属性 proc process function code 理解
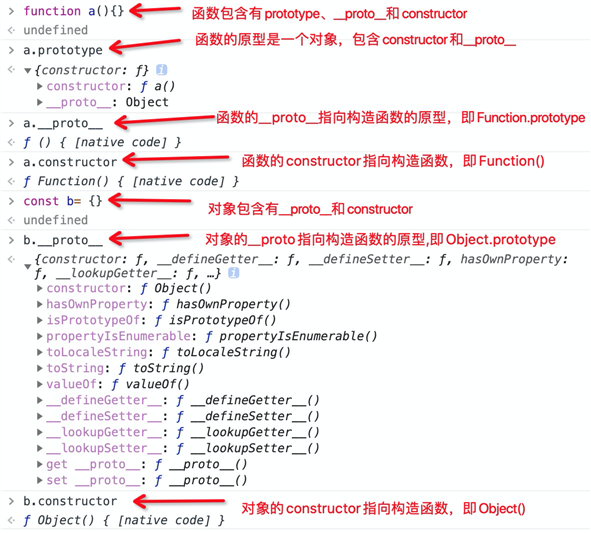
每一个函数都会自带3个属性(construtor,__proto__,prototype)
每一个对象都会自带2个属性(constructor,__proto__)
__proto__: 构造函数的原型
prototype: 本身的原型
constructor: 构造函数
自己的理解

网络盗图


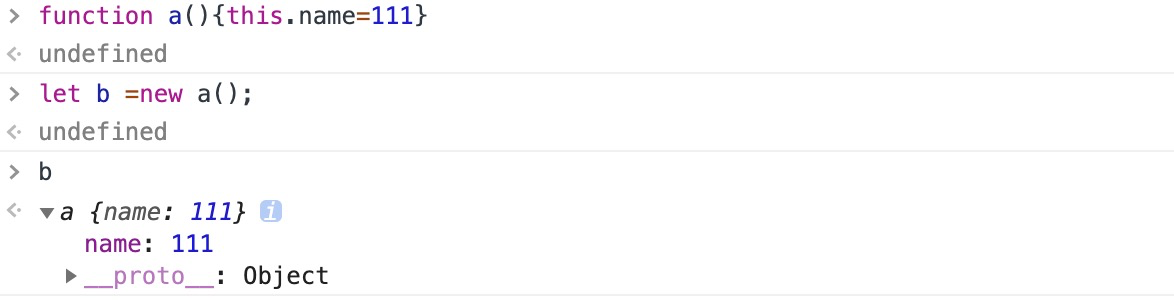
其实new的过程就是将一个函数转化为一个对象,就这么简单。
let obj = {};
obj.__proto__=func.prototype
let ans = func.call(obj)
return typeof(ans)===‘object‘?obj:ans
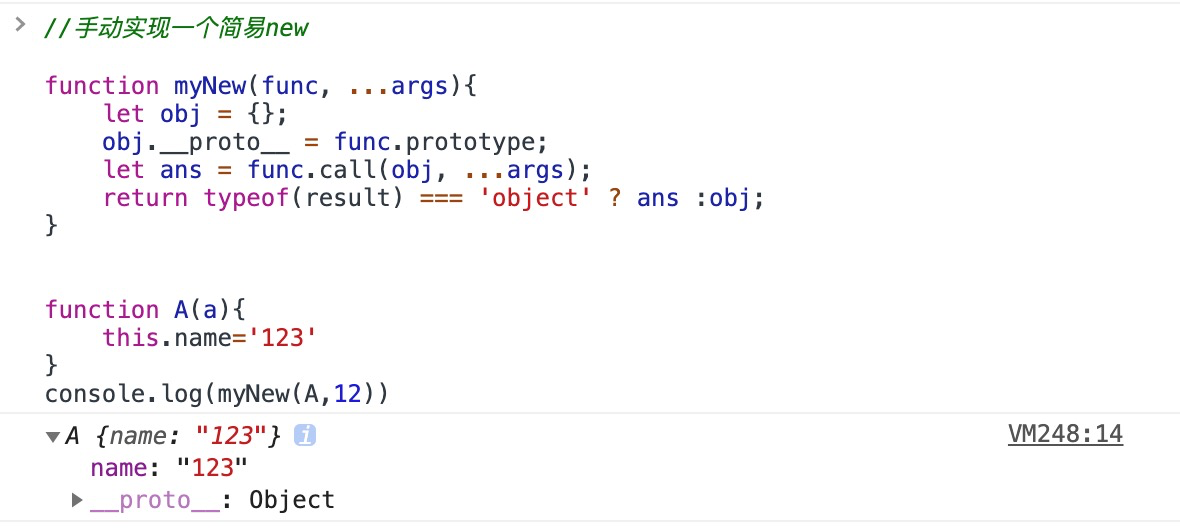
function myNew(func, ...args){
let obj = {};
obj.__proto__ = func.prototype;
let ans = func.call(obj, ...args);
return typeof(result) === ‘object‘ ? ans :obj;
}
function A(a){
this.name=‘123‘
}
console.log(myNew(A,12));

每个实例对象( object )都有一个私有属性(称之为 __proto__ )指向它的构造函数的原型对象(prototype )。该原型对象也有一个自己的原型对象( __proto__ ) ,层层向上直到一个对象的原型对象为 null。根据定义,null 没有原型,并作为这个原型链中的最后一个环节
标签:属性 obj dev 私有属性 proc process function code 理解
原文地址:https://www.cnblogs.com/xingguozhiming/p/14091578.html