标签:keyword get str 浏览器 img 循环 dom eth -name
你的PC需要以下内容:
node -v为此,请先卸载旧的CLI版本:
npm uninstall -g vue-cli接下来,安装新的:
npm install -g @vue/clinpm install
Vue 状态是确定组件行为的对象。 Vue 状态决定了组件的渲染方式或动态方式。
同时,Vue 实例是一个 ViewModel,它包含的选项包括表示元素的模板、要安装的元素、方法和初始化时的生命周期钩子。
Vue.js 中的组件通常是被动的:在 Vue.js 中,数据对象可以是你可以使用的概念、计算属性、方法和观察者提供许多选项。此外,数据对象会在数据值发生变化时重新渲染。
相比之下,功能组件不保持状态。
从本质上讲,功能组件是具有自己组件的功能。功能组件没有状态或实例,因为它们不保持或跟踪状态。此外,你无法访问功能组件中的构造。
功能组件的目的是展示。 Vue.js 中的功能组件与 react.js 中的功能组件类似。在 Vue 中,开发人员可以使用功能组件通过传递上下文轻松构建直接、整洁的组件。
根据官方文档,功能组件如下所示:
Vue.component(‘my-component‘, {
functional: true,
// Props are optional
props: {
// ...
},
// To compensate for the lack of an instance,
// we are now provided a 2nd context argument.
render: function (createElement, context) {
// ...
}
})
创建功能组件时要记住的一个关键点是功能属性。功能属性在组件的模板部分或脚本部分中指定。模板部分语法如下所示:
<template functional>
<div> <h1> hello world</h1>
</div>
</template>你也可以将脚本指定为如下属性:
export default {
functional: true,
render(createElement) {
return createElement(
"button", ‘Click me‘
);
}
};资源搜索网站大全 https://www.renrenfan.com.cn 广州VI设计公司https://www.houdianzi.com
功能组件可以快速执行,因为它们没有状态,并且在数据的值改变时不会像模板的组件那样经历相同的初始化和重新渲染过程。
通常,功能组件对于渲染或用于循环显示项目是有用的。
在这个介绍性演示中,你将看到带有 Vue 模板的单页组件类型演示和功能组件的渲染功能类型。
打开 Test.vue 文件并将下面的代码块复制到文件中:
<template functional>
<div>
<p v-for="brand in props.brands" :key="brand">{{brand}} </p>
</div>
</template>
<script>
export default {
functional: true,
name: ‘Test‘,
props: {
brands: Array
}
}
</script>脚本和模板中的功能指示器显示这是一个功能组件。请注意,你仍然可以传递 props —— 它们是可以在功能组件中传递的唯一数据值。
打开你的 app.vue 文件并将下面的代码块复制到其中:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<Test
:brands ="[‘Tesla‘, ‘Bentley‘, ‘Ferrari‘, ‘Ford‘]">
</Test>
</div>
</template>
<script>
import Test from ‘./components/Test.vue‘
export default {
name: ‘app‘,
components: {
Test
}
}
</script>
<style>
#app {
font-family: ‘Avenir‘, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>在这里,你将看到 prop 引用与冒号一起使用。
使用以下命令在 dev 服务器中运行应用:
npm run serve浏览器中的结果应如下所示:

功能组件还可以包含渲染功能。
开发人员使用渲染函数来创建自己的虚拟 DOM,而无需使用 Vue 模板。
用渲染函数在 cars 列表下创建一个新按钮。在名为 example.js 的项目文件夹中创建一个新文件,并将下面的代码块复制到该文件中:
export default {
functional: true,
render(createElement, { children }) {
return createElement("button", children);
}
};这将在功能组件中创建一个渲染函数,用以显示按钮并将元素上的子节点用作按钮文本。
打开你的 app.vue 文件并将下面的代码块复制到文件中:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<Test
:brands ="[‘Tesla‘, ‘Bentley‘, ‘Ferrari‘, ‘Ford‘]">
</Test>
<Example>
Find More Cars
</Example>
</div>
</template>
<script>
import Test from ‘./components/Test.vue‘
import Example from ‘./Example‘
export default {
name: ‘app‘,
components: {
Test, Example
}
}
</script>
<style>
#app {
font-family: ‘Avenir‘, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
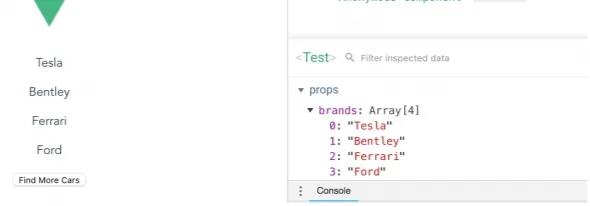
</style>如果再次运行该应用程序,你将看到 Find More Cars 子节点,现在是该按钮的文本。示例组件在检查时显示为功能组件。

你可以在组件上添加单击事件,并在根组件中包含该方法。但是,你需要在 render 函数中使用 data object 参数来访问它。
将代码复制到 example.js 文件中:
export default {
functional: true,
render(createElement, { data, children }) {
return createElement("button", data, children);
}
};现在,将你的点击事件添加到根组件中,Vue 将能够识别它。
将以下内容复制到app.vue文件中:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<Test
:brands ="[‘Tesla‘, ‘Bentley‘, ‘Ferrari‘, ‘Ford‘]">
</Test>
<Example @click="callingFunction">
Find More Cars
</Example>
</div>
</template>
<script>
import Test from ‘./components/Test.vue‘
import Example from ‘./Example‘
export default {
name: ‘app‘,
components: {
Test, Example
},
methods: {
callingFunction() {
console.log("clicked");
}
}
}
</script>标签:keyword get str 浏览器 img 循环 dom eth -name
原文地址:https://www.cnblogs.com/moluy/p/14092424.html