标签:com 属性 str 初始设置 多个 软件 weight 就是 垂直居中
字体类样式我们已经学习过字号font-size、字体font-family两个属性,接下来还有几个常用的字体属性。
粗细 font-weight:
作用:设置文字是否加粗显示。
属性名:font-weight,属于 font 属性的一个单一属性。
属性值有两种方式:单词类型、数字类型。
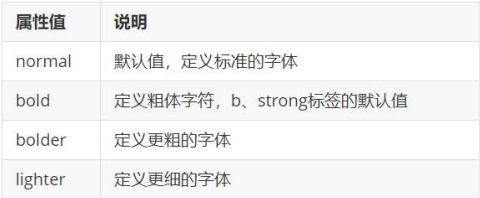
单词类型:

数字类型:
100-900 之间的整百数字。
数字越大,文字显示越粗。
其中 400 等价于 normal,700 等价于 bold。
字体风格 font-style:
作用:设置文字是否斜体显示。
属性名:font-style,属于 font 属性的一个单一属性。
属性值: 单词。
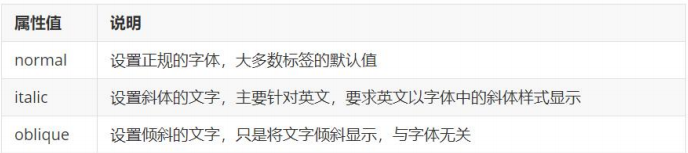
属性值:

实际应用中,更多的斜体效果习惯使用italic属性值。
行高 line-height:
作用:设置的是一行文字实际占有的高度,文字字号在行高中是垂直居中的。
属性名:line-height,属于 font 属性的一个单一属性。
属性值:

实际应用中,行高的数值通过设计图获取,量取数值时需要使用一些辅助软件工具。
Fireworks软件:
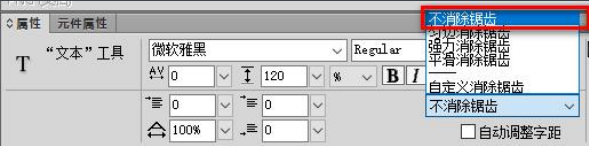
Fireworks软件初始设置:选中文字工具,在属性栏中将平滑消除锯齿, 更改为不消除锯齿,方便文字的像素点清晰显示。

量取行高的步骤:
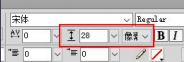
第一步:确定文字字号和字体。使用文字工具,书写两个与内容相同的文字,调整 字号和字体,直到两个文字都完全重合,就是我们需要的字号和字体。制作时,设置一个与内容文字颜色差异较大的字体颜色。
第二步:根据已知的字号和字体,再书写上下对齐的两行文字,调整属性面板的行 高值单位为像素,更改数值大小,直到两行文字都对齐,得到的就是我们需要的行高值。

字体综合 font:
字体、字号、行高、加粗、斜体都是font综合属性的单一属性。 font属性五个单一属性的值可以进行合写,属性值可以有2到多个,值之间用空格进 行分隔。
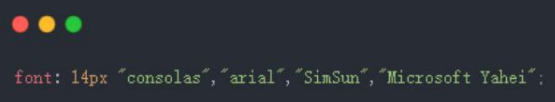
写法1:font进行综合书写时,必须有字号和字体参与,而且必须字号在前,字体在后,不能 颠倒顺序。

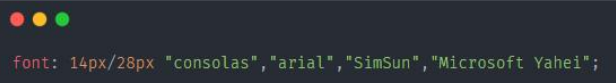
写法2: font属性经常对字体、字号、行高进行合写,书写顺序必须是字号、行高、字体,字号和行高之间必须用/进行分隔。

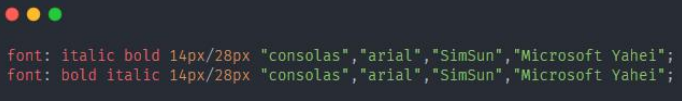
写法3:如果font属性需要设置加粗和斜体,两个属性值只能写在最前面,两个值之间可以互换位置。后面的字号、行高、字体不能更改位置。

标签:com 属性 str 初始设置 多个 软件 weight 就是 垂直居中
原文地址:https://www.cnblogs.com/lookLuke/p/14092639.html