标签:后端 加速 静态 反向 七牛云 无法 地方 存储空间 适用于

接触到CDN的起因:
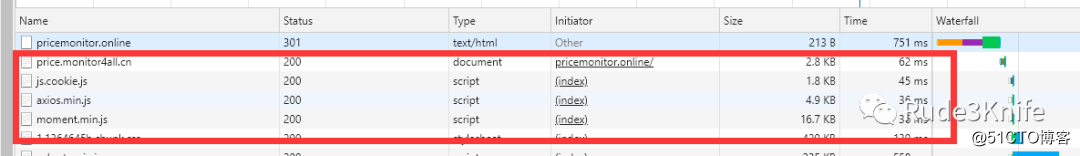
我自己搭建的网站https://price.monitor4all.cn/网页打开的速度一直比较慢,经查证是我的网站有很多静态js大文件,通过浏览器读取这些js比较耗时间。
最近有了一些空余精力, 好好优化一下加载速度。
其实首先想到的是把公共的js库使用公共CDN来加速,比如我的前端用到了echarts,js-cookie等。这些js最开始是放在我自己的服务器上的,我们可以让浏览器直接去读取公共CDN里存放的这些库。
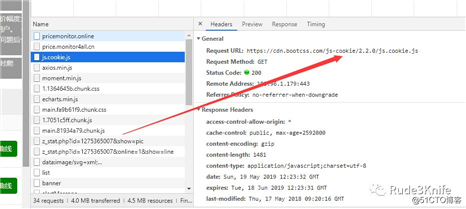
这里使用的是bootcss网站提供的公共CDN,在将这些公共库指向bootcss后,这些js文件加载速度到了100ms以内:
https://cdn.bootcss.com/axios/0.18.0/axios.min.js
https://cdn.bootcss.com/moment.js/2.22.2/moment.min.js

接下来,我们还剩下一些自己的js文件,这些是前端打包后的js,不能用公用CDN来加速。
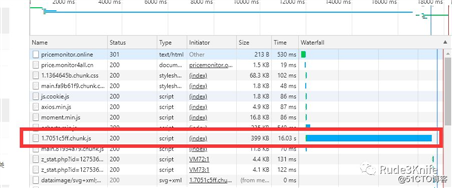
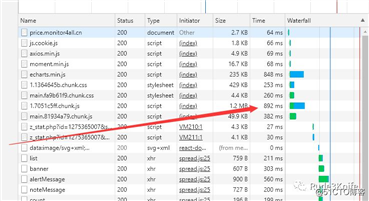
这里举个例子,下图中的js达到了1.2m,每次在没有缓存的情况下加载这个Js,浏览器都需要5s以上的加载时间,新用户点击我的网站,都需要盯着空白页这么久,十分劝退,很多用户没等到网页渲染完毕就关了。
如下图,极端情况下,会等到15s以上。
这是完全不能接受的。
接下来我想到的是将js文件大小压缩,毕竟主要是由于文件过大,才导致的传输缓慢。
nginx作为我的反向代理,负责了我服务器对外的服务,我们可以启用nginx的gzip功能,对静态文件进行压缩,包括图片,js,css等。
参考:
https://blog.csdn.net/bigtree_3721/article/details/79849503
按照上面网页的教程,修改nginx的conf。
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
#gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary off;
gzip_disable "MSIE [1-6]\.";压缩后,js文件大小减少了很多,这个1.2m的文件,在浏览器端只需要加载500k的压缩js。
然而,我使用的是1m带宽的云服务器,对于500k大小的js,有时候还是需要3-5s时间来加载,我们还需要想办法继续优化。
经过一阵查找,我找到了七牛云,七牛云免费提供10G的OSS存储空间,我的想法是将这个js文件上传上去,拿到文件的链接后,写在前端html中,从OSS读取该JS文件,从而达到加速的效果。
然而,由于我全站开启了HTTPs,七牛云的OSS免费额度并不针对HTTPS请求,让我非常头疼,我的宗旨就是不花钱“白嫖”资源(滑稽)。
于是,我找上了自己服务器所在的阿里云。。。
阿里云的CDN介绍:
将源站内容分发至最接近用户的节点,使用户可就近取得所需内容,提高用户访问的响应速度和成功率。解决因分布、带宽、服务器性能带来的访问延迟问题,适用于站点加速、点播、直播等场景。
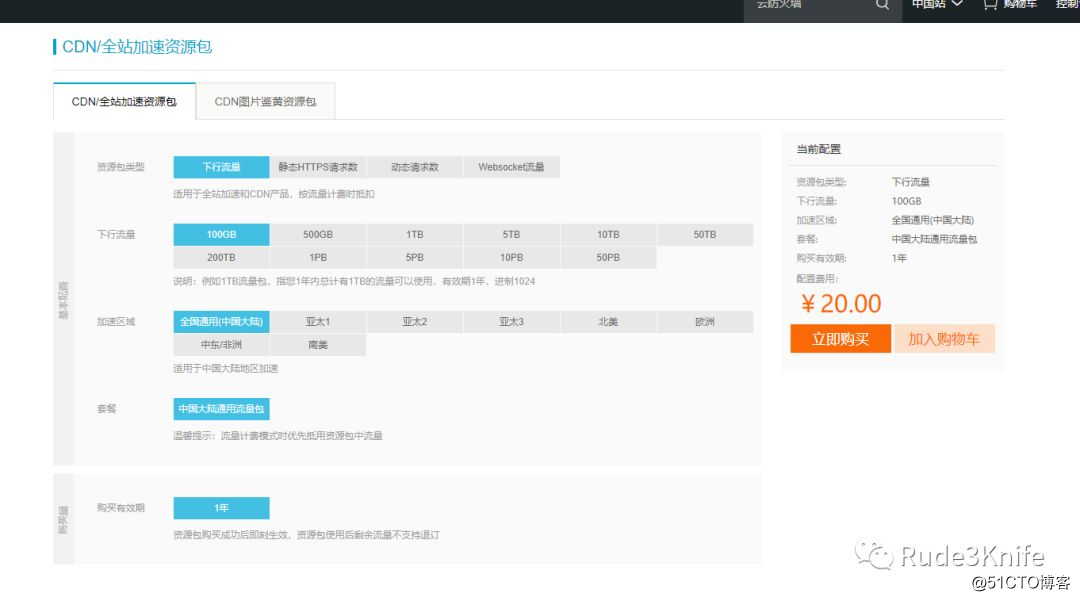
我使用流量计费方式,购买了100G的流量包:
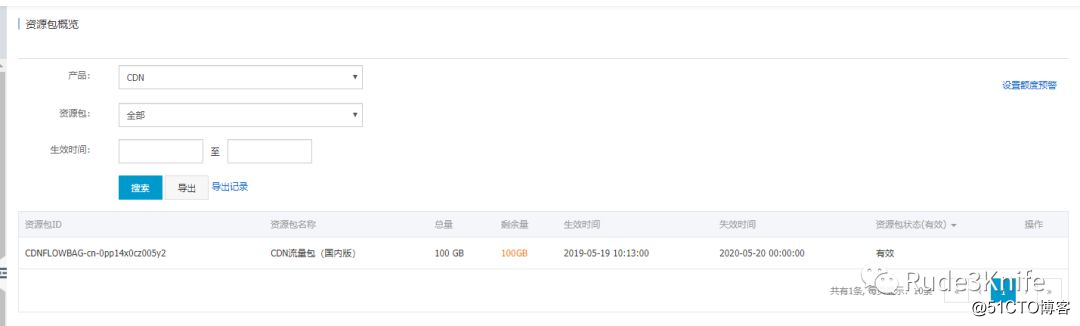
之后可以看到自己的流量包:
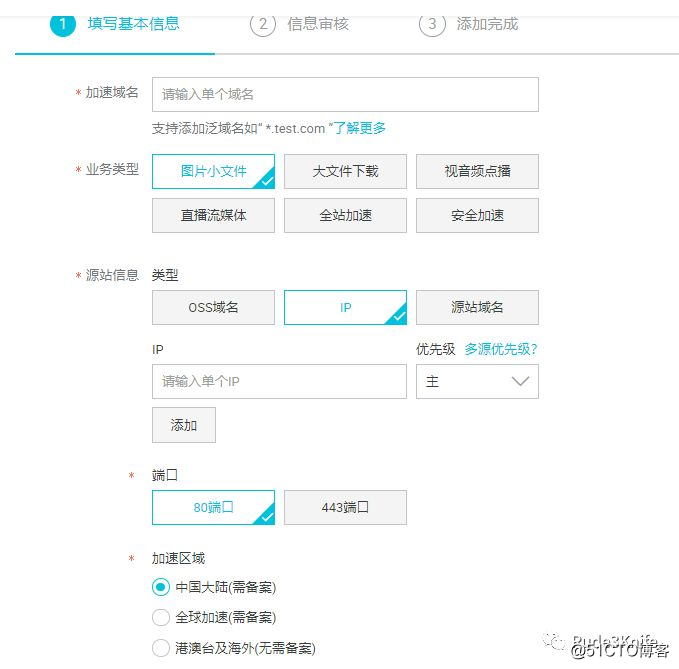
在CDN控制台,添加上自己的域名,写上IP,使得加速的域名能够访问你的服务器。
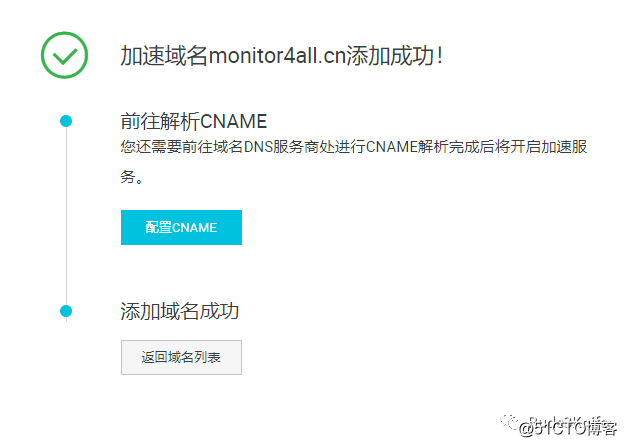
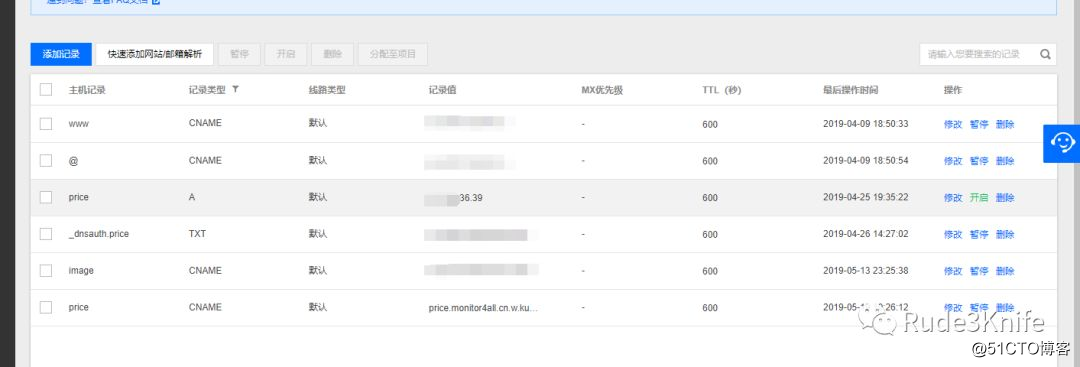
登记好域名后,阿里云提示我们去域名解析的地方添加一个CNAME解析:
阿里云提供了CNAME指向的域名:
我们将我们的A记录(指向服务器的记录)关闭,添加CNAME记录,指向阿里的CDN节点域名:
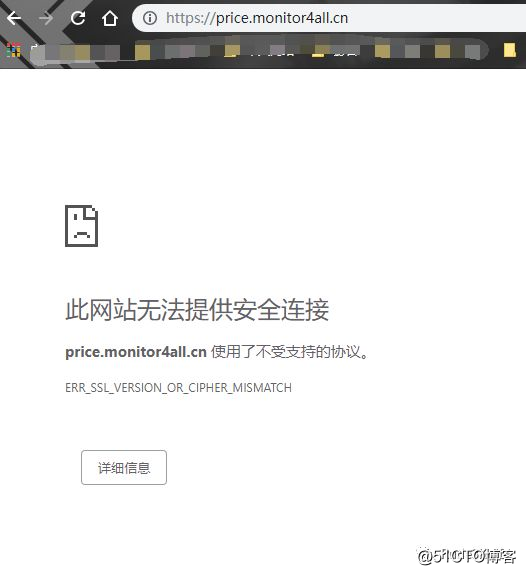
然后访问我们的网站,结果如图,我又意识到,我没搞HTTPS,所有的请求由于强制走https,所以无法访问了。
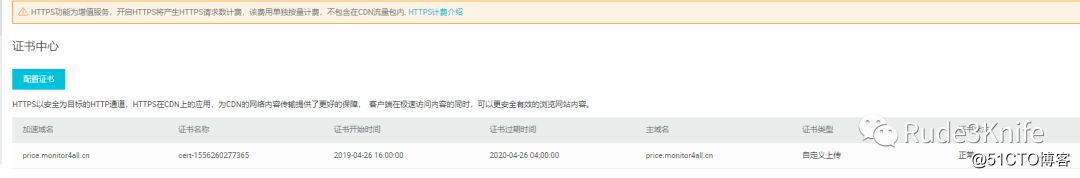
所以我们需要在阿里云的控制台对CDN添加https支持,也就需要导入你网站的https证书:
由于我服务器就在阿里云,并且证书也是阿里云开的一年免费https,所以可以一键导入进来。
导入完成后,再次访问网站,在第一次较慢的加载后,重新加载,这次只用了892ms,就加载完毕了该js文件:
至此,新用户访问网站几乎可以在2s内显示出全部内容。
PS:用了CDN后,会在阿里云的边缘节点缓存你的静态文件,所以读取的js文件大小是未压缩前的大小。(这一点我是这么认为的,但并不肯定正确)
Cloudflare特别适合国外服务器网站的加速,经测试,我的阿里云服务器放在上面,加速效果并不是特别明显。
参考:https://www.wn789.com/15161.html

以上就是我使用的一些优化方法,达到加速网站静态文件加载的目的。
经过这些优化后,网站的加载速度从极端情况下的15s,变成了2s内。
当然,以上只是很小一部分方法,还有很多优化的方式,适合不同体量的网站,和不同的使用场景,这里权当抛砖引玉。
我目前是一名后端开发工程师。主要关注后端开发,数据安全,网络爬虫,物联网,边缘计算等方向。
微信:yangzd1102
Github:@qqxx6661
个人博客:

个人公众号:Rude3Knife
如果文章对你有帮助,不妨收藏起来并转发给您的朋友们~
[网站优化实战]公共CDN库/Nginx启用Gzip/全站CDN加速
标签:后端 加速 静态 反向 七牛云 无法 地方 存储空间 适用于
原文地址:https://blog.51cto.com/15047490/2560957