标签:重启 站点 点击 news 安装nginx col targe res code
环境: 我用的window 10 演示,其他window系统 思路都差不多。
前言:这个过程是非常简单,耐心的看下去。
文件建立仿照phpstudy_pro 文件建立方式
第一步:建立文件 在e盘(除了c 盘的任意盘符)建立一个web 文件夹
点击进入 web 文件 ,分别建立 Extensions,WWW 两个文件夹.
www 文件夹用于 存放网站项目文件
Extensions 文件用于存放nginx php
进入Extensions 建立 nginx , php , xxfpm 文件夹
第二步:安装nginx web 服务器
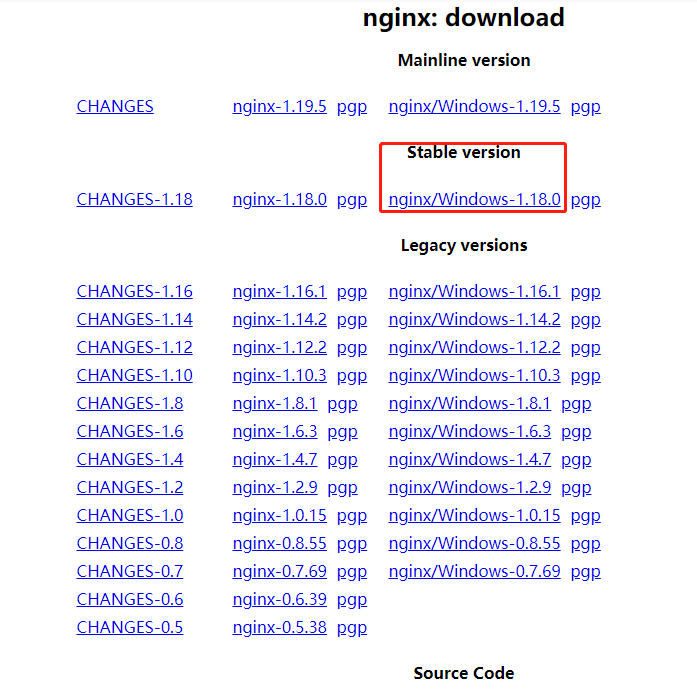
a: 下载 window 下的 稳定版本 nginx 。地址 http://nginx.org/en/download.html

b: 下载完成 解压到 第一步的e:\web\Extensions\nginx 文件夹里面
如下:

c: 启动nginx 。
第一种方式 : 直接点击 e:\web\Extensions\nginx\nginx-1.18.0 下nginx.exe ,一个cmd 框一闪而过
第二种方式: cmd e:\web\Extensions\nginx\nginx-1.18.0下 start nginx
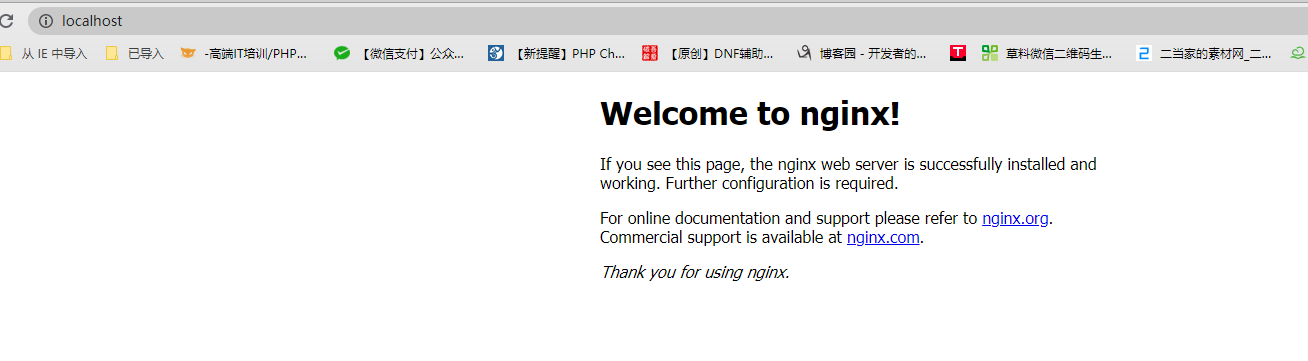
d: 浏览器访问 localhost ,出现下图表示nginx 正常运行了。

e: 建立站点 : 在 e:\web\WWW\ 新建 newsite 文件夹 。 e:\web\WWW\newsite\ 下 新建 index.html。 index.html 内容 随便写点什么

f:进入 到 nginx -1.18.0\conf\ 下 新建vhosts 文件夹,和 error文件夹
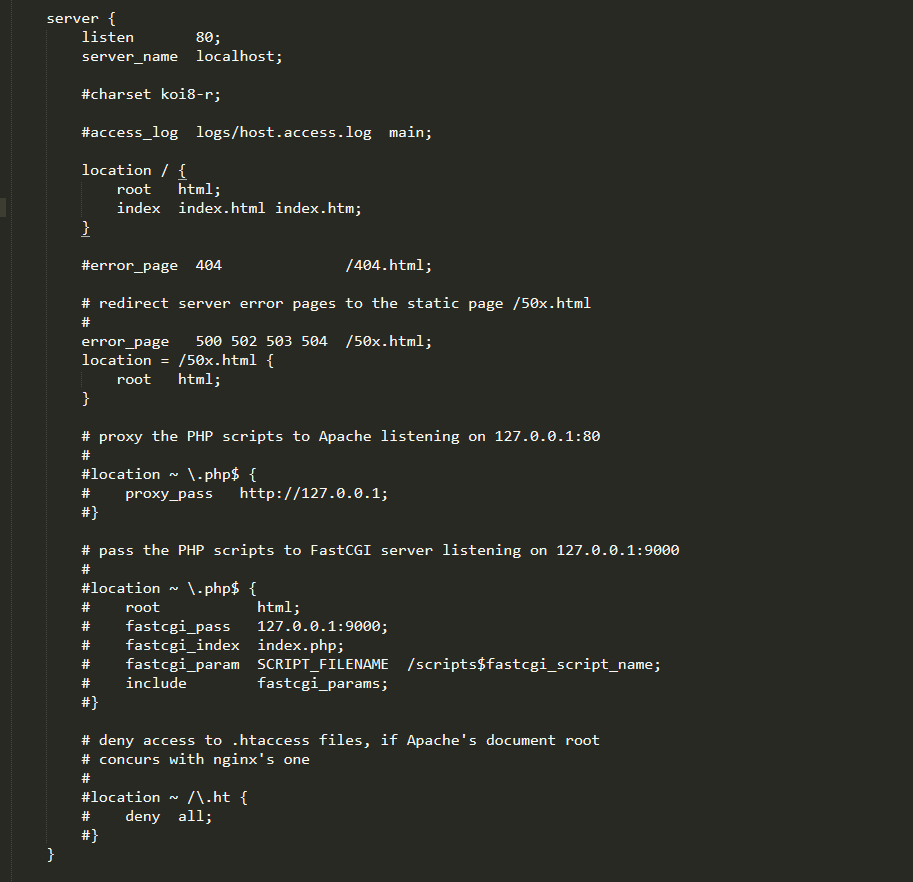
g: nginx -1.18.0\conf\ 下的nginx.conf 打开,将下图 换成 include vhosts/*.conf; 。 引用vhosts 文件夹下 所有以.conf结尾的配置

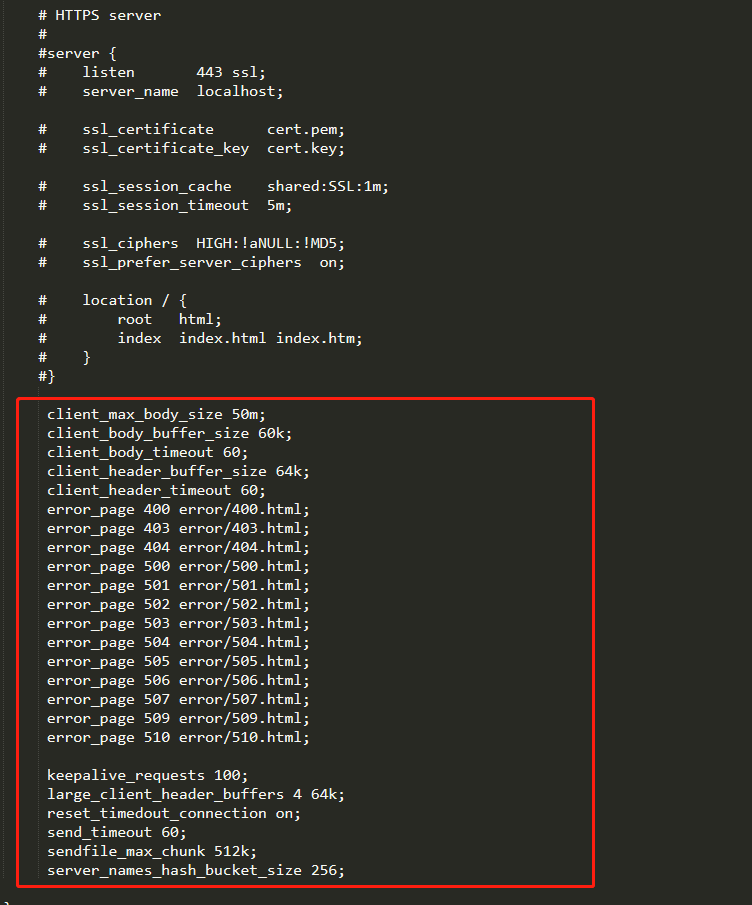
f: 在 nginx -1.18.0\conf\ 下的nginx.conf HTTPS server 参数 下 书写如下 。

client_max_body_size 50m;
client_body_buffer_size 60k;
client_body_timeout 60;
client_header_buffer_size 64k;
client_header_timeout 60;
error_page 400 error/400.html;
error_page 403 error/403.html;
error_page 404 error/404.html;
error_page 500 error/500.html;
error_page 501 error/501.html;
error_page 502 error/502.html;
error_page 503 error/503.html;
error_page 504 error/504.html;
error_page 505 error/505.html;
error_page 506 error/506.html;
error_page 507 error/507.html;
error_page 509 error/509.html;
error_page 510 error/510.html;
keepalive_requests 100;
large_client_header_buffers 4 64k;
reset_timedout_connection on;
send_timeout 60;
sendfile_max_chunk 512k;
server_names_hash_bucket_size 256;
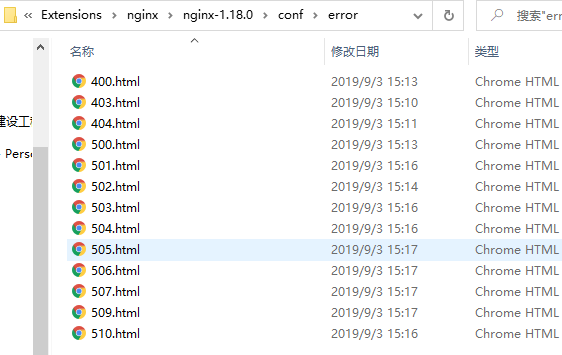
g: 现在我们来创建 错误页面 。
nginx -1.18.0\conf\error\
建立上一步中400 ,等等错误 html 页面 。

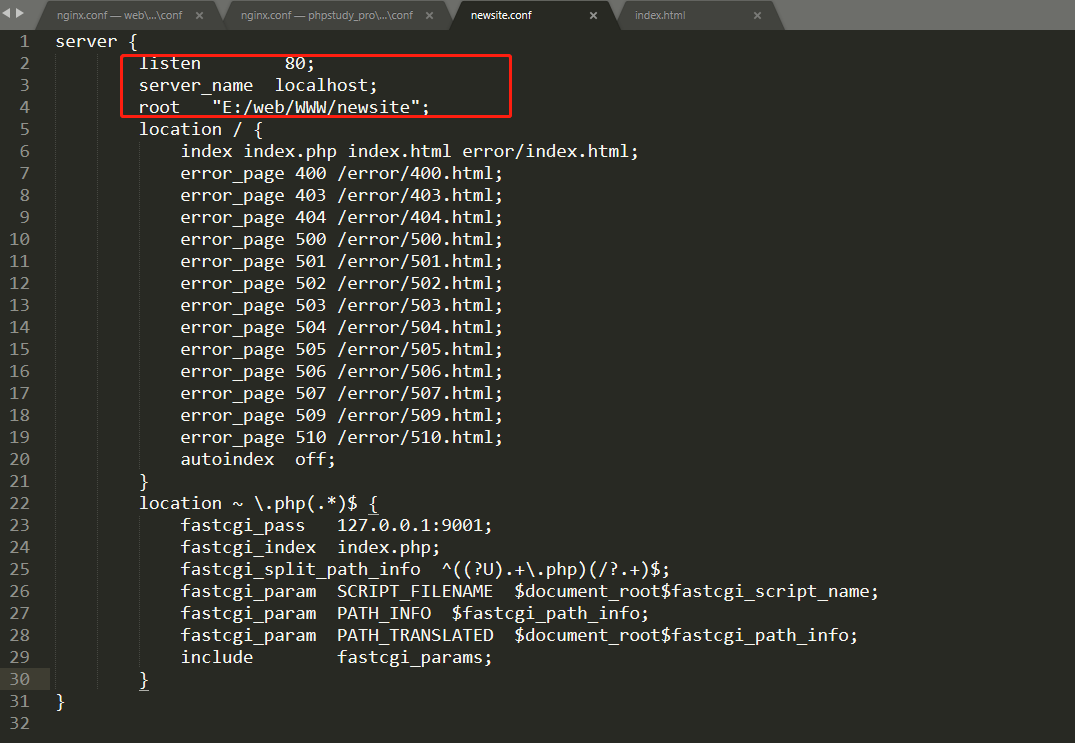
H: 错误页面编辑好。在nginx -1.18.0\conf\vhosts\newsite.conf 站点配置

i: 重启nginx . cmd 命令重启 nginx -s reload

浏览器访问locahost

到目前我们已经建立好了我们的web 站点。下面我们将安装php
window 手动搭建window nginx mysql php 环境
标签:重启 站点 点击 news 安装nginx col targe res code
原文地址:https://www.cnblogs.com/fengshu/p/14133222.html