标签:date() 需要 js数组 UNC == 技术 运行 返回 数组
第1种:
let arr = [2,3,2,5,3,2,2,1];
for (let i = 0; i < arr.length; ) {
if (arr.indexOf(arr[i]) != arr.lastIndexOf(arr[i])) {
arr.splice(i, 1);
}else {
i++;
}
}
console.log(arr); // [ 5, 3, 2, 1 ]
第2种:
let arr = [2,3,2,5,3,2,2,1];
for (let i = 0; i < arr.length; i++) {
for (let j = i+1; j <arr.length; ) {
if (arr[i] == arr[j]) {
arr.splice(j, 1);
}else {
j++;
}
}
}
console.log(arr); // [ 2, 3, 5, 1 ]
第3种:
let arr = [2,3,2,5,3,2,2,1];
arr = Array.from(new Set(arr));
console.log(arr); // [ 2, 3, 5, 1 ]
这3种方法都能实现数组去重,接下来测试下他们的性能
// 测试执行耗时方法
function getRunTime(fun) {
const start = new Date().getTime();//起始时间
fun();//执行待测函数
const end = new Date().getTime();//结束时间
return (end - start) + "ms";//返回函数执行需要时间
}
let arr = [];
// 给数组添加20000个不同的值(为了测试性能)
for (let i = 0; i < 20000; i++) {
arr.push(i);
}
// 第1种去重方法
function arrRun1(){
for (let i = 0; i < arr.length; ) {
if (arr.indexOf(arr[i]) != arr.lastIndexOf(arr[i])) {
arr.splice(i, 1);
}else {
i++;
}
}
}
// 第2种去重方法
function arrRun2(){
for (let i = 0; i < arr.length; i++) {
for (let j = i+1; j <arr.length; ) {
if (arr[i] == arr[j]) {
arr.splice(j, 1);
}else {
j++;
}
}
}
}
// 第3种去重方法
function arrRun3(){
arr = Array.from(new Set(arr));
}
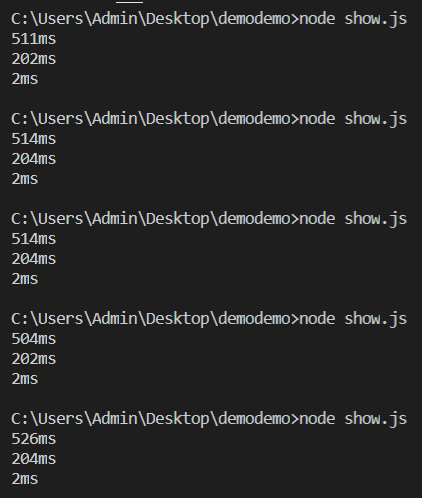
console.log(getRunTime(arrRun1)); // 多次运行,耗时在500ms - 530ms之间(设备cpu不同,会有差异)
console.log(getRunTime(arrRun2)); // 多次运行,耗时在200ms - 210ms之间(设备cpu不同,会有差异)
console.log(getRunTime(arrRun3)); // 多次运行,耗时稳定在2ms(设备cpu不同,会有差异)

最终es6的Array.from(new Set(arr))完胜~
标签:date() 需要 js数组 UNC == 技术 运行 返回 数组
原文地址:https://www.cnblogs.com/hymenhan/p/14140005.html