标签:length dde 形式 reason 处理 rgba 客户 开发 chrome


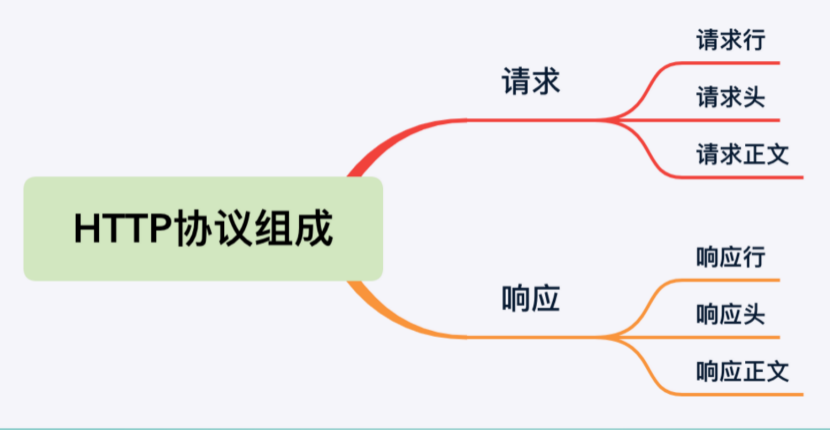
请求的构成:
1)请求方法URI协议/版本
2)请求头(Request Header)
3)请求正文
1)请求方法URI协议/版本
Request URL: http://localhost:8080/Gary_Text/ 资源的请求url
Request Method: GET HTTP方:GET
Status Code: 200 OK 响应状态码
Remote Address: [::1]:8080 请求的远程地址
根据HTTP标准,HTTP请求可以使用多种请求方法。具体的方法以及区别后面我们介绍。
2)请求头
Accept 可接受的内容类型
Accept-Language 语言
Connection连接状态
Host 请求的域名(这里我设置的是请求本地,当然,关于域名,就是所谓的URL)
User-Agent 浏览器端浏览器型号和版本
Accept-Encoding 可接受的压缩类型 gzip,deflate
3)请求正文
请求头和请求正文之间是一个空行,它表示请求头已经结束,接下来的是请求正文。请求正文中可以包含客户提交的查询字符串信息:
username=siki&password=123
在以上的例子中,请求的正文只有一行内容。当然,在实际应用中,HTTP请求正文可以包含更多的内容。
响应的构成
HTTP响应与HTTP请求相似,HTTP响应也由3个部分构成:
1)状态行
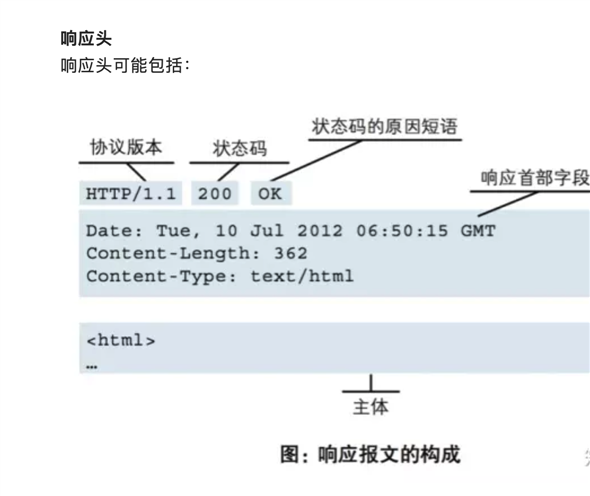
2)响应头
3)响应正文
在接收和解释请求消息后,服务器会返回一个HTTP响应消息。
状态行由协议版本、数字形式的状态代码、及相应的状态描述,各元素之间以空格分隔。
格式: HTTP-Version Status-Code Reason-Phrase CRLF
例如: HTTP/1.1 200 OK
状态代码:
状态代码由3位数字组成,表示请求是否被理解或被满足。
状态描述:
状态描述给出了关于状态代码的简短的文字描述。
状态代码的第一个数字定义了响应的类别,后面两位没有具体的分类。
第一个数字有五种可能的取值:
- 1xx: 指示信息—表示请求已接收,继续处理。
- 2xx: 成功—表示请求已经被成功接收、理解、接受。
- 3xx: 重定向—要完成请求必须进行更进一步的操作。
- 4xx: 客户端错误—请求有语法错误或请求无法实现。
- 5xx: 服务器端错误—服务器未能实现合法的请求。
状态代码 状态描述 说明
200 OK 客户端请求成功
400 Bad Request 由于客户端请求有语法错误,不能被服务器所理解。
401 Unauthonzed 请求未经授权。这个状态代码必须和WWW-Authenticate报头域一起使用
403 Forbidden 服务器收到请求,但是拒绝提供服务。服务器通常会在响应正文中给出不提供服务的原因
404 Not Found 请求的资源不存在,例如,输入了错误的URL。
500 Internal Server Error 服务器发生不可预期的错误,导致无法完成客户端的请求。
503 Service Unavailable 服务器当前不能够处理客户端的请求,在一段时间之后,服务器可能会恢复正常。

Location:响应报头域用于重定向接受者到一个新的位置。
Server:响应报头域包含了服务器用来处理请求的软件信息。它和User-Agent请求报头域是相对应的,前者发送服务器端软件的信息,后者发送客户 端软件(浏览器)和操作系统的信息。
Content-Encoding:实体报头域被使用作媒体类型的修饰符,它的值指示了已经被应用到实体正文的附加内容编码,因而要获得Content- Type报头域中所引用的媒体类型,必须采用相应的解码机制。
Content-Language:实体报头域描述了资源所用的自然语言。Content-Language允许用户遵照自身的首选语言来识别和区分实体。
Content-Length:实体报头域用于指明正文的长度,以字节方式存储的十进制数字来表示,也就是一个数字字符占一个字节,用其对应的ASCII码存储传输。
要注意的是:这个长度仅仅是表示实体正文的长度,没有包括实体报头的长度。
Content-Type:实体报头域用语指明发送给接收者的实体正文的媒体类型。
Last-Modified:实体报头域用于指示资源最后的修改日期及时间。
Expires:实体报头域给出响应过期的日期和时间。
Expires实体报头域使用的日期和时间必须是RFC 1123中的日期格式,例如:
Expires: Thu, 15 Sep 2005 16:00:00 GMT
下面是一个HTTP响应的例子:
HTTP/1.1 200 OK
Server:Apache Tomcat/5.0.12
Date:Mon,6Oct2003 13:23:42 GMT
Content-Length:112
从上面的例子大家可以对照着进行比对,或者自己可以尝试在电脑上操作,这里给大家教一个方法:
使用chrome浏览器自带的开发者工具查看http头的方法
1.在网页任意地方右击选择审查元素或者按下 shift+ctrl+c或者F12, 打开chrome自带的调试工具;
2.选择network标签, 刷新网页(在打开调试工具的情况下刷新);
3.刷新后在左边找到该网页url,点击 后右边选择headers,就可以看到当前网页的http请求和响应
PS:关于请求和响应的首部字段,由于目前http协议规定的比较多,这里就不一一列举了,感兴趣的可以百度下具体的http首部字段。。。
标签:length dde 形式 reason 处理 rgba 客户 开发 chrome
原文地址:https://www.cnblogs.com/james5d/p/14151835.html