标签:语义 而且 除了 搜索引擎 com 联网 而不是 mamicode facebook
禁用JavaScript后,这些网站会变成这样
图片
作者|Chris Ashton
编译|王强、覃云
为什么我们应该重视“noscript”这个话题?
首先要澄清一下,提供完整的 noscript 体验和使用 noscript 标签区分页面版本是两回事。
我不怎么喜欢 noscript 这个标签,因为它会把你的网页分成 JavaScript 和非 JavaScript 版本,而不是为两种环境呈现相同的内容体验;正是这种区分版本的做法会让用户体验变得一团糟,还掩盖了许多现实问题。
你的 noscript 标签里面可能有很多有用的内容,但是如果我使用开启 JavaScript 的浏览器访问网页就看不到这些内容——浏览器只会等待 JS 内容慢慢加载。我所说的“noscript”体验通常说的是不包含 JavaScript 的网页的浏览体验,而不是简单地使用一个 noscript 标签。
那么,为什么要在乎不用 JavaScript 的用户呢?现在还存在这样的 noscript 用户吗?
对,他们确实存在,尽管数量很少:在英国,有大约 0.2%的用户禁用了 JavaScript:
https://blockmetry.com/blog/javascript-disabled
但问题在于你不能只看关闭 JavaScript 的用户有多少。
我想起了 Jake Archibald 的这句话:
“所有用户在下载你的 JS 内容时都讨厌 JS”。
你应该想想有多少用户即便启用了 JavaScript,但也无法获得应有的 JavaScript 体验;造成这种现象的原因有很多,比如企业或本地设置阻止或剥离了 JavaScript 元素、浏览器插件或工具栏导致的 JavaScript 错误、网络错误等等。BuzzFeed 最近透露,大约有 1%的 JavaScript 请求超时,相当于每月都有 1300 万次请求失败。
有时问题不是出在用户这边,而在于 CDN 传输 JavaScript 的环节。还记得 2017 年 2 月亚马逊的服务器崩溃事件吗?当时有几百万依赖亚马逊 CDN 提供 JavaScript 的网站遭遇困境,导致标准普尔 500 指数中的企业在 4 小时的崩溃中损失了 1.5 亿美元。
再想想新兴的全球市场的现状:很多国家还没有普及高速互联网络,他们的国民也没钱购买能流畅运行复杂 JavaScript 的高性能硬件。或者想想成熟市场的情况:就算是接入 4G 网络的 iPhone X 手机也可能在火车驶入隧道时遇到网页加载中断的情况。
网络是一个充满敌意、不可预测的环境,这就是为什么许多开发者遵循渐进增强的原则,基于 HTML 语义的核心体验一步步构建他们的网站,在此基础上加入 CSS 层和非侵入式 JavaScript。
我想看看有多少网站在实践中应用了这套原则,那么最好的测试方法就是完全禁用 JavaScript 了吧?
如果你想复现我的实验,你可以在 Chrome 的设置里这样禁用 JavaScript:
禁用 JavaScript 之后,我第一个实验目标是访问我的个人投资组合网页——就是一个 WordPress 博客,我在上面随时记录自己的投资经验。
WordPress 其实对 noscript 非常友好,所以我写起文章来毫不费力,只是页面上缺少一些我习惯的文本格式和媒体嵌入功能。
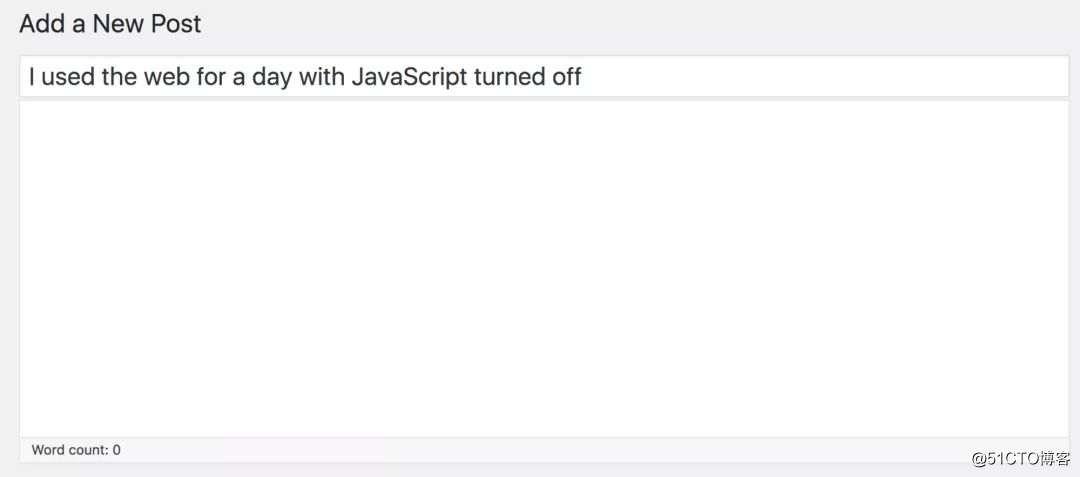
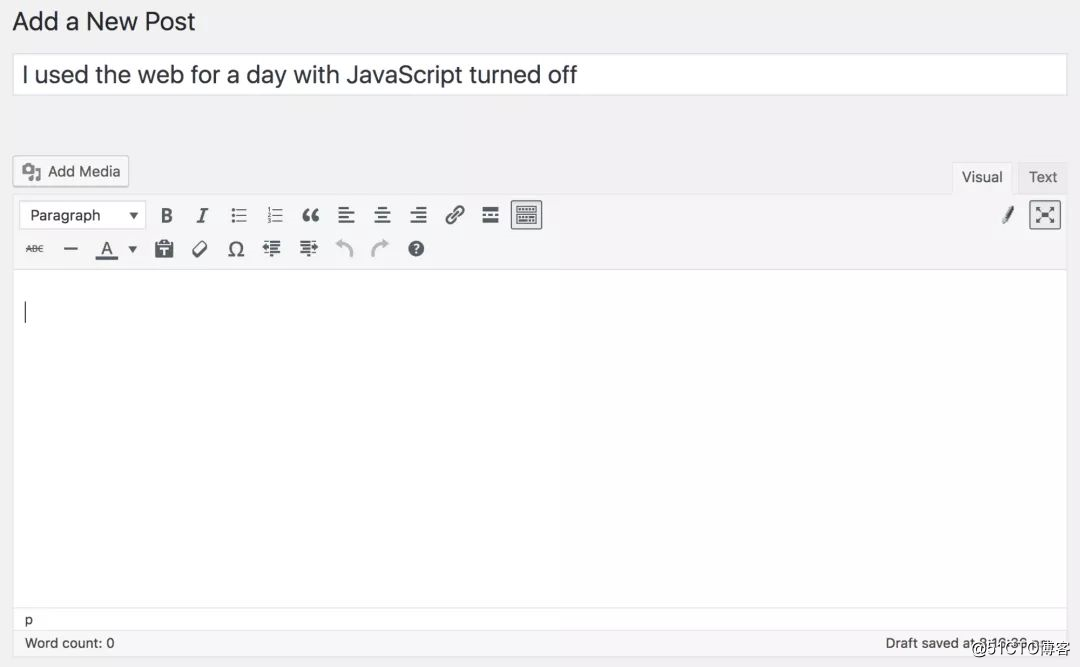
下面对比一下 WordPress 关闭 JavaScript 前后的发帖界面:
上面是 noscript 版本,只有两个基础文本输入框。
JavaScript 版本有很多快捷按钮,包括字体格式、嵌入引用和媒体、以 HTML 格式预览等。
我觉得没有工具栏挺不错的,但到需要在帖子里嵌入截图的时候就不行了。因为没有“添加媒体”按钮,我只能再打开一个单独的页面来上传我的文件。这也很合理,因为“后台上传”内容需要 Ajax,而 Ajax 就需要 JavaScript 支持。令我惊讶的是独立的媒体上传页面也需要 JavaScript!
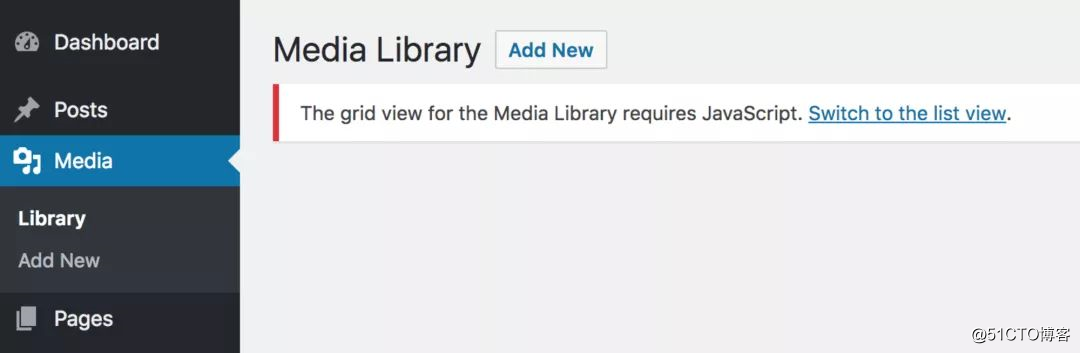
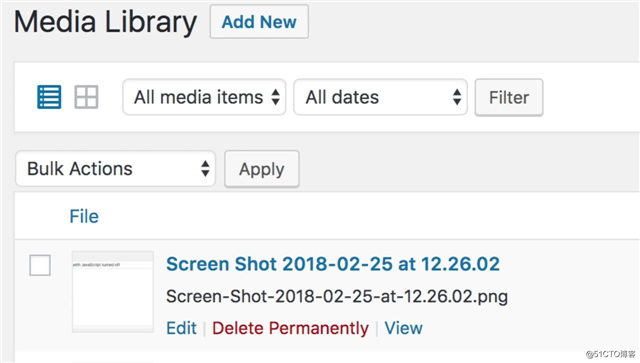
还好有一个替代视图:
上面是管理员后端中的媒体选择界面的 noscript 版本。页面会提示说没有 JavaScript 就不能支持网格视图了。
但谁用得着网格啊?对我来说列表视图就非常合适了。
上传图片后,我只能在帖子中手动编写 HTML img 标签,并将图片网址复制粘贴到里面。这里没法检测上传图像的缩略图网址,我写的说明也必须手动复制过去。我很快就厌倦了这套流程,并计划第二天自己再次启用 JavaScript 后再来编辑并重新上传所有图像。
下面我想看一下我的页面的前端在 noscript 环境下长什么样。
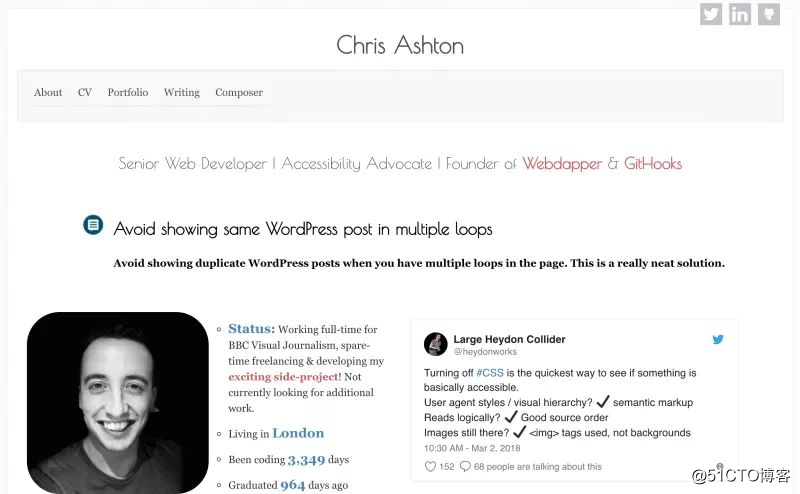
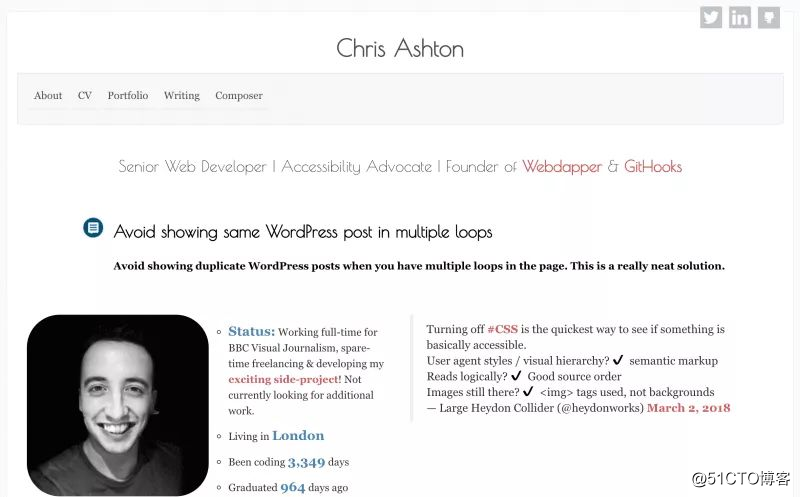
关掉 JS 浏览我的主页也没什么不一样的,这让我感到很惊喜:


上面是开启 JS 的状态,下面是关闭后我主页的样子,只有 Twitter 嵌入模块有点差异。
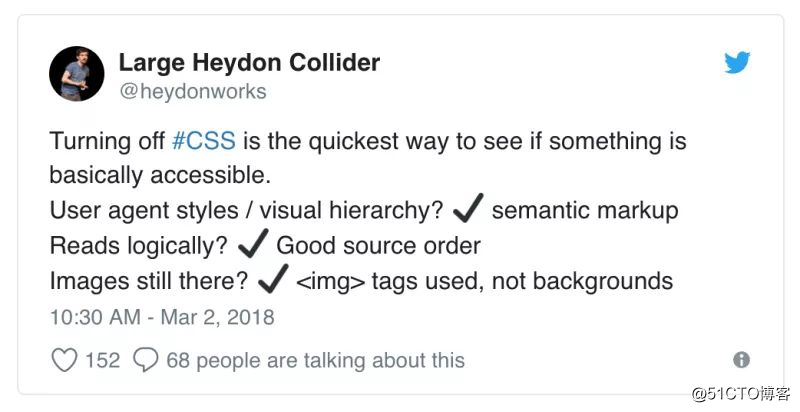
下面仔细看看嵌入的 Twitter 模块:
注意作者信息、互动数据和信息链接的部分,这些在 noscript 版本里都没有。那个打钩是一张外部 PNG 图片:
https://twitter.com/heydonworks/status/969520320754438144
noscript 版本缺少样式,不过内容没有丢失,引用链接和推文链接都在,而打钩换成了 ASCII 字符:?。
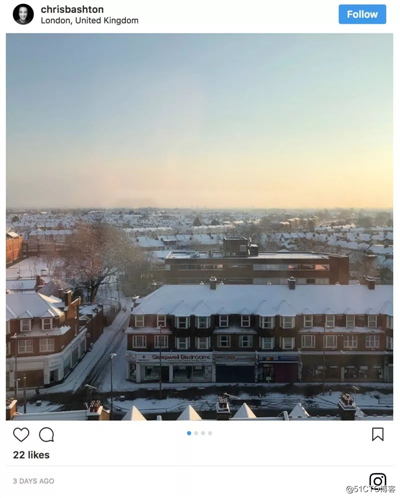
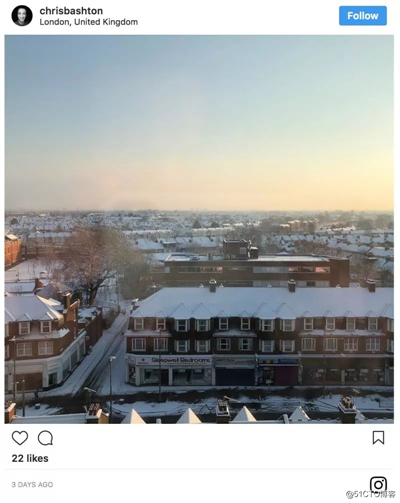
我的主页下面还集成了一些 Insagram 内容,在 noscript 版本里显示比较正常。
注意图片下方的图片选择小点,说明还有更多图片。
noJS 版本没有这些小点。除了这里的幻灯片播放功能缺失以外,它和 JS 版本没有其它区别了。
最后,我的主页还集成了一个 GitHub 模块。GitHub 没有原生集成功能,所以我用的是第三方的 GitHub Cards,作者是 Hsiaoming Yang(https://lab.lepture.com/github-cards/)。
这个第三方卡片模块链接到你的 GitHub 资料页上,展示一份简短的资料介绍。
我还准备了一个备用的 GitHub 链接,用于禁用 JavaScript 的场合。
其实我做测试以前既希望用禁用 JS 前后的对比数据让大家感到震撼(一个简单的嵌入模块都要成吨的 JS 代码!简直是世界末日!快放弃 JavaScript 吧!),另一方面却也希望测试出的差别很小(渐进式增强!以身作则!我是优秀的开发者!)。
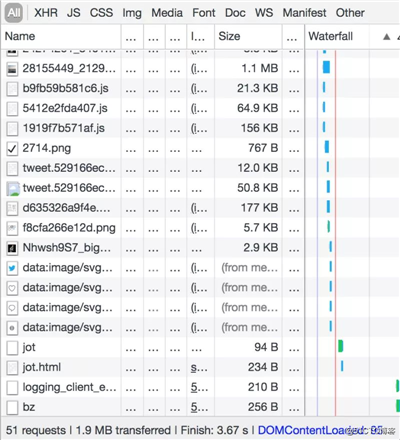
接下来对比一下禁用 JavaScript 前后的页面大小。首先是开启 JavaScript 的情况:
51 个 HTTP 请求,传输 1.9MB 数据。
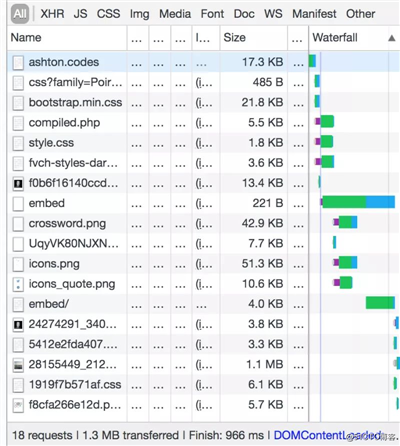
然后是禁用后的情况:
18 个 HTTP 请求,传输 1.3MB 数据。
就为了一条带样式的推文、一个 GitHub 嵌入和一个全功能的 Instagram 嵌入,我的网页就多了 600KB 数据。我还开启了谷歌分析跟踪功能和一些极客风的隐藏互动功能(https://github.com/chrisbashton/js-terminal)。综合考虑下 600KB 可能不是那么多——但我还是对浏览器为了多出来的这些东西而增加的请求数量感到有些惊讶。
就算没有 JavaScript,主体内容依旧都在,菜单也都正常工作,不看 Twitter 嵌入模块的话你会很难意识到 JavaScript 被关闭了。最后的结果,我的主页通过了 NOSCRIPT-5 级别的考验——无 JavaScript 浏览体验的最高级别。
ashton.codes noscript 评级:NOSCRIPT-5。
这是啥? 你还没听说过何谓 noscript 评级体系?你要听说过我才会惊讶呢,因为这是我刚发明的东西。这是我自己用来评价禁用 JavaScript 时网站可用性高低的一个简易小指标,进一步来说它可以很好地评价网站的内容渐进增强做的有多好。
网站——或者更确切地说,是网站的各个页面——一般可以归到以下几类:
NOSCRIPT-5
该网站的 noJS 版本与启用 JavaScript 的版本几乎无法区分。
NOSCRIPT-4
该网站提供了 noscript 功能组件,但会链接或重定向到一个单独的版本以实现该功能。
NOSCRIPT-3
网站的大部分内容没有 JavaScript 也能工作,但一些非关键功能不受支持或者显示异常。
NOSCRIPT-2
该网站会弹出消息说用户的浏览器不支持自己的网页。
NOSCRIPT-1
该网站好像是加载出来了,但用户根本无法使用其主要功能。
NOSCRIPT-0
该网站连加载都失败,并且不向用户提供任何反馈。
下面我们来测试一些热门网站,看看他们的得分情况。
我研究一款小型真空扫地机有一阵儿了。我租的房子不让养宠物,如果你上网搜一圈就会发现这个机器真的很不错。
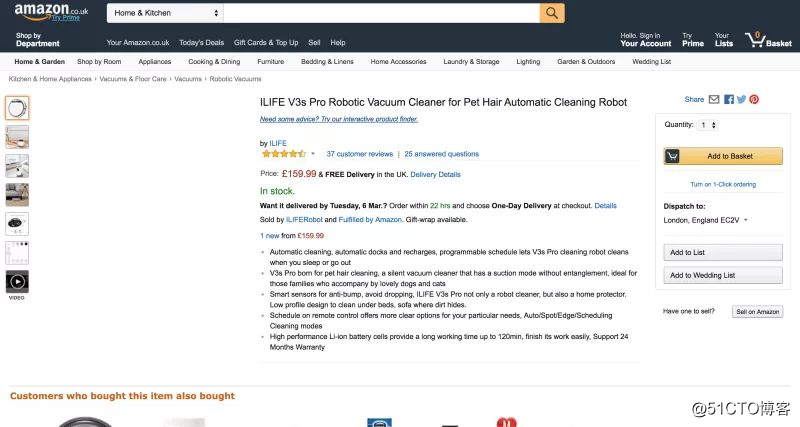
初看上去,亚马逊的非 JavaScript 解决方案做的还挺好,就是产品的主图片消失不见了。
开启 JavaScript 时主图片回来了,看看这款小扫地机有多可爱。
仔细检查发现,noscript 版本上有很多内容都异常了。下面我会挨个过一遍异常的内容,并为它们逐一提出解决方案的建议。
图库图片消失
我想看一些产品图片,但是点击缩略图后没有反应。
问题
点击这些缩略图不会有任何回馈。
可行的解决方案
如果这些缩略图能链接到完整的图像,可以在新标签页中打开,那就很好了。然后可以做渐进增强,使用 JavaScript 将它们放到图库中:


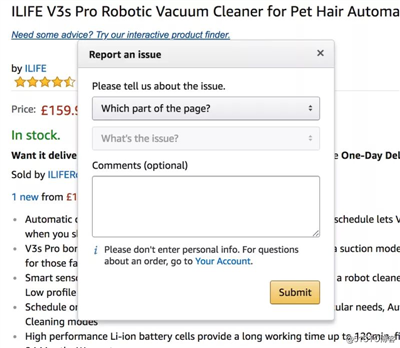
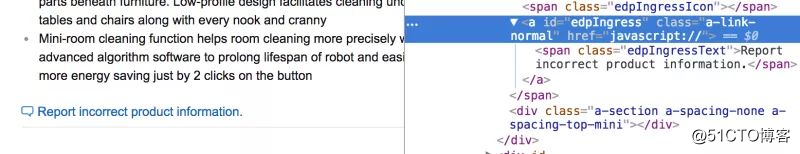
幸好我看到的产品信息挺准确的,否则 noJS 版本下我根本没处报告问题!“href”属性有一个 javascript:// 值,它会打开一个集成模式表单。
可行的解决方案
亚马逊集成模式表单需要开启 JavaScript 才能工作。我来做的话会将“报告问题功能”设置为单独网址上的独立表单,例如 /report-product?product-id=123。这样就可以逐步增强到使用 Ajax 单独下载 HTML 的集成模式了。
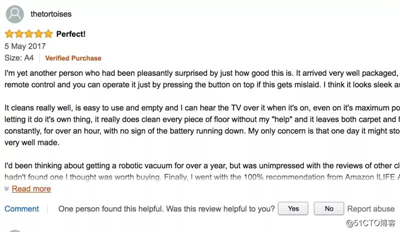
默认情况下仅部分评论可见
问题
“阅读更多”链接没有反应。
可行的解决方案
为什么不默认显示所有评论,然后使用 JavaScript 截断评论文本再添加“阅读更多”链接呢?
需要指出的是评论标题是指向评论内容独立页面的链接,所以这样的话起码是可以看完评论内容的。
总体而言,我对亚马逊网站在关闭 JavaScript 的情况下的不错表现还是很惊讶的,它要是应付了事的话本可以搞出一个空白页面来。但缺失产品图像意味着我们丢掉了一个真正核心的功能——我认为用户能够看到他想要买的商品外观是非常重要的!——所以很遗憾,我们不能给亚马逊庆功了,也不能给它评 NOSCRIPT-5 级别。
亚马逊 noscript 评级:NOSCRIPT-3。
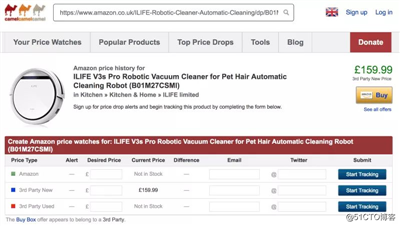
我还没有决定要买哪种产品,所以我转向了亚马逊的价格追踪器 Camel Camel Camel 页面。
Camel Camel Camel
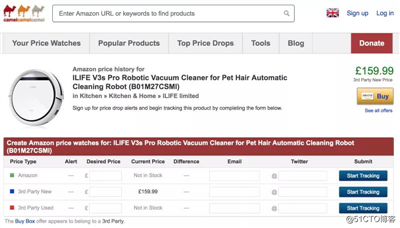
我想对比 iLife V3s Pro 和 iLife A4 这两个型号选一个购买,所以转到了 https://uk.camelcamelcamel.com/。刚打开页面,这个网页看起来与启用 JavaScript 的版本没什么差异。
Camel Camel Camel 的 noJS 版本看起来美观专业。
你拿放大镜对比这俩截图也找不出不同!
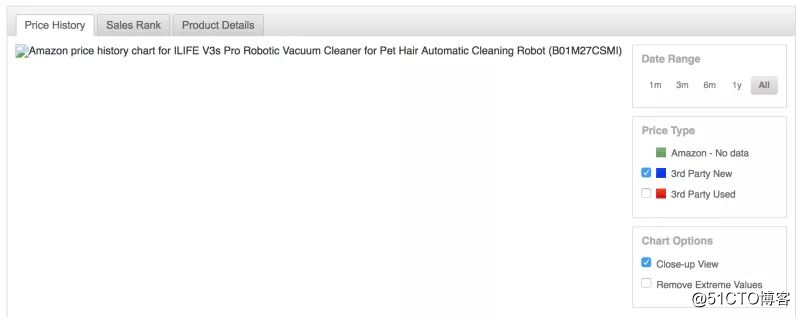
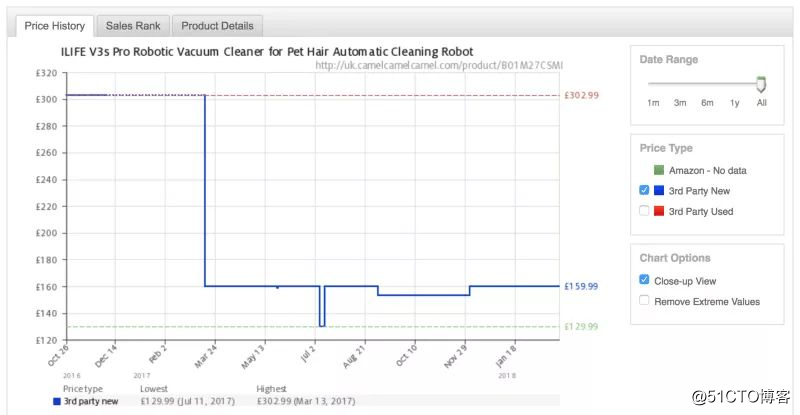
不幸的是价格历史图表没能呈现出来。它倒是提供了替代的文本,但这些文本没法让我知道价格趋势是上涨还是下跌。
替代文本写的是“亚马逊价格历史图表”,但没有数据分析内容。
开启 JavaScript 后这图表长得多可爱啊。
通行建议:始终提供有意义的替代文字。我不一定需要查看图表,但我希望对其中包含的内容做个总结。在这个例子中我想看到的可能是“亚马逊价格历史图表显示该商品的价格自 2017 年 3 月以来基本保持不变。”但自动生成这样的摘要无疑很困难,并且容易出现异常。
针对此用例的具体建议:显示图像。该网页的脚本版本的图表实际上是一个独立的图像,所以当然能在 noscript 版本中正确显示!
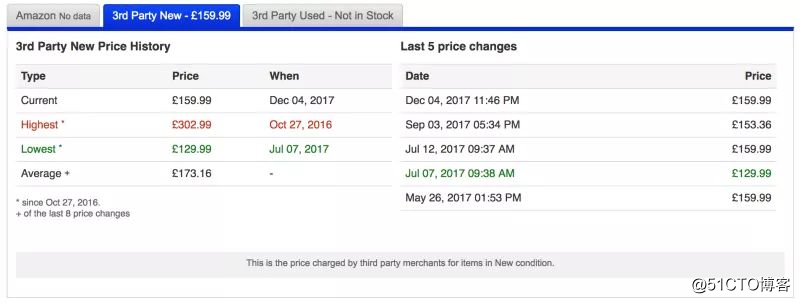
不过,图表下面的核心内容里面就有我想要了解的信息。
谁还用得着图表?我们有一张表格!
该表格所提供的平行功能正是 NOSCRIPT-5 评级所需的。Camel Camel Camel,我要向你脱帽致敬!
Camel Camel Camel noscript 评级:NOSCRIPT-5。
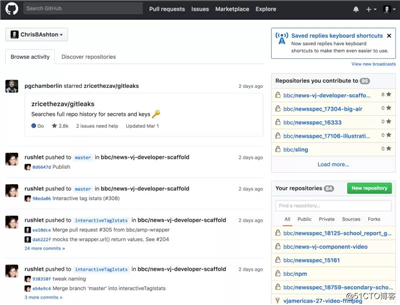
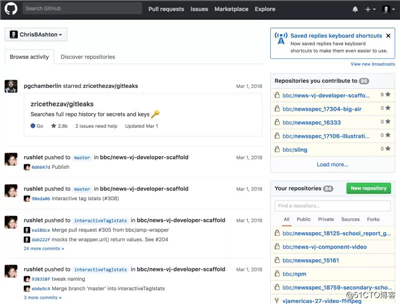
GitHub 看起来和支持 JavaScript 的版本几乎一模一样。厉害!但我想这是开发者为开发者们所开发的网站。
我找到的一处不同是 GitHub 的时间显示格式。开启 JavaScript 时它显示的是“两天前”。
noJS 版本下它显示的是“2018 年 5 月 1 日”。
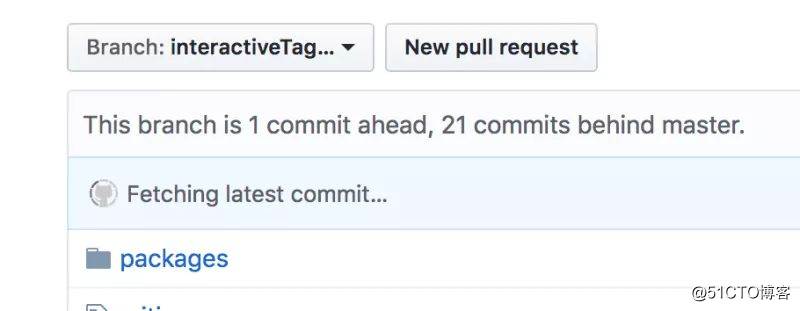
我在 GitHub 里打扫了一下,看了看 repo,删了些旧的分支。有一阵儿我真的忘了自己用的是非 JavaScript 版本,直到我遇到了一个小 bug:
“获取最新提交版本”这里永远刷不出来……
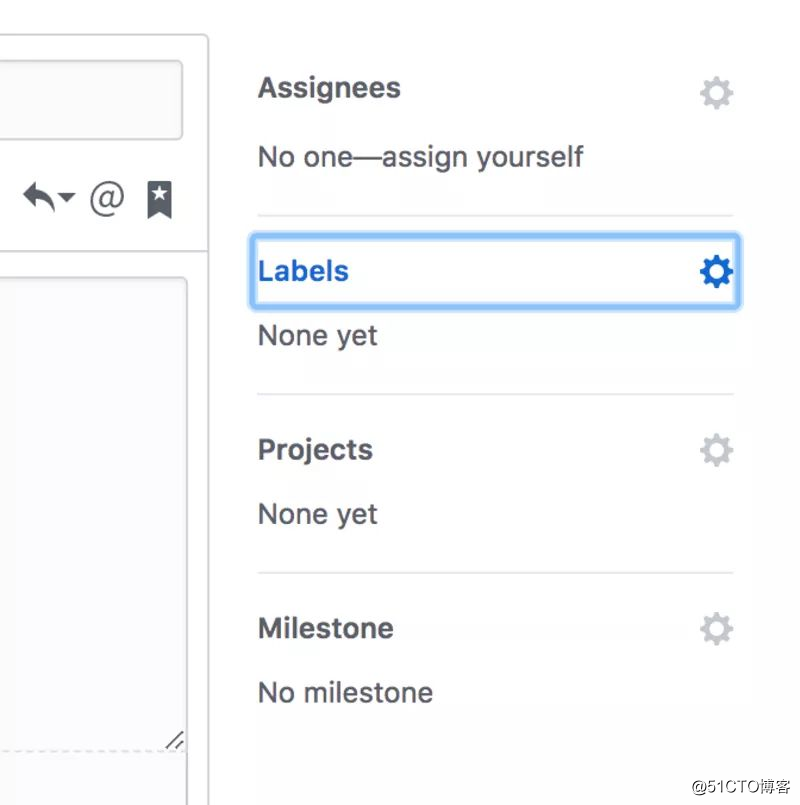
然后我想知道,“GitHub 是如何给问题添加标签的?”所以我试了一下。
点这些按钮的时候没有响应。
我无法在创建问题时为其添加标签。事实上,即使创建完空白问题后,我也找不到添加标签的方法。令人遗憾的是 GitHub 没能坚持到最后,本来它和 JS 版本几乎是没有区别的。
GitHub noscript 评级:NOSCRIPT-3。
虽然 GitHub 看起来很出色——我差点就忘了 JavaScript 关闭这个事实了——但只要没法像完整版一样使用核心功能就不行了。就算 noscript 版本很丑也是能得到更高分数的,因为功能比形式更重要。
最后我承认我现在还买不起一台吸尘器。所以我决定转到社交媒体去逛逛。
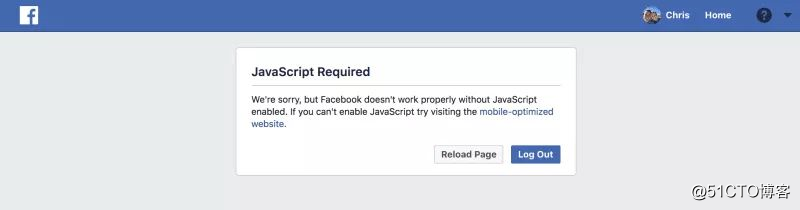
Facebook 说需要开启 JavaScript 才能继续浏览,或者我们可以点击链接进入移动版本。
Facebook 没有 JavaScript 就拒绝加载,但它的确提供了替代选项。这是我们的第一个 NOSCRIPT-4 示例——一个为 noscript 或功能手机用户提供单独版本内容的网站。
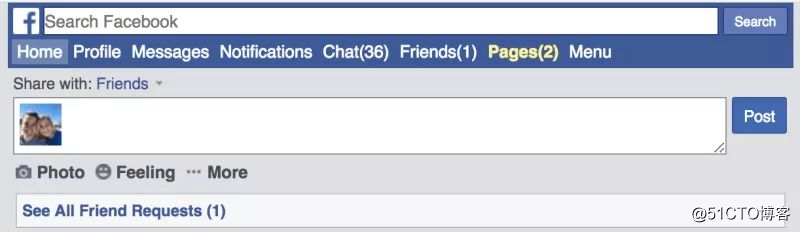
Facebook 的移动站点版本。
移动版本加载超快。它看起来很难看,但好像我得到的内容和平常是一样的。非常重要的是我有一致的功能:我可以在这里做到主站能做的所有事情。
Facebook noscript 评级:NOSCRIPT-4。
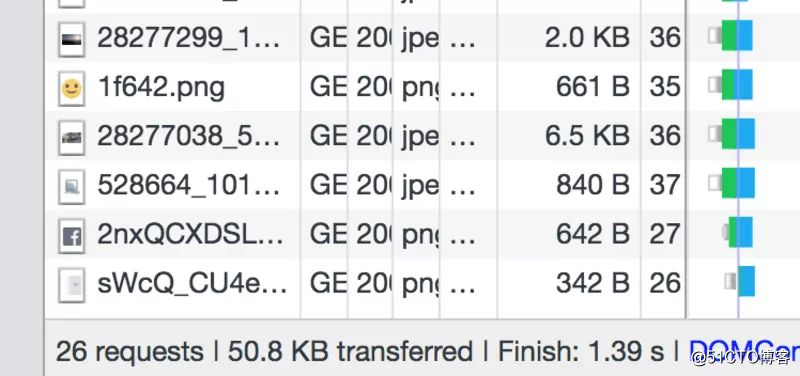
加载页面的速度快如闪电:
50.8KB,1.39 秒就加载完毕。
我一次只能在新闻流中看到 7 个项目,但我可以点击“查看更多故事”,它会将我带到一个新页面,其中使用传统的分页技术。
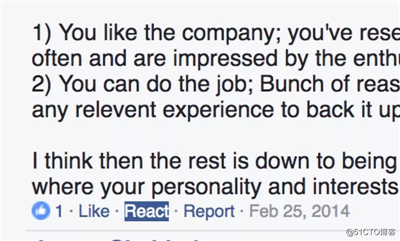
我甚至可以对 Facebook 评论做出“反应”,尽管这需要开启新页面:
作出回应首先需要点击“回应”。
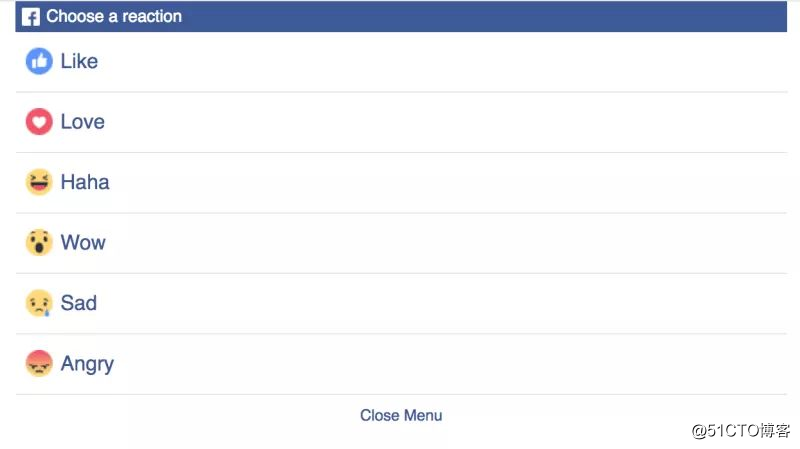
然后你会跳转到新页面来选择回应选项。
其实 Facebook 完全可以在非 JavaScript 版本中构建一个悬停式的“反应”菜单,但公平地说,这个版本针对的是无法悬停指针的移动设备。
建议:使用 CSS 创作。你可能会发现自己根本就不需要 JavaScript。
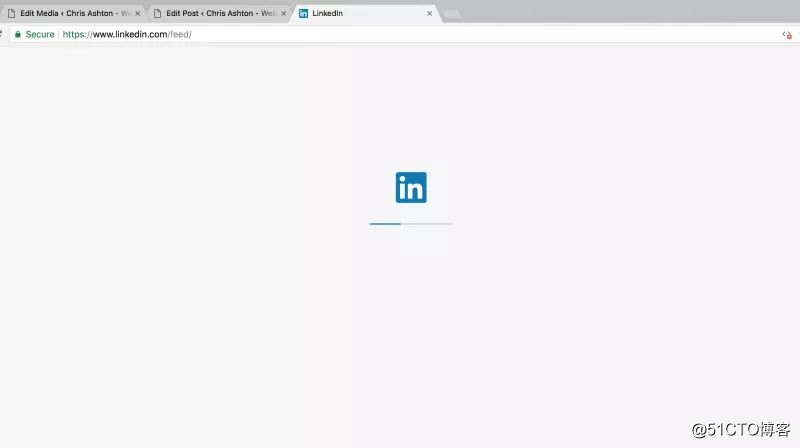
领英有一个很棒的定制化加载页面,但 noJS 状态下它永远不会加载,所以我所能做的就是盯着徽标发呆。
领英 noscript 评级:NOSCRIPT-0。
Instagram 几乎什么都没有,就是个空页面,另一种 NOSCRIPT-0 风范。
Instagram noscript 评级:NOSCRIPT-0。
鉴于 Instagram 的嵌入模块在我的投资组合网站上完美运行,我对 Instagram 主页差到这个地步感到非常惊讶。我想对于嵌入式模块来说,你永远不会知道第三方的浏览器支持水平到了什么级别,但是当我直接访问该网站时,Instagram 很乐意声明自己放弃了支持。
我做这个实验的目的是看看有多少网站是用渐进增强实现的。我这次只访问了一小部分网站,其中大部分都名声在外,预算充足,所以看到它们对无 JavaScript 环境支持的各种状况是很有意思的。
有趣的是,相对简单的网站——特别是 Instagram 和领英——在 noscript 支持方面做得那么糟糕。我想这部分原因在于 React,Angular 和 Vue 等 JavaScript 框架的日益普及。开发人员现在正在构建“Web 应用程序”而不是“网站”,目的是复现本机应用的样式和体验,使用 JavaScript 管理 DOM 是创建此类体验最易管理的方式。
一种风险在于,越来越多的网站需要 JavaScript 来呈现所有内容。还好我们通常可以用对开发人员一样友好的方式构建内容,但改在服务器上呈现,例如使用 Preact 而不是 React。有意识地去关注 noscript,就可以改善本文开头所讲的核心体验,并且可以加快用户感知的加载速度。
重新考虑应用程序的开发思路可能会非常难,但在很多情况下只需要简单的调整就能获得良好的核心体验。良好的核心体验表明网页有着井井有条的结构,而且这通常利于搜索引擎优化并改善可访问性。一般来说精心设计的网页才能做到这一点,因为设计师和开发者花费了时间和精力思考什么是真正的核心体验。渐进式增强意味着更强大的体验、更少的生产错误和更少的个性化浏览器错误,因为我们是让平台完成工作,而不是试图从头开始编写代码。
你的网站符合什么 noscript 评级?在评论中告诉我们!
原文链接
https://www.smashingmagazine.com/2018/05/using-the-web-with-javascript-turned-off/
活动推荐
张鑫旭,资深前端工程师,《CSS 世界》作者,工作 10 年一直在专业一线,没有管理任何人,但过得还不错,在圈内也是小有名气。我们来听他聊聊工作 10 年以后,他在前端专业成长路上的探索。更多关于前端圈的最新技术干货欢迎点击“阅读原文”了解,也可咨询小姐姐:18514549229(同微信)。
标签:语义 而且 除了 搜索引擎 com 联网 而不是 mamicode facebook
原文地址:https://blog.51cto.com/15057848/2567580