标签:绘制 Once 项目 最优 学习 淘宝 阿里巴巴 技术栈 支付宝小程序
移动开发十周年:开源节流,创造新生态
图片
无论是小程序还是 Flutter,都为行业增加了更加体系化的新生态。
前言
现今的生活已经离不开手机了,早上利用手机看新闻,白天打开微信交流,中午用美团叫个外卖,夜深刷刷视频、或者手机吃鸡娱乐一局。生活中处处可见移动互联网给千家万户带来的便利。回首十多年来移动互联网的发展,我们既可以回顾历史,抓住那些耀眼的瞬间,也可以以史为鉴,为我们指明未来的道路。
技术对于商业来说是生产力的提升,商业的本质是逐利的。因此,技术也需要满足两点基本诉求,开源和节流。开源即是促使开发团队具备更快的迭代,也就是效率的部分。节流即是降低开发团队的开发成本并且降低风险,是效率和质量的结合。
相对于持续几百年工业革命,移动互联网的发展是短暂的。在这十几年的发展中,为了满足开源和节流的涌现出很多技术。接下来我们将会以开发方式的演进、基建与软件架构变化、移动新技术三个方面展开,带领大家回顾这十年。



随着移动端用户的增长,移动端 App 受到越来越多的人的喜爱。在大屏幕上进行所见即所得的操作,享受比网页更好的交互体验。转眼到了 2012 年,从这一年开始移动 App 数量井喷了几年。移动端开发从业人数也逐渐增长,App 的包大小也迅速增加。包大小的增加意味着代码行数的增加,众多的代码也给移动端开发架构提出了新的挑战。
早期的移动端开发体验并不完美。在 iOS 中,技术人员往往受困在手动内存管理的困境中。那时候,崩溃率在 1% 以上是一件不那么可笑的事情。而 Android 系统也因为垃圾回收策略不完善,加之系统权限管理的不完善,导致卡顿的现象时有发生。但也是在这样一个时代,移动端用户数量开始攀升,移动端开发开始蓬勃发展。从开始的手动内存管理,到白胡子老头的 MVC 教程,移动端从业技术人员开始搭建现代化的移动端架构之路。
时至今日,原生系统的开发仍然占据着相当的地位,而更多更好的第三方工具和 IDE 使得原生的开发更为优异。
软件领域里面有一句经典的话,“Don‘t repeat yourself”。但商业从来都不是一个单人游戏,当时 iOS、Android 两大系统就已经横扫天下,我们不得不针对两个系统开发同样的功能或者是界面。然而由于 iOS 和 Android 的设计语言并不尽相同,某些公司甚至需要两套 UI 设计稿。当时还需要加上对 PC Web 端的支持,我们通常需要更多的人力去完成“同一件”事情。这样的重复带来的是就业,但也带来了麻烦。
对于企业来讲,效率是一个经久不衰的话题。如果两个人能做的事情能压缩到一个人完成,这样高效的开发给企业带来的是直接的经济利益。对于移动端开发来讲,如果能实现 “一套代码,多端运行”,这势必会给企业带来人力资源上的节省。
2010 年左右,HTML5 如火如荼的冲入市场。顿时,所有的书、网络充斥着 HTML5 拯救世界的说法。也就是在此时,不少的公司直接跳过了 Native,全量拥抱 HTML5,这里面就包括我们熟知的 Facebook。
但好景不长,HTML5 并没有大家期待的那么万能。受限制与移动端性能和刚开始普及的 3G 网络情况,网页加载和渲染始终是一件十分耗费资源的事情。因此,Hybrid 技术应运而生。
早期的 Hybrid 技术几乎特指将 HTML5 嵌入到 App 中进行混合开发,这种开发模式的好处十分明显。对于产品经理,由于开发时间短,可以帮助其快速验证产品效果。对于研发工程师而言,前端同学也可以直接参与到了 App 的开发中来,扩宽了前端的技术栈。对于企业,前面讲到直接直接节省人力资源。其综合了网页开发上线周期快和部分页面性能考虑的特点,杜绝了之前一套 UI、三套实现的开发资源浪费。仅需要开发一套 HTML5 代码,就可以在多端运行。
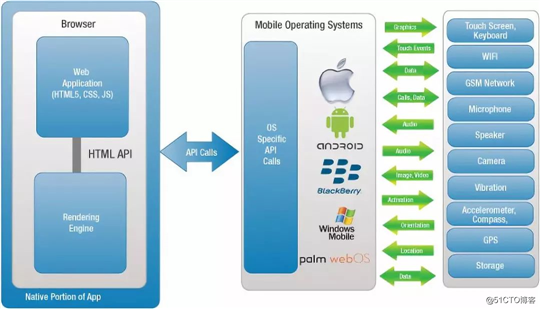
图片
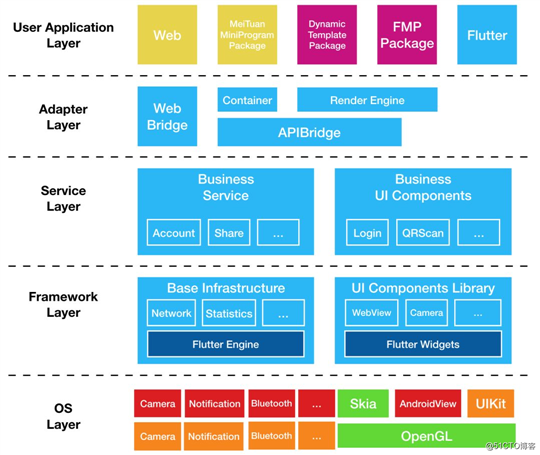
Hybrid 架构图
提到 Hybrid,最重要的概念就是桥了。混合开发的关键是让 HTML5 能实现大部分的逻辑,但并不是所有的逻辑。首先,某些基础的业务逻辑,比如登录、地图已经在 Native 有了更好的实现。其次,HTML5 对硬件调用的支持并不是十分完善,定位、加速度计等硬件调用调用等还是需要 Native 层进行配合。Hybrid 的最终目的是让 App 同时具有快速迭代能力和优秀的用户体验。
桥主要解决的是两端的通信问题。实现桥的方案有很多种,常见的方案有两种。其一是向 JavaScript 运行时中注入 API,第二种是拦截 JavaScript 中的 Scheme。相对于函数注入的方式,URL Schema 的拦截实现起来可能比较简单,但,但上相对函数注入的方式会有一些损耗消耗。所以当时的实现里面很多都采用了运行时注入的方案。
Hybrid 是一种经典的跨平台实践模式,至今还被广泛的应用。现有的很多动态化框架与 Hybrid 技术都有不解之缘,其通信方式与 Hybrid 中的通信方式大同小异。
PhoneGap -> Cordova
PhoneGap 起步于 2009 年在旧金山召开的 iPhoneDevCamp 大会,Nitobi 的工程师 Brock Whitten、Rob Ellis 和 Andre Charland 在 iOS 系统内架设起 Web 接口和 Objective-C 之间的桥梁,让开发人员得以使用 HTML5、JavaScript、CSS 等 web 标准技术便捷开发原生程序,实现一次编译到处运行。其“桥接 Web 与 iPhone SDK 之间缝隙”的理念得到欢迎。
2011 年 10 月 4 日,Adobe 正式宣布收购 Nitobi 软件。PhoneGap 的代码贡献给了 Apache 软件基金会,但保留了 PhoneGap 的商标所有权,并命名为 Apache Callback。1.4 版发布后,Apache Callback 的名称变更为 Apache Cordova。Cordova 是街道的名字,在开发团队附近。
Cordova 是一个商业跨平台的应用架构。Hybrid 技术需要解决的重点是快速迭代问题,对于某些小的 App,人力资源成为了一个重要的指标。在 iOS 和 Android 发布的早期,纯 iOS 或者 Android 的开发者数量较少,在之前的发展中,Web 技术在 PC 端已经达到了一定的成熟度,开发者数量也是遥遥领先 iOS 和 Android 开发者的。因此,基于 Web 的跨平台技术成为了一个需求点。
Cordova 的重点是定义了一套用 HTML、CSS 以及 JavaScript 技术来编写应用程序的规则,”一次开发,多端使用“的目的。与 Hybrid 技术类似的是,Cordova 也实现了一套自己的桥,方便开发者可以调用起硬件来获取信息。其技术架构如下所示:
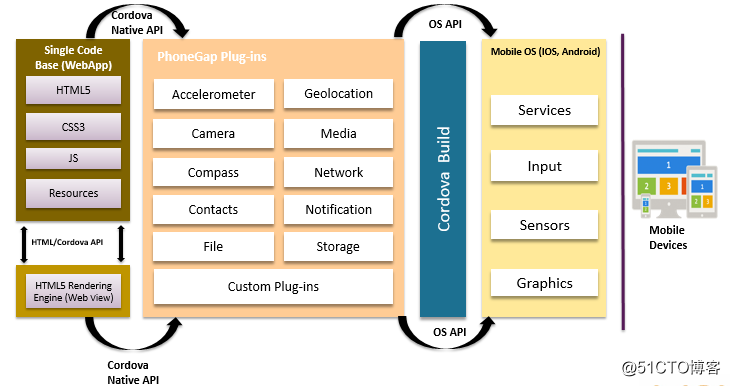
图片
Cordova 架构图
Cordova 解决了当时的一个大难题:”一次开发,多端使用“。当时美团的很多商家端就是使用 Cordova 来开发的。从热更新的角度来讲,Cordova 有着良好的热更新能力。但是 Cordova 的动态更新体验并不够好,因为整个 App 都是使用 HTML5 编写的,更新可能需要暂停用户使用来进行,加上 HTML 对于触控事件的支持并没有原生体验好,性能也比原生差很多。所以,纯 HTML5 的 App 并没有在我们的视野中流行起来。
Cordova 同一时代的产品还有 2012 年的 IONIC,甚至现在还有 Platform 7 这样的方案可以应用于 Cordova。
React Native & Weex
从本质上来讲,React Native 和 Weex 可以算作 Hybrid 的方案。把它们和 Cordova 纯 HTML 开发的 App 进行对比的原因,是因为 React Native 和 Weex 都支持将资源文件(例如 HTML、CSS 或 JS)打包到 App 进行发布。
图片
React.js 大会 2015 介绍 React Native
React Native 是由 Facebook 创建的开源移动应用程序框架。2012 年,马克·扎克伯格评论说:“我们作为一家公司犯下的最大错误就是过多地投入 HTML 而非 Native”。他承诺 Facebook 将很快提供更好的移动体验。
随后在 Facebook 内部,Jordan Walke 找到了一种从后台 JavaScript 线程为 iOS 生成 UI 元素的方法。他们决定组织一个内部***马拉松来完善这个原型,以便能够用这种技术构建原生应用程序。
经过几个月的开发,Facebook 在 2015 年发布了 React JavaScript Configuration 的第一个版本。
Facebook 在推出 React Native 的时候,一举高喊 ”Learn once, write anywhere“。React Native 的首要目的是让 React 框架在移动端开发中开花。其技术重点和难点在于使用 JavaScript 调用 Native 的组件,从而利用 JavaScript 实现原生的体验。
图片
QCon 2016 南天宣布开放 Weex 内测邀请
Weex 的主要维护者是阿里巴巴,2016 年的 4 月 21 日 QCon 大会上阿里巴巴宣布开放了 Weex 的内测邀请。同年 6 月 30 日在 Github 上开源,并且在同年 11 月 30 日正式捐献给 Apache 基金会进行孵化,成为国内第一个捐献给 Apache 基金会的移动项目。
Weex 的口号是”Write Once, Run Everywhere“。和 React Native 类似,Weex 也是使用 Native 的 API 进行组件渲染。不过 Weex 更加重视让多端能够有一致的呈现效果。另外针对国内的使用习惯,对于 Weex 与原生应用的互相嵌套比 React Native 有比较明显的优势。
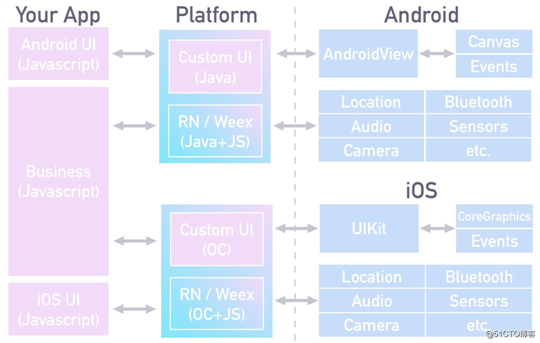
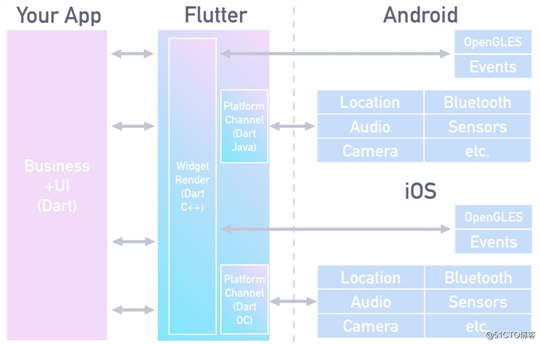
RN 和 Weex 的原理都是在 iOS 或者 Android 操作系统上利用 JavaScript 引擎进行 Bundle 的解析,利用操作系统原生的 UI 框架进行渲染的。这种方案解决了 Hybrid 性能的不足,也提供了动态化和网页开发的体验。一时间引来很多大小公司的青睐。其架构形式如下:
RN / Weex 的混合栈架构示意图
RN 和 Weex 给行业带来的活力,从开源和节流的角度带来了生产力的提升。但是 RN 和 Weex 还并没有对一致性和构建生态给出完美答案,所以时代又促使新的技术产生。





移动开发的发展,一方面是软件的提升,而另一方面则是基础建设的提升。软件的架构升级离不开这些基础建设的提升。这十年来,硬件的提升虽然已经不再满足摩尔定律,但是还是可以说是翻天覆地的。正是由于这些基础建设的提升,才有了移动开发的蓬勃发展。
存储的提升:
2009 年 6 月 9 日诺基亚在美发售了 Nokia N97,这款搭载单核 434 MHz 的 ARM11 CPU、板载容量高达 32GB 的机皇当时的内存也不过 128M。同时间的 iPhone 3GS 其内存容量也不过 256M。iOS 系统的开发选用引用计数的语言 Objective-C,仍然对内存有着很良好的控制,当然手动引用计数也变成了当时 iPhone 开发人员在调试上和开发上最大的痛点。直到后期的自动引用计数才解决了这一问题。
后续的内存提升的很快,2010 年的 iPhone 4 可谓是乔布斯时代的一代经典,它就提升到 512M 的内存,当时的其他 Android 手机也都对齐了这一标准。再后来 2012 年的 iPhone 5 就已经提升到 1G 内存,同一时期的三星旗舰手机 Samsung Galaxy Note II 就已经有 2G 的内存。
时至今日大内存的手机已经司空见惯了,华为 P20 等旗舰机型已经支持 6G 的高速内存。内存的不断提升促使了客户端开发架构的演进,更多的缓存技术,虚拟 DOM 技术都得益于大内存带来的基础。没有内存的时代早已一去不复返了。
处理速度的提升:
硬件提升很重要的一环就是 CPU 和 GPU 的提升,这些提升做为了移动种种架构的基础。2009 年的 CPU 都是单核心主频在 400-600 MHz 左右,如 iPhone 3GS 的 S5L8900 主频只有 412 MHz。
2011 年 8 月发布的小米 M1 手机号称世界上首款双核 1.5 GHz 手机,采用高通骁龙 S3 双核 MSM8260 处理器,主频速度比一般单核手机快近 2 倍。它开启了手机的双核甚至多核的时代,时至今日手机的核心已经多至 8 核。因此多线程与异步成为了移动开发的一个重点,这也是后期种种异步渲染引擎,异步响应式框架得以发展的基础。
展示精度的提升:
除了内存和处理器,不得不说屏幕的提升。2009 年的 iPhone 3GS 和同期的 HTC G3 分辨率都为 320x480。所以早期的移动界面都非常的简洁,因为屏幕的大小和分辨率不足以显示更多的内容。2010 年 iPhone 4 带来划时代的 retina 屏幕概念,分辨率提升为 640x960。移动开发也随着屏幕的像素和大小变化而变化。
有趣的是,早期的 iOS 开发相比 android 开发有一个得天独厚的优势就是像素的一致。iOS 无论是 320x480 的 iPhone 3G/3GS 还是 640x960 的 iPhone4/4S/SE,开发人员都一律按照 320x480 的逻辑像素点来开发。而 Android 的屏幕多样性成了 Android 开发同学的痛点,mdpi/hdpi/xhdpi 等概念让开发苦不堪言。而后期 iPhone 5 的 640x1136 和 iPhone 6 的 750x1334 / 1080x1920 让 iOS 开发人员也尝到了屏幕适配的滋味。此时种种的屏幕适配框架就日益增多了起来。
除了像素的提升,屏幕也越做越大了。iPhone 3GS 只有 3.5 英寸,现在的 iPhone Xs Max 增大到 6.5 英寸。如此大的显示空间给了产品经理更多的想象空间,也让开发变得日益复杂。这些硬件的提升促使了框架的迭代。
网络的提升:
近十年来移动互联网的发展离不开基础网络的发展。2009 年成为移动互联网高速发展的起点,与 3G 网络的兴起有着极大的关联。
与 2G Edge 最大 473.6Kbps 的下行速度相比,HSPA+ 制式的 3G 网络达到了 63Mbps 的极限速度。这使得移动互联网从“小水管”迅速通向了“高速公路”,如同拨号网络提升到宽带一样,移动互联网也是从这里高速的发展起来。
2013 年的 12 月 4 日,中国移动获得 4G 拍照。虽然移动 4G 的峰值 100Mbps 比 3G 的 HSPA+ 的 60Mbps 看起来没有差多少,但是其连接速度获得了质的提升。更重要的是 4G 时代的来临不只是移动网络速度的提升,还有资费的大幅降低。
如果说 3G 的普及带来了移动互联网的春天,4G 的资费降低造就了移动互联网多元化的发展,5G 则给移动带来了无限的遐想空间。ITU IMT-2020 规范要求 5G 速度高达 20Gbps,是 4G 网络的数百倍。试想一下几秒钟我们就可以下载一部 4GB 的高清影片的时代,还有什么可以阻碍我们的创新。曾经由于流量的限制而不能很好实现的 VR、AR、端上 AI 是否可以在新的时代绽放光彩?我们拭目以待。
移动新技术
世界是一辆一直向前的火车,不会因为某些人的上下车而停止脚步。2018 年末,苹果发布了 A12X 芯片,这块搭载在 iPad Pro 的芯片可谓是性能怪兽。据用户评测,这颗芯片已经达到了 i5-8xxx 的性能,而这一切都发生在移动端设备上。在移动端性能逐步提升的今天,让移动端完成许多原本只能在 PC 端完成的工作成为了可能。这其中就包括了 AI 和 AR/MR 技术。在 PC 时代,我们需要体验好的 VR,我们可能需要购买一块更好的显卡。当下,在移动端 CPU 不断增强的 AI 计算能力上,一切都将成为可能。
AI 技术从服务端向移动端迁移之路
人工智能(Artificial Intelligence,缩写为 AI)其实一直是一个古老的话题,早在上世纪 40 年代和 50 年代,来自不同领域(数学,心理学,工程学,经济学和政治学)的一批科学家便开始探讨制造人工大脑的可能性。在 1956 年,人工智能还被确立为一门学科。
然而 AI 的蓬勃发展是从近年来开始的,乔布斯离开我们前的最后一次发布会上,伴随着 iphone4s 一款 Siri 语音助理首次被苹果公司所提及。北京时间 2012 年 9 月 20 日凌晨,苹果在 iPod、iPhone 和 iPad 设备上正式放出 iOS6 操作系统更新。据更新信息显示,该升级包将有超过 200 项新功能,其中内置了全新的苹果地图。在此次更新中,Siri 也将支持中文。
Siri 这样一个语音助手开启了 AI 技术新的时代,也让广大用户更多的了解 AI,使用 AI。从而带来一场 AI 技术的变革。在 2016 年开始,AI 的技术不断被人们所提及,AlphaGo 战胜了韩国九段围棋选手李世石的新闻传遍了街头巷尾。而且随着移动端芯片的升级,AI 技术也由原来的云上计算渐渐转向了端上计算。
利用端上 AI,我们有了更为高效和智能的美颜,甚至视频中进行美颜也成为了可能。端上 AI 也帮助我们进行照片分类和自动美化处理。端上 AI 也能通过自然语言处理(NLP)更好的理解我们说的话。
AI 也许更懂你,不单可以图像处理和语言识别,也可以在推荐领域更好的发展。AI 可以推测大家打开美团外卖最想吃什么,甚至根据大家的喜好改变每个人的首页。相信在不远的未来,端上 AI 一定会带来更多的产业升级,让用户得到更为智能的场景体验。
从 VR、AR、MR 看移动端开发者的未来
WWDC 2017 展示的星球大战游戏
视频技术的发展更多的受制于基础建设的影响,其实早在上个世纪 50 年代之前斯坦利·G·温鲍姆(Stanley G. Weinbaum)的科幻小说《皮格马利翁的眼镜(Pygmalion‘s Spectacles)》就已经提到过虚拟现实(Virtual Reality,缩写 VR)的概念。但是直到设备存储大小逐年扩大,设备运算能力,图形处理能力的不断加强,2015 年三星的 Gear VR 眼镜才配合三星 Galaxy 系列将 VR 设备带到家中。在 WWDC 2017 大会上,依托于 Metal 2 技术的星球大战 VR 体验也吸引了大家的眼球。
增强现实(Augmented Reality,简称 AR)这项技术其实也早在 1990 年就被前波音公司研究员 Tom Caudell 提出。同样是因为存储和计算能力的提升,WWDC 2017 大会上 ARKit 才问世。WWDC 2018 大会上更是推出了 ARKit 2.0。游戏和生活领域都有了很多的应用,例如淘宝的世界杯 AR 活动,和链家的 AR 看房都是不错的应用。
图片
微软发布的混合现实设备 HoloLens
混合现实(英语:Mixed Reality,简称 MR)指的是结合真实和虚拟世界创造了新的环境和可视化,物理实体和数字对象共存并能实时相互作用,以用来模拟真实物体。MR 可以理解成一种 VR 加 AR 的合成品。微软的 MR 设备 HoloLens 是其典型代表。
随着时代的发展,我们坚信会有更多酷炫的视频技术应用带给大家生活上新的体验,5G 和更多基础设施的提升一定会让未来更加炫目。所以新颖的视频技术一直是值得大家去关注的。
可穿戴技术
可穿戴技术主要探索和创造能直接穿在身上、或是整合进用户的衣服或配件的设备的科学技术。可穿戴技术是 20 世纪 60 年代,美国麻省理工学院媒体实验室提出的创新技术,利用该技术可以把多媒体、传感器和无线通信等技术嵌入人们的衣着中,可支持手势和眼动操作等多种交互方式。
图片
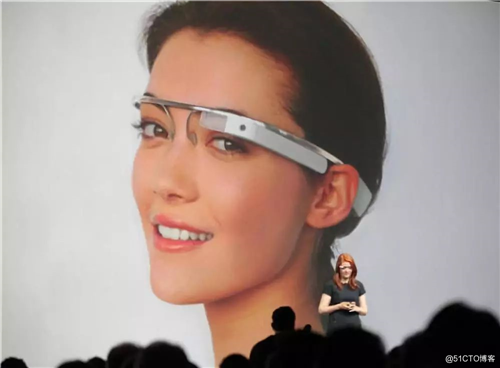
谷歌联合创始人谢尔盖·布林于 2012 年 Google I/O 大会发布谷歌眼镜
2012 年 6 月 28 日,谷歌发布了一款穿戴式 IT 产品——谷歌眼镜。该设备由一块右眼侧上方的微缩显示屏,一个右眼外侧平行放置的 720p 画质摄像头,一个位于太阳穴上放的触摸板,以及喇叭、麦克风、陀螺仪传感器和可以支撑 6 小时电力的内置电池构成,结合了声控、导航、照相与视频聊天等功能。
2014 年 9 月 9 日苹果新品发布会提姆·库克发布 Apple Watch
Apple Watch,是苹果公司开发的一款智能手表,由蒂姆·库克于 2014 年 9 月 9 日发布。Apple Watch 也是一款可穿戴的智能设备。这款手表内置了 iOS 系统,并且支持 Facetime、WiFi、蓝牙、Airplay 等功能。
猫眼电影传媒有限公司的行业产品和大数据业务副总裁徐晓曾表达过移动技术的发展目前受制于屏幕的大小和电池续航能力的差异,可穿戴设备如果能在未来给予大家更大的视野、更丰富的交互形式、更长时间的续航。借助人体供电能力、视网膜投射等尖端技术,未来的移动将更加丰富多彩,这一天也许并不遥远。
后记
洋洋洒洒的带领大家回顾了十年的移动发展,然而这些文字并不足以涵盖这十年的风风雨雨。很多的技术沉淀了下来,被大家所记住。很多的技术没能跟得上历史的脚步,慢慢被大家所遗忘。在缅怀历史的同时,我们也要准备好迎接新的挑战。我们始终坚信未来一定会更美好,Eat better, Live better。
作者介绍
臧成威,美团大前端资深技术专家,开发经历 10 年,先后从事过嵌入式开发、传统导航软件开发、移动互联网开发。2015 年加入美团,现任美团 App 大前端架构师。负责美团 App 架构以及美团集团终端基础架构的架构设计工作。2015 年开始创建了 Hyperloop 持续集成及构建系统,2018 年带领团队开源了 EasyReact 响应式框架,2018 年参与了美团小程序平台的架构设计。擅长多种编程范式,函数式编程响应式编程。目前带领团队进行 Flutter 平台化的建设。QCon 大会讲师、GMTC 大会明星讲师、StuQ 金牌讲师,有着多年的培训和演讲经验。
王志宇,美团终端技术团队技术专家。2015 年 8 月加入美团,先后负责配合 React Native 的引入推广,美团 iOS 版用户体验优化等工作。其负责的崩溃率指标由之前的 7‰ 下降到了历史最优的 0.36‰,远低于行业均值。热爱逆向相关技术,对 iOS 底层技术研究有着浓厚的兴趣。主要负责美团 iOS 版的崩溃率指标维护以及 App 性能优化的相关工作。参与响应式框架 EasyReact 开源工作,KSCrash 协作维护者。目前负责终端故障监控平台建设,参与数据处理链路、前端需求整理、组内协同等工作。
活动推荐
QCon 北京限额免费福利??算法和人工智能应用实践专场
与你分享“利用机器学习挖掘用户需求,深度学习模型优化以及算法迭代”,扫描下图二维码立即报名!
标签:绘制 Once 项目 最优 学习 淘宝 阿里巴巴 技术栈 支付宝小程序
原文地址:https://blog.51cto.com/15057848/2567463