标签:框架 技术 精益 第一个 动态显示 沟通 通过 mic https
Bruck:一个 Web 界面布局原型设计框架
图片
作者|Bruno Couriol
译者|Debra
Bruck 是一个面向网页设计师的新型 lo-fi 原型系统,让设计师可以快速为客户构建响应式且易于访问的布局原型。设计师可以通过组合多达 25 个 Web 组件 来建立各种布局原型。设计师还可以在 Bruck 提供的 在线 Playground 中实时可视化组合布局。
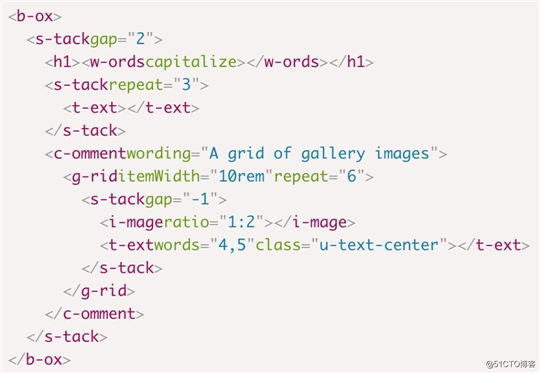
Bruck 可以生成屏幕阅读器可访问和响应式的布局,无需编写 CSS 断点。Bruck 组件提供了常见的布局模式,并带有可配置的填充内容。例如,下面的代码将生成一个布局,其中包含三个连续的文本块(),后面跟上一个图库网格(<g-rid itemWidth="10rem" repeat=“6">)。网格布局包含六张以 1:2 比例显示的图像(),每张图片下方的标题居中(class="u-text-center")。设计师还可以加入注释(<c-omment wording="A grid of gallery images”>),这样有助于设计人员和开发人员之间进行沟通。

图片
图片
大多数组件都会随机生成带有默认值的内容,这些默认值可以被覆盖。在前面的示例中,指定了一个文本块,其中包含随机生成的四到五个单词。
两个高级组件(和)允许用户使用真实的数据而不是填充内容。用户必须将真实数据包含在一个叫作 data.js 的文件中。Bruck Playground 还不支持对包含真实数据的布局进行预览。
要指定动态布局,设计者可以将事件监听器映射到一组预设的动作。下面的示例使用了动态布局,当用户单击按钮时,这个布局将显示 id 为“myElem”的元素。
<button onClick="action.show(‘myElem‘)">Show the element</button>Bruck 目前支持六种动作,可以动态显示和隐藏任何内容,并且可以以逐步的方式显示的内容。
Bruck 还为全局样式提供了一组辅助类(如第一个示例中的 u-text-center)。
Bruck 的作者 Heydon Pickering 想让 Bruck 成为一个精益的库,旨在提高生产力:
除了动作之外,我真的不希望它成为一个庞大的库。它应该易于学习和使用。
Bruck 实际上使用了 CSS Houdini Paint API。因此,目前并不支持所有的 Web 浏览器。对于布局原型设计来说,不支持某些浏览器可能不会成为主要问题。
Bruck 的 Web 组件是自定义元素,标记必须包含连字符,以便与标准 HTML 标记区别开来。Bruck 的标签格式满足了这种要求,即在标签单词的第一个字母后面放置连字符(如、)。
Bruck 仍处于开发的早期阶段,一个主要版本正在等待发布。Bruck 基于 ISC 开源许可发行,开发者可以通过 Bruck GitHub 项目参与贡献和提供反馈:https://github.com/Heydon/bruck
英文原文:
https://www.infoq.com/news/2019/02/bruck-quick-layout-prototyping
标签:框架 技术 精益 第一个 动态显示 沟通 通过 mic https
原文地址:https://blog.51cto.com/15057848/2567765