标签:func make alt loading 一点 打印 ima 案例 简单
什么情况下会形成闭包,什么是闭包
闭包(Closure):函数和其周围的状态(词法环境)的引用捆绑在一起形成闭包
可以在另一个作用域中调用一个函数的内部函数并访问到该函数的作用域中的成员
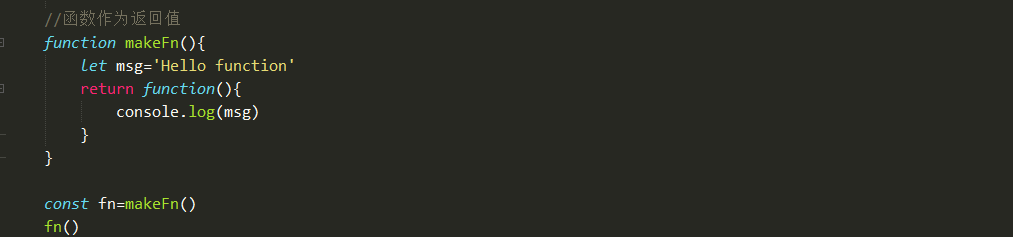
下面来看一个比较简单的例子:

首先,当我们执行makeFn这个函数,正常情况下,如果没有后面的return function,当执行完makefn这个函数的时候,里面的变量msg会被释放掉, 加上后面的
return function并且在执行完makefn()之后,相当于引入了return后面的function,在这个function里面对外面的msg有引用,导致msg不能被释放掉,这就是闭包!
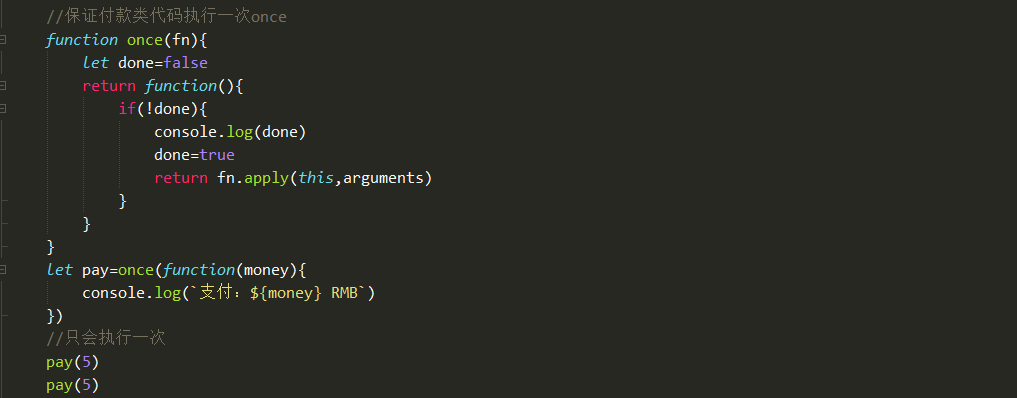
下面来个例子希望大家可以理解的深刻一点:

首先,这个创建once函数实际上是执行的实际是return后面的函数,这个函数里面引用了本函数外面的done变量,once函数执行完之后done变量会被缓存下来,第一次执行获取到done
变量,改变done为true,所以第二次就不会走这个条件语句,只执行一次。
闭包的本质:函数在执行的时候会放到一个执行栈上当函数执行完毕之后会从执行栈上移除,但是堆上的作用域成员因为被外部引用不能被释放,因此内部函数依然可以访问
外部函数的成员。
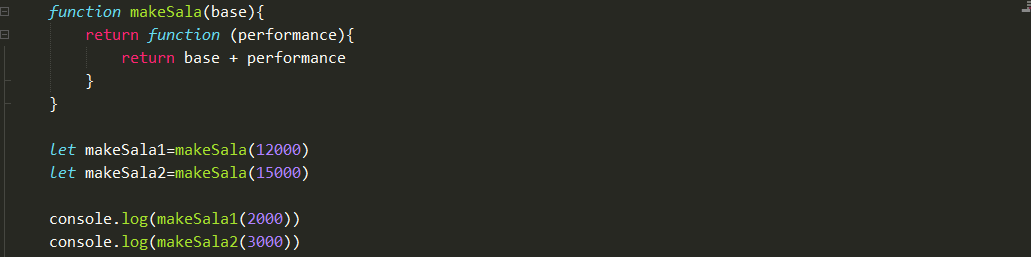
再来一个例子:

第一步,创建makeSala1变量,实际上执行makeSala1变量返回的是第一个return函数
第二步,执行打印makeSala1函数,返回的是第二个return函数,形成闭包,获取了内存中的base,返回最终结果。
标签:func make alt loading 一点 打印 ima 案例 简单
原文地址:https://www.cnblogs.com/websiteblogs/p/14165109.html