标签:for 理由 历史记录 选型 tar 模型 创新 撰写 重构
选择JavaScript开源库时,你需要考虑这些问题
作者|Sacha Greif
译者|无明
对于 2018 年的 JavaScript 状态调查,我想深入挖掘一下。我不仅想知道人们都在使用哪些工具和库,还想知道他们为什么选择它们。经过一番研究,我开发出了一个评分系统,可以将它作为技术选型的衡量标准。
为了让你能够更好地对各种库打分,我准备了一个快速测验,将引导你完成 12 个因素的评分,然后给出建议。如果你不确定要评估什么,只需选择你熟悉的库(如 React、Vue、jQuery 等),看看它们的得分情况如何。
测验地址:https://stateofjs.typeform.com/to/hTRAcc。
或者,你可以继续往下读,了解每个因素的详细信息,并了解如何应用这些因素。
这 12 个因素分别是:特性、稳定性、性能、库生态系统、社区、学习曲线、文档、工具、历史、支持团队、兼容性、发展势头。我将解释每个因素的重要性,并为你提供一个评分网格,向你展示如何评估它们。
特性是你在选择任何一项技术时需要考虑的第一个因素。
关键在于要有个度。React 可能是目前最流行的前端库,但人们抱怨它做得还不够,它将路由和状态管理等内容留给了第三方库,如 React-Router 和 Redux。
然而,这些却是 Vue(React 最大的竞争对手)最吸引人的地方。Vue 为这些常见用例提供了官方的解决方案,从而获得大量开发者的支持。
但如果做得太过头了,试图解决所有的问题,就有可能会得到一个臃肿又复杂的框架。
有时候,恰到好处就是最好的。像 Lodash 或 Ramda 这样的库可以让你用简洁的函数表达式替换乱糟糟的 for 循环嵌套,这足以让它们成为无价的工具。
A:做到之前无法做到的事情。
B:能够让你以更好的方式做之前同样的事情。
C:能做的事情比现有解决方案少。
你使用的框架可能很优雅,功能很全面,但如果开发人员每两三分钟就会犯一次错误,那么总体上并不会给你带来多少好处。
因此,当前 JavaScript 生态系统中的很多工具都专注于为技术栈带来稳定性和安全性。看看 TypeScript 和 Flow 的成功就知道了,甚至是 Reason。
在数据层面,GraphQL 的类型系统也有助于确保一切顺利运行。
A:更少的错误,问题变得更容易调试和解决。
B:采用该技术不会对软件的稳定性产生影响。
C:采用该技术的直接后果是出现了新的错误和问题。
如果你曾经练过武,就会知道速度才是最重要的,而不是力量。
同样,如果你的应用程序需要 15 秒才能加载完毕,那么所有的功能都变得毫无意义,因为没有耐心的用户早已关掉了浏览器标签。可以说,这场仗还没开始打,你就失败了!
在 JavaScript 生态系统中,Preact 就是一个很好的关注速度的例子:它的 API 与 React 完全相同,所以它不会试图在功能上与 React 展开竞争。但是,与 React 相比,Preact 更轻量,加载速度更快,可以节省宝贵的毫秒数,并提高 Web 应用程序的性能。
A:更轻的捆绑,更快的加载速度或其他性能改进。
B:采用该技术不会对你的软件性能产生影响。
C:采用该技术会显著降低应用程序的速度。
在采用一项新技术之前,要先看看它的生态系统。
一个充满活力的库生态系统不仅可以节省大量时间,因为它可以让你复用其他人的工作成果,但这也表明这项技术已经达到了一定的成熟度水平。因此,维护活跃度是开发者应该长期采用这项技术的最佳标志之一。
A:生态系统对人们普遍关注的问题有明确的解决方案,维护积极且文档齐全。
B:拥有诸多竞争选项的萌芽库生态系统。
C:没有库生态系统可言,需要做大量的手动工作。
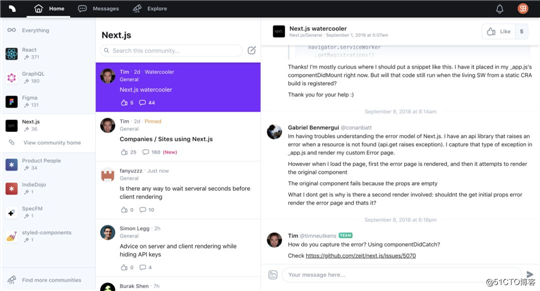
另一个要考虑的因素是社区。在遇到问题时,论坛或 Slack 频道可以提供大量的帮助。
Spectrum 是介于聊天室和传统论坛之间的一种沟通方式
Stack Overflow 也是一个可以找到很多问题答案的网站。当然,维护良好的 GitHub 问题页面也是必需的!
A:进行日常交流的论坛或聊天室(Slack、Discord 等),一天内可以得到解决的 GitHub 问题。很多人回答了 Stack Overflow 的问题。
B:不活跃的论坛或聊天室。
C:除 GitHub 之外没有其他社区。
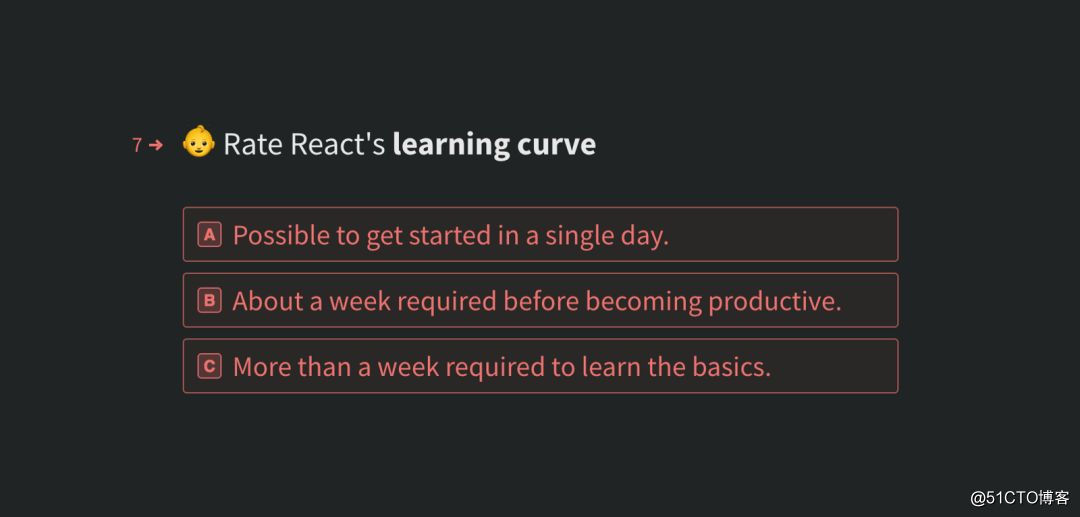
简单的学习曲线意味着开发人员更有可能尝试使用你的框架或库。人们很容易认为,如果一项技术真正具有颠覆性,他们就会克服一切障碍来学习它,但通常事实并非如此。
一个密切相关(但有时却相反)的概念是“采用”曲线。Meteor 在刚出现时,非常易于使用(至少与现有替代品相比),但它要求你必须使用它的整个技术栈,所以要将它应用在已有的项目中很困难。
React 以它的陡峭的学习曲线而闻名:对于习惯了分离 HTML 和 JavaScript 的开发人员来说,不得不使用 JSX。相比之下,Vue 更容易上手,不需要你改变对前端编码的思考方式。
A:可以在一天内上手。
B:在可以带来生产力之前需要大约一周时间。
C:需要一周以上的时间来学习基础知识。
简单的学习曲线意味着它需要提供出色的文档,但要真正做到这一点并不容易,因为撰写文档的人通常是经验最丰富的人,也就是说他们早也脱离了新开发者的状态,所以不一定能从新开发者的角度来撰写文档。
因此,撰写好的文档要求你暂时忘记你所知道的一切,并从新手的角度思考问题。
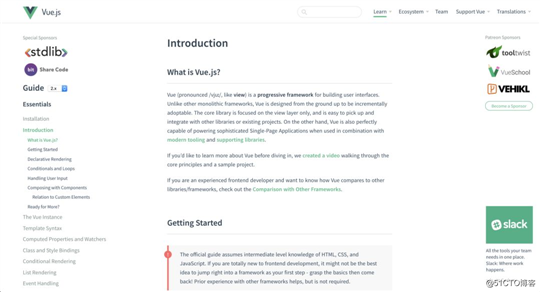
Vue.js 的文档经过精心的设计和编写(https://vuejs.org/v2/guide/)
它还要求你预测常见的问题,了解用户的心理模型,最重要的是在代码库发生变化时保持最新状态!做到这些需要宝贵的时间......
因此,你可以理解为什么好的文档其实是既罕见又有价值的东西!
就像文档一样,工具对于一些维护者来说看起来似乎是次要的,但实际上对于任何一项技术的普及和成功来说都至关重要。
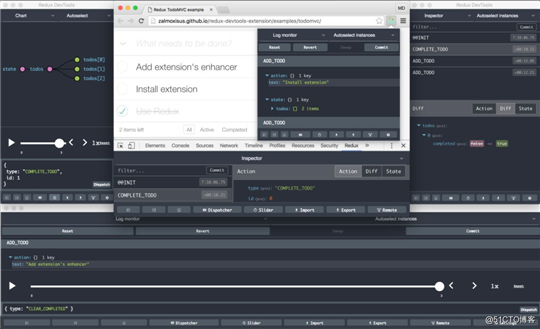
Redux 的 DevTools(https://github.com/zalmoxisus/redux-devtools-extension)
我相信 Redux 取得成功的一个重要原因是它提供了优秀的 DevTools 浏览器扩展,让你可以以用户友好的方式可视化 Redux 存储和操作。同样,VS Code 对 TypeScript 强大的支持也为它的广泛采用创造了奇迹。
A:拥有两个或多个:浏览器扩展、文本编辑器扩展、CLI 实用程序、专门的第三方 SaaS 服务。
B:拥有其中之一:浏览器扩展、文本编辑器扩展、CLI 实用程序、专门的第三方 SaaS 服务。
C:没有外部工具。
毕竟,即使是最优雅、文档化最好的库也会被历史所遗忘,因为如果它只存在了六个月,也只是昙花一现而已。
Express:即使过了这么多年,仍然是一个有力的竞争者(https://expressjs.com/)
因此,具有良好历史记录的东西难以被打败。Express 就是其中的一个例子:它最初于 2010 年发布,但现在仍然被认为是首选的 Node.js 服务器框架,尽管 JavaScript 生态系统经历了快速的发展。
A:已经存在四年多,被知名的技术公司采用。
B:已经存在了 1 至 4 年,被早期采用者和小规模技术公司采用。
C:存在不到一年,还没有真正被采用。
并非所有项目都有悠久的历史。对于一个全新的库,你如何判断它的潜力?一种可靠的方式是看看它背后的支持团队。
当 React 刚出现时,光是其背后的公司是 Facebook 就可以作为尝试一下的理由。后来 Facebook 继续发布了 Relay 和 GraphQL,表明 React 的成功并不是侥幸!
谷歌开源:超过 2000 个项目,涵盖了桌面和移动等平台的开发(https://opensource.google.com/)
大公司有更多的资源可以投入:即使发布了更新的不兼容版本,谷歌也能够继续维护原有的 Angular.js。
当然,这并表示独立维护者就无法创造出重大的创新。Vue.js 的诞生就是在这样的情况下诞生的,更不用说其他 99%的开源软件了。
A:由一家拥有专门开源团队的大公司维护。
B:由一个中等规模的工程师团队维护。
C:独立维护者。
采用尖端库的好处在于它们通常发展得非常快。可惜的是,这也可能是一个重大的缺点!
快速演进也可能意味着频繁的重大变更,因为新的最佳实践取代了旧的模式,早期采用者需要付出重构成本。
当 React Router 决定在版本 3 和版本 4 之间完全改变 API 时,导致了人们的很多抱怨。而当 Angular 从 Angular.js 切换到新的“Angular”时,也是如此。
当你刚开始一个新项目时,频繁更新很有趣,也很令人兴奋,但一旦应用程序进入生产环境,你最不希望的事情是每次发布新版本的库都需要花费数周的重构和调试时间。
A:更新大多是向后兼容的,如果弃用会发出警告,花两年或更长时间维护不兼容的旧版本。
B:确实发生了突破性的变更,但提供了很好的文档,并以渐进的方式推出。
C:频繁发布重大更新,需要进行大量重构,而且没有提供适当的指南。
最后一个很重要的因素是发展势头,换句话说就是炒作。
炒作通常被认为是一件坏事(“不要成为炒作的受害者”),但事实并非总是如此。
有了足够的炒作动力,一个新的软件项目才可以吸引更多的用户和更多的贡献者,这意味着可以更快地找到并修复错误,库生态系统可以得到发展,每个人最终都会变得更好。
JavaScript Rising Stars,绘制了 JavaScript 流行库的增长情况(https://risingstars.js.org/2017/en/)
当然,硬币有另外一面:过早进行过多的炒作可能会让潜在用户面临一个充满问题的不完整版本,而你通常只有一次机会给别人留下良好的第一印象。
A:超过 9000 个 Star 的炒作水平:Hacker News 的头条,成千上万的 GitHub Star 数,在主要技术大会议上被提及。
B:最初推出时人们有一些兴趣,数百个 GitHub Star 数。
C:孤独的开发者在默默无闻地辛勤劳作,总有一天我会向人们展示一切!
有些人提出了一些值得关注的其他重要因素,或许我需要考虑将它们包含在 2.0 的评分制中!
伸缩性:是否适用于大型项目。采用:目前还有谁在使用该技术?兼容性:该技术与其他现有技术的兼容性如何?解耦:如果你不想再用它,迁移有多容易?
案例研究:Apollo 客户端
让我们用一个真实的库来测试这个评分系统:Apollo 客户端。
Apollo 客户端(https://www.apollographql.com/client/)
Apollo 是一个 GraphQL 客户端,换句话说,它是一个库,查询 GraphQL 端点并将数据加载到客户端上。它还负责处理缓存之类的东西,确保数据不会重复,并将数据发送给前端库。
让我们来看看它在评分系统中的表现!
特性:B
Apollo 为我们提供了更好的查询数据的方法,因此它更多地是对现有工具的逐步改进。
稳定性:A
采用 Apollo 和 GraphQL 确实可以更容易地推断数据和追踪问题。
性能:B
Apollo 提供了优化数据加载的工具,但总体上不会对应用程序的性能产生巨大影响。
库生态系统:A
Apollo 的包系统被称为 links,这些 link 提供了额外的功能。
社区:B
Apollo 有一个非常活跃的 Slack 频道,但根据我的经验,有时候问题可能无法得到回答,很难得到繁忙的核心团队成员的回复。
学习曲线:B
学习 Apollo 的所有细节可能会是一个挑战,特别是如果你同时在学习如何使用 GraphQL。
文档:A
为多个前端框架以及示例代码库提供了良好的文档。
工具:A
提供了浏览器扩展和专门的度量指标平台。
历史:B
Apollo 本身很年轻,GraphQL 也是如此。
支持团队:A
资金充足的高竞争力团队,具有其他开源项目(Meteor)的开发经验。
兼容性:B
从 v1 到 v2 带来了重大变更,但总体上具有良好的稳定性和向后兼容性。
发展势头:B
Apollo 可能还不是一个家喻户晓的项目,但它仍然是利基的主导者,尽管有 Relay 先声夺人。
总体成绩:A
得分 29(满分 36),可见 Apollo 最终表现得非常好!即使还有需要改进的地方,但我们也很容易理解为什么那些需要可靠方法来处理 GraphQL 数据的团队会采用它。
NPMS 已经实现了一个类似的评分系统(https://npms.io/about),可以查看 GitHub 和 NPM 的数据。这个系统的评分比较客观,但没有涵盖文档或社区等方面的内容。
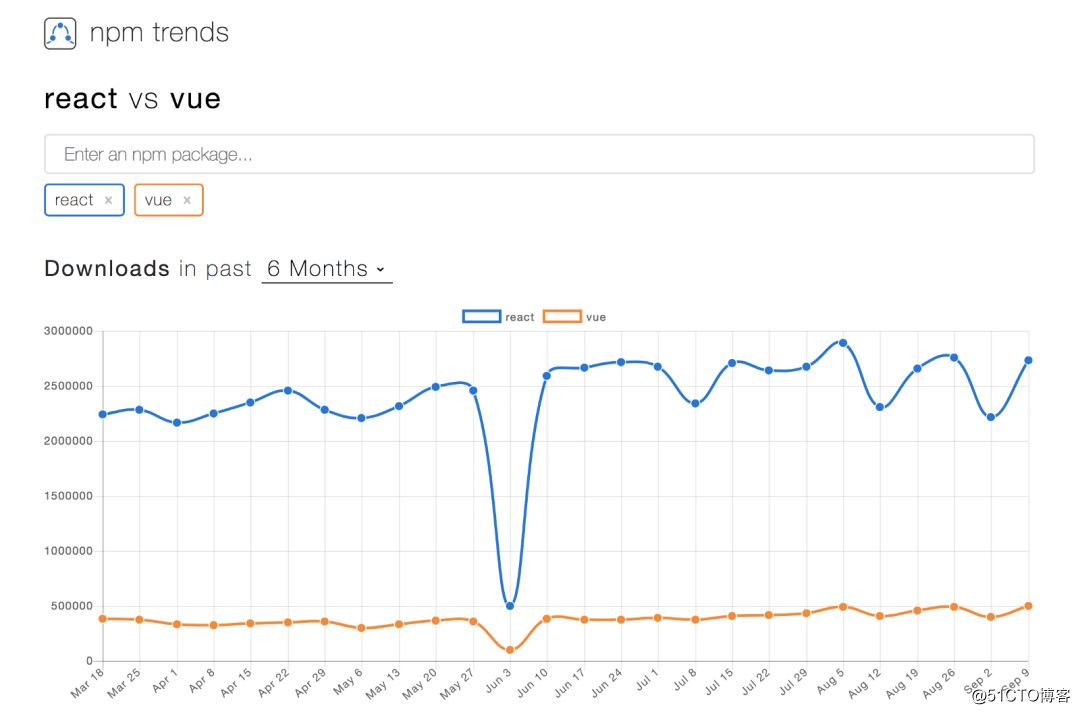
在原始数据方面,你还可以通过 NPM Trends 获得一些很酷的统计数据:
NPM Trends(https://www.npmtrends.com/)
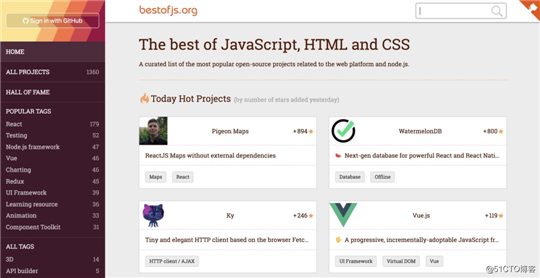
通过 Best of JS 查看当前哪些库最流行:
Best of Trends(https://bestofjs.org/)
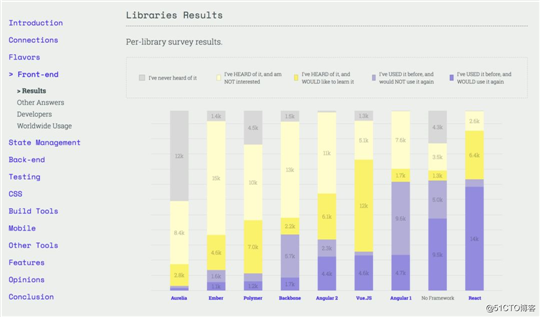
当然,还有去年的 JavaScript 状态调查:
JavaScript 2017 状态调查(https://2017.stateofjs.com/)
英文原文
https://medium.freecodecamp.org/the-12-things-you-need-to-consider-when-evaluating-any-new-javascript-library-3908c4ed3f49
标签:for 理由 历史记录 选型 tar 模型 创新 撰写 重构
原文地址:https://blog.51cto.com/15057848/2568347