标签:输出 用户 微信小程序 col cti 干货 年龄 初始化 com
上一篇讲了微信小程序的云开发环境的部署以及数据的添加操作。这篇就讲讲数据的查询操作。文末我也会献上源码,以供食用。话不多说,马上献上干货。

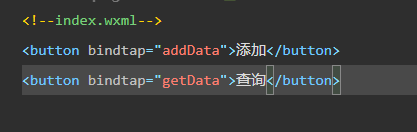
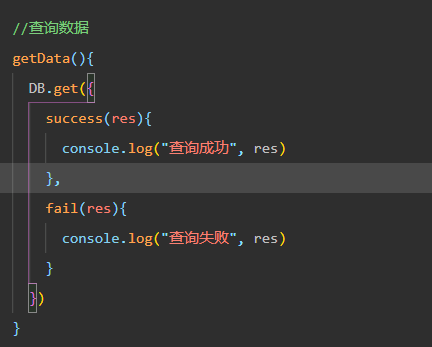
*打开index.js, 添加查询数据的函数

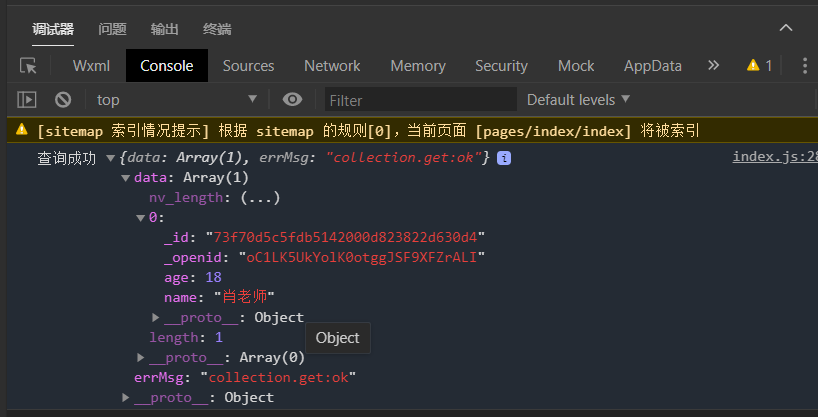
保存并运行,可以看到调试器中就输出了数据库中的数据

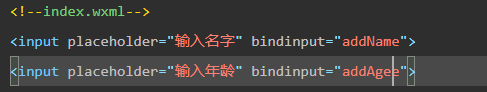
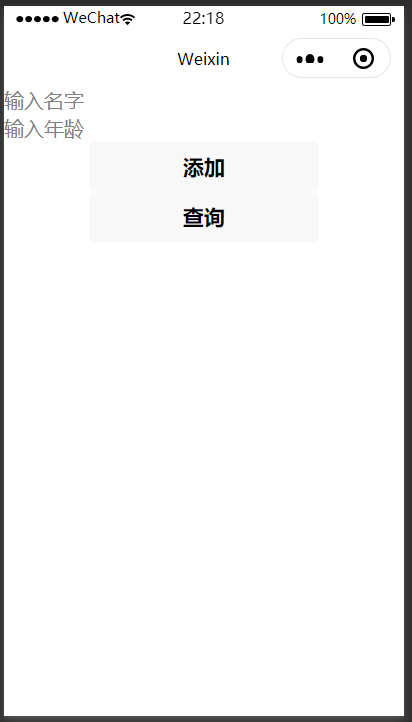
*然后继续回到index.wxml,添加输入框,让用户也可以输入数据,实现动态数据输入

*打开index.js,添加相关函数,代码如下:
//index.js
//获取应用实例
const app = getApp()
//数据库初始化
const DB = wx.cloud.database().collection("list")
let name = ""
let age = ""
Page({
//获取用户输入的名字
addName(event){
name = event.detail.value
},
//获取用户输入的年龄
addAge(event){
age = event.detail.value
},
//添加数据
addData(){
DB.add({
data:{
name: name,
age: age
},
success(res){
console.log("添加成功", res)
},
fail(res){
console.log("添加失败", res)
}
})
},
//查询数据
getData(){
DB.get({
success(res){
console.log("查询成功", res)
},
fail(res){
console.log("查询失败", res)
}
})
}
})

*在名字输入框随意输入,在年龄输入框输入数字,点击添加按钮
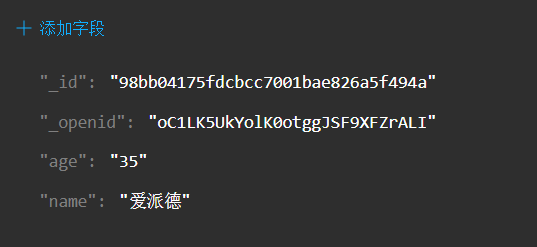
打开数据库,查看数据添加情况

可以看到刚才随意输入的数据已经写入数据库了。
云数据库的查询以及数据的动态添加已经展示完毕,你学废了吗?
关注公众号“哥伦布日记”回复“小程序查询数据”,即可获得源码!赶快行动吧。
标签:输出 用户 微信小程序 col cti 干货 年龄 初始化 com
原文地址:https://www.cnblogs.com/gelunbu/p/14168168.html