标签:des style blog http io color ar os 使用
IOS开发UI篇—导航控制器属性和基本使用
一、导航控制器的一些属性和基本使用
1.把子控制器添加到导航控制器中的四种方法
(1)
1.创建一个导航控制器
UINavigationController *nav=[[UINavigationControlleralloc]init];
2.设置导航控制器为window的根视图
self.window.rootViewController=nav;
3.添加
YYOneViewController *one = [[YYOneViewController alloc] init];
[nav pushViewController:one animated:YES];
(2)
1.创建一个导航控制器
UINavigationController *nav=[[UINavigationControlleralloc]init];
2.设置导航控制器为window的根视图
self.window.rootViewController=nav;
3.添加
YYOneViewController *one = [[YYOneViewController alloc] init];
[nav addChildViewController:one];
(3)
1.创建一个导航控制器
UINavigationController *nav=[[UINavigationControlleralloc]init];
2.设置导航控制器为window的根视图
self.window.rootViewController=nav;
3.添加
YYOneViewController *one = [[YYOneViewController alloc] init];
nav.viewControllers=@[one];(添加到导航控制器的栈中)
说明:nav.viewControllers;== nav.childViewControllers;注意该属性是只读的,因此不能像下面这样写。nav.childViewControllers = @[one];
(4)最常用的方法
YYOneViewController *one=[[YYOneViewController alloc]init];
UINavigationController *nav=[[UINavigationController alloc]initWithRootViewController:one];
2.当前子控制器界面导航栏的标题以及对应返回标题的设置
self.navigationItem.title=@"第一个界面";
self.navigationItem.backBarButtonItem=[[UIBarButtonItemalloc]initWithTitle:@"返回一"style:UIBarButtonItemStylePlain target:nilaction:nil];
3.给导航栏添加按钮
说明:可添加一个,也可以添加多个(数组)
添加导航栏左边的按钮(添加一个相机图标的按钮),会盖掉返回
self.navigationItem.leftBarButtonItem=[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemCamera target:nil action:nil];
4.界面跳转
跳转到第二个界面(当前为第三个,移除当前栈顶的控制器) [self.navigationControllerpopViewControllerAnimated:YES];
移除处理栈底控制器之外的所有控制器 [self.navigationControllerpopToRootViewControllerAnimated:YES];
只要传入栈中的某一个控制器,就会跳转到指定控制器 [self.navigationController popToViewController:<#(UIViewController *)#> animated:<#(BOOL)#>];
二、代码示例
YYAppDelegate.m文件
1 // 2 // YYAppDelegate.m 3 // 01-导航控制器的使用1 4 // 5 // Created by apple on 14-6-4. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import "YYAppDelegate.h" 10 #import "YYOneViewController.h" 11 12 @implementation YYAppDelegate 13 14 //应用程序启动完毕即会调用 15 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions 16 { 17 self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; 18 self.window.backgroundColor = [UIColor whiteColor]; 19 20 21 //3.添加子控制器到导航控制器中 22 //第一种也是最常用的一种 23 // YYOneViewController *one=[[YYOneViewController alloc]init]; 24 // UINavigationController *nav=[[UINavigationController alloc]initWithRootViewController:one]; 25 26 //1.创建一个导航控制器 27 UINavigationController *nav=[[UINavigationController alloc]init]; 28 //2.设置导航控制器为window的根视图 29 self.window.rootViewController=nav; 30 31 //第二种 32 YYOneViewController *one = [[YYOneViewController alloc] init]; 33 [nav pushViewController:one animated:YES]; 34 35 //第三种 36 // [nav addChildViewController:one]; 37 // 第四种(添加到导航控制器的栈中) 38 // nav.viewControllers=@[one]; 39 40 // 导航控制器的栈 41 // nav.viewControllers;== nav.childViewControllers; 42 // 注意该属性是只读的,因此不能像下面这样写 43 // nav.childViewControllers = @[one]; 44 45 46 [self.window makeKeyAndVisible]; 47 return YES; 48 } 49 50 @end
YYOneViewController.m文件
1 // 2 // YYOneViewController.m 3 // 01-导航控制器的使用1 4 // 5 // Created by apple on 14-6-4. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import "YYOneViewController.h" 10 #import "YYTwoViewController.h" 11 12 @interface YYOneViewController () 13 /** 14 跳转到第二个界面 15 */ 16 - (IBAction)jump2two:(id)sender; 17 18 @end 19 20 @implementation YYOneViewController 21 22 23 - (IBAction)jump2two:(id)sender { 24 //1.创建第二个子控制器 25 YYTwoViewController *two=[[YYTwoViewController alloc]init]; 26 27 //2.把子控制器添加到导航控制器中 28 //有什么办法能够拿到导航控制器? 29 //只要当前控制器是导航控制器的子控制器,那么就可以通过该属性直接获取到当前控制器所在的导航控制器 30 [self.navigationController pushViewController:two animated:YES]; 31 } 32 33 -(void)viewDidLoad 34 { 35 [super viewDidLoad]; 36 //控制当前控制器对应的导航条显示的内容 37 self.navigationItem.title=@"第一个界面"; 38 //修改返回按钮显示的内容 39 self.navigationItem.backBarButtonItem=[[UIBarButtonItem alloc]initWithTitle:@"返回一" style:UIBarButtonItemStylePlain target:nil action:nil]; 40 } 41 @end
YYTwoViewController.m文件
1 // 2 // YYTwoViewController.m 3 // 01-导航控制器的使用1 4 // 5 // Created by apple on 14-6-4. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import "YYTwoViewController.h" 10 #import "YYThreeViewController.h" 11 @interface YYTwoViewController () 12 - (IBAction)jump2Three:(id)sender; 13 14 @end 15 16 @implementation YYTwoViewController 17 18 //跳转到第三个子控制器 19 - (IBAction)jump2Three:(id)sender { 20 //1.创建第三个子控制器 21 YYThreeViewController *three=[[YYThreeViewController alloc]init]; 22 //2.将子控制器添加到导航控制器中 23 [self.navigationController pushViewController:three animated:YES]; 24 } 25 26 -(void)viewDidLoad 27 { 28 [super viewDidLoad]; 29 //给导航栏添加按钮 30 //添加导航栏左边的按钮(添加一个相机图标的按钮),会盖掉返回 31 // self.navigationItem.leftBarButtonItem=[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemCamera target:nil action:nil]; 32 33 //为导航栏在右边添加多个按钮 34 //创建两个按钮 35 UIBarButtonItem *a=[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemStop target:nil action:nil]; 36 UIBarButtonItem *b=[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemReply target:nil action:nil]; 37 UIBarButtonItem *c=[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemCamera target:nil action:nil]; 38 self.navigationItem.rightBarButtonItems=@[a,b,c]; 39 40 //设置对应的导航条的返回(第三个界面导航条的返回) 41 self.navigationItem.backBarButtonItem=[[UIBarButtonItem alloc]initWithTitle:@"返回" style:UIBarButtonItemStyleBordered target:nil action:nil]; 42 } 43 @end
YYThreeViewController.m文件
1 // 2 // YYThreeViewController.m 3 // 01-导航控制器的使用1 4 // 5 // Created by apple on 14-6-4. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import "YYThreeViewController.h" 10 #import "YYTwoViewController.h" 11 12 @interface YYThreeViewController () 13 //返回到第二个控制器页面 14 - (IBAction)jump2two:(id)sender; 15 //返回到第一个控制器页面 16 - (IBAction)jump2root:(id)sender; 17 18 @end 19 20 @implementation YYThreeViewController 21 22 23 - (IBAction)jump2two:(id)sender { 24 //跳转到第二个界面(移除当前栈顶的控制器) 25 [self.navigationController popViewControllerAnimated:YES]; 26 } 27 28 - (IBAction)jump2root:(id)sender { 29 //移除处理栈底控制器之外的所有控制器 30 [self.navigationController popToRootViewControllerAnimated:YES]; 31 32 // 只要传入栈中的某一个控制器,就会跳转到指定控制器 33 //不能这样,没添加到导航控制器YYTwoViewController *two = [[YYTwoViewController alloc] init]; 34 //[self.navigationController popToViewController:<#(UIViewController *)#> animated:<#(BOOL)#>]; 35 } 36 @end
实现效果:



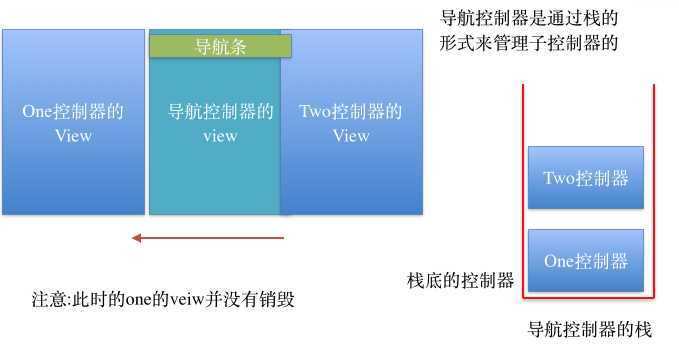
三、导航控制器通过栈来管理子控制器
示意图
:
说明:
导航控制器是通过栈的形式来管理子控制器的(先进后出)
显示在导航控制器上得view永远是栈顶控制器的view
一个导航控制器只有一个导航条,也就是说所有的自控制器公用一个导航条。
四、补充
在代理方法中,打印当前window下面的所有子控件,并通过xml文件来保存,代码如下。
1 // 应用程序获取焦点(代表着可以和用户交互) 2 - (void)applicationDidBecomeActive:(UIApplication *)application 3 { 4 NSLog(@"applicationDidBecomeActive"); 5 6 7 UINavigationController *nav = (UINavigationController *)self.window.rootViewController; 8 UINavigationBar *bar = nav.navigationBar; 9 // NSLog(@"%@", NSStringFromCGRect(bar.frame)); 10 11 NSString *str = [self digView:self.window]; 12 [str writeToFile:@"/Users/apple/Desktop/ios6.xml" atomically:YES]; 13 14 } 15 16 /** 17 * 返回传入veiw的所有层级结构 18 * 19 * @param view 需要获取层级结构的view 20 * 21 * @return 字符串 22 */ 23 - (NSString *)digView:(UIView *)view 24 { 25 if ([view isKindOfClass:[UITableViewCell class]]) return @""; 26 // 1.初始化 27 NSMutableString *xml = [NSMutableString string]; 28 29 // 2.标签开头 30 [xml appendFormat:@"<%@ frame=\"%@\"", view.class, NSStringFromCGRect(view.frame)]; 31 if (!CGPointEqualToPoint(view.bounds.origin, CGPointZero)) { 32 [xml appendFormat:@" bounds=\"%@\"", NSStringFromCGRect(view.bounds)]; 33 } 34 35 if ([view isKindOfClass:[UIScrollView class]]) { 36 UIScrollView *scroll = (UIScrollView *)view; 37 if (!UIEdgeInsetsEqualToEdgeInsets(UIEdgeInsetsZero, scroll.contentInset)) { 38 [xml appendFormat:@" contentInset=\"%@\"", NSStringFromUIEdgeInsets(scroll.contentInset)]; 39 } 40 } 41 42 // 3.判断是否要结束 43 if (view.subviews.count == 0) { 44 [xml appendString:@" />"]; 45 return xml; 46 } else { 47 [xml appendString:@">"]; 48 } 49 50 // 4.遍历所有的子控件 51 for (UIView *child in view.subviews) { 52 NSString *childXml = [self digView:child]; 53 [xml appendString:childXml]; 54 } 55 56 // 5.标签结尾 57 [xml appendFormat:@"</%@>", view.class]; 58 59 return xml; 60 }
注意:在ios7和以前版本中,各个控件,包括子控制器界面frame的不同。
标签:des style blog http io color ar os 使用
原文地址:http://www.cnblogs.com/dondre/p/4093326.html