标签:显示 query sum height 移除 check this -- 保留
今日重点:
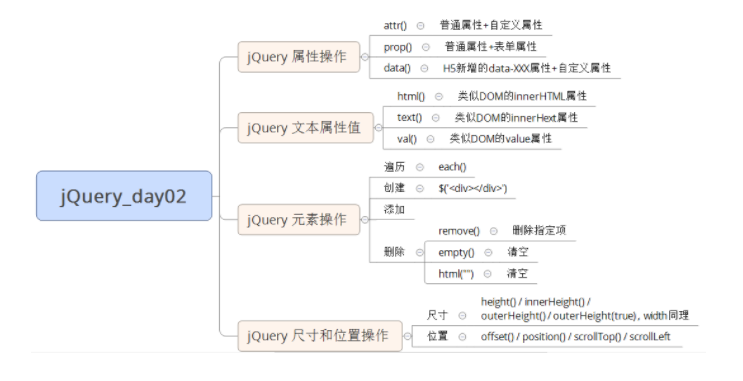
一、jQuery 属性操作
jQuery 常用属性操作有三种:prop() / attr() / data() ;
1、元素固有属性值 prop()
(1)获取属性语法
prop("属性")
(2)设置属性语法
prop("属性","属性值")
注意:prop() 除了普通属性操作,更适合操作表单属性:disabled / checked / selected 等。
2、元素自定义属性值 attr()
(1)获取属性语法
attr("属性") 类似于原生getAttribute()
(2)设置属性语法
** attr("属性","属性值") 类似于原生的setAttribute()**
注意:attr() 除了普通属性操作,更适合操作自定义属性
3、 数据缓存 data()
data() 方法可以在指定的元素上存取数据,并不会修改 DOM 元素结构。一旦页面刷新,之前存放的数据都将被移除。
(1)附加数据语法
date("name","value") 向被选元素附加数据
(2)获取数据语法
date("name‘") 向被选元素获取数据
注意:同时,还可以读取 HTML5 自定义属性 data-index ,得到的是数字型。
4、案例:购物车案例模块-全选
(1)全选思路:里面3个小的复选框按钮(j-checkbox)选中状态(checked)跟着全选按钮(checkall)走。
(2)因为checked 是复选框的固有属性,此时我们需要利用prop()方法获取和设置该属性。
(3)把全选按钮状态赋值给3小复选框就可以了。
(4)当我们每次点击小的复选框按钮,就来判断:
(5)如果小复选框被选中的个数等于3 就应该把全选按钮选上,否则全选按钮不选。
(6):checked 选择器 :checked 查找被选中的表单元素。
二、jQuery 文本属性值
jQuery的文本属性值常见操作有三种:html() / text() / val() ; 分别对应JS中的 innerHTML 、innerText 和 value 属性。
1、jQuery内容文本值
(1)普通元素内容 html() (相当于原生 inner HTML)
html() 获取元素内容
html("内容") 设置元素内容
(2)普通元素文本内容 text() (相当于原生 innerText)
text() 获取元素的文本内容
text("文本内容") 设置元素的文本内容
(3)表单的值 val() (相当于原生value)
val() 获取表单的值
val("内容") 设置表单的值
** 注意:html() 可识别标签,text() 不识别标签。**
2、 案例:购物车案例模块-增减商品数量
(1)核心思路:首先声明一个变量,当我们点击+号(increment),就让这个值++,然后赋值给文本框。
(2)注意1: 只能增加本商品的数量, 就是当前+号的兄弟文本框(itxt)的值。
(3)修改表单的值是val() 方法
(4)注意2: 这个变量初始值应该是这个文本框的值,在这个值的基础上++。要获取表单的值
(5)减号(decrement)思路同理,但是如果文本框的值是1,就不能再减了。
3、案例:购物车案例模块-修改商品小计
(1)核心思路:每次点击+号或者-号,根据文本框的值 乘以 当前商品的价格 就是 商品的小计
(2)注意1: 只能增加本商品的小计, 就是当前商品的小计模块(p-sum)
(3)修改普通元素的内容是text() 方法
(4)注意2: 当前商品的价格,要把¥符号去掉再相乘 截取字符串 substr(1)
(5)parents(‘选择器’) 可以返回指定祖先元素
(6)最后计算的结果如果想要保留2位小数 通过 toFixed(2) 方法
(7)用户也可以直接修改表单里面的值,同样要计算小计。 用表单change事件
(8)用最新的表单内的值 乘以 单价即可 但是还是当前商品小计
补充:案例购物车--限制功能
三、jQuery 元素操作
1、遍历元素
(1)语法1:
$(‘选择器/元素‘).each(function(index,domEle){ 内容 }); 主要用于 DOM的处理。
注:
index是每个元素的索引号;domEle是每个DOM元素对象,不是jQuery对象,所以要想使用jquery方法,需要给这个dom元素转化为jquery对象 $(domEle)
(2)语法2:
$.each(obj,function(index,element){ 内容 }); 主要用来处理对象/数组
2、案例:购物车案例模块-计算总计和总额
(1)把所有文本框中的值相加就是总额数量,总计同理。
(2)文本框里面的值不同,如果想要相加需要用 each() 遍历,声明一个变量做计数器,累加即可。
3、创建、添加、删除
1)创建
2)添加
(1)内部添加 --- $(‘ul‘).prepend(li)//添加在所有孩子的前面
(2)内部添加 --- $(‘ul‘).append(li)//添加在所有孩子的后面
(3)外部添加 --- $(‘ul‘).before(创建好的span元素)//把span放在了ul的前面
(4)外部添加 --- $(‘ul‘).after(创建好的span元素)//把span放在了ul的后面
3)删除元素
(1)元素对象.remove()//删除匹配到的元素(含本身)
(2)元素对象.empty()//删除匹配到的所有孩子
(3)元素对象.html(‘‘)//清空匹配到的元素内容,可设置内容
4、案例:购物车案例模块-删除商品模块
(1)核心思路:把商品remove() 删除元素即可
(2)有三个地方需要删除: 1. 商品后面的删除按钮 2. 删除选中的商品 3. 清理购物车
(3)商品后面的删除按钮: 一定是删除当前的商品,所以从 $(this) 出发
(4)删除选中的商品: 先判断小的复选框按钮是否选中状态,如果是选中,则删除对应的商品
(5)清理购物车: 则是把所有的商品全部删掉
5、案例:购物车案例模块-选中商品添加背景
(1)核心思路:选中的商品添加背景,不选中移除背景即可
(2)全选按钮点击:如果全选是选中的,则所有的商品添加背景,否则移除背景
(3)小的复选框点击: 如果是选中状态,则当前商品添加背景,否则移除背景
(4)这个背景,可以通过类名修改,添加类和删除类
四、 jQuery 尺寸、位置操作
1、 jQuery 尺寸操作
(1)width() /height() --- 获取匹配元素宽度/高度
(2)innerWidth()/innerHeight() -- 宽度/高度(包含padding)
(3)outerWidth()/outerHeight() -- 宽/高(包含padding+border)
(4)outerWidth(true)/outerHeight(true) -- 宽高(包含padding+border+margin)
以上方法-- 如果小括号里面不跟值,是获取大小;如果写上值,是设置修改大小。
$(‘div‘).width(500)设置修改,参数可不写单位
2、 jQuery 位置操作
1)offset() -- 可以设置修改也可以获取元素
(1)相对于文档的偏移位置(跟带有定位的父级没有关系)
(2)语法:$(‘div‘).offset().top/left;--- 获取
$(‘div‘).offset({ top:300 })--- 设置修改
2)position() -- 获取元素偏移
(1)返回被选元素相对于带有定位的父级偏移量,如果父级没有,就以文档为准。
(2)只能获取不能修改 。
(3)语法:$(‘div‘).position();
$(‘div‘).position().top/.left;
3)scrollTop()/scrollLeft() -- 设置获取元素被卷去的头部/左侧
不跟参数是获取,参数为不带单位的数字则是设置被卷去的头部
3、 案例:带有动画的返回顶部
(1)核心原理: 使用animate动画返回顶部。
(2)animate动画函数里面有个scrollTop 属性,可以设置位置
(3)但是是元素做动画,因此 $(“body,html”).animate({scrollTop: 0})
4、案例: 品优购电梯导航(上)
(1)当我们滚动到 今日推荐 模块,就让电梯导航显示出来
(2)点击电梯导航页面可以滚动到相应内容区域
(3)核心算法:因为电梯导航模块和内容区模块一一对应的
(4)当我们点击电梯导航某个小模块,就可以拿到当前小模块的索引号
(5)就可以把animate要移动的距离求出来:当前索引号内容区模块它的offset().top
(6)然后执行动画即可
5、案例:品优购电梯导航(下)
(1)当我们点击电梯导航某个小li, 当前小li 添加current类,兄弟移除类名
(2)当我们页面滚动到内容区域某个模块, 左侧电梯导航,相对应的小li模块,也会添加current类, 兄弟移除current类。
(3)触发的事件是页面滚动,因此这个功能要写到页面滚动事件里面。
(4)需要用到each,遍历内容区域大模块。 each里面能拿到内容区域每一个模块元素和索引号
(5)判断的条件: 被卷去的头部 大于等于 内容区域里面每个模块的offset().top
(6)就利用这个索引号找到相应的电梯导航小li添加类。
五、今日总结

有关jQuery介绍及样式、效果请点击a=href"https://www.cnblogs.com/kk199578/p/14169904.html"
标签:显示 query sum height 移除 check this -- 保留
原文地址:https://www.cnblogs.com/kk199578/p/14174964.html