标签:connect common str 序列 配置 ada lock 快照 mozilla
由于项目需要,需要使用摄像头预览功能,设备型号为海康威视。目前已存在的基于 FFmpeg 的方案延迟都太高,所以项目最终选择基于此方案。
方案选用为基于 WebRTC 的视频即时通讯,它原生支持对 RTP 协议的解码,所以能够做到延迟很低,大概0.2-0.4秒左右,其他方案都有大于1秒的延迟。
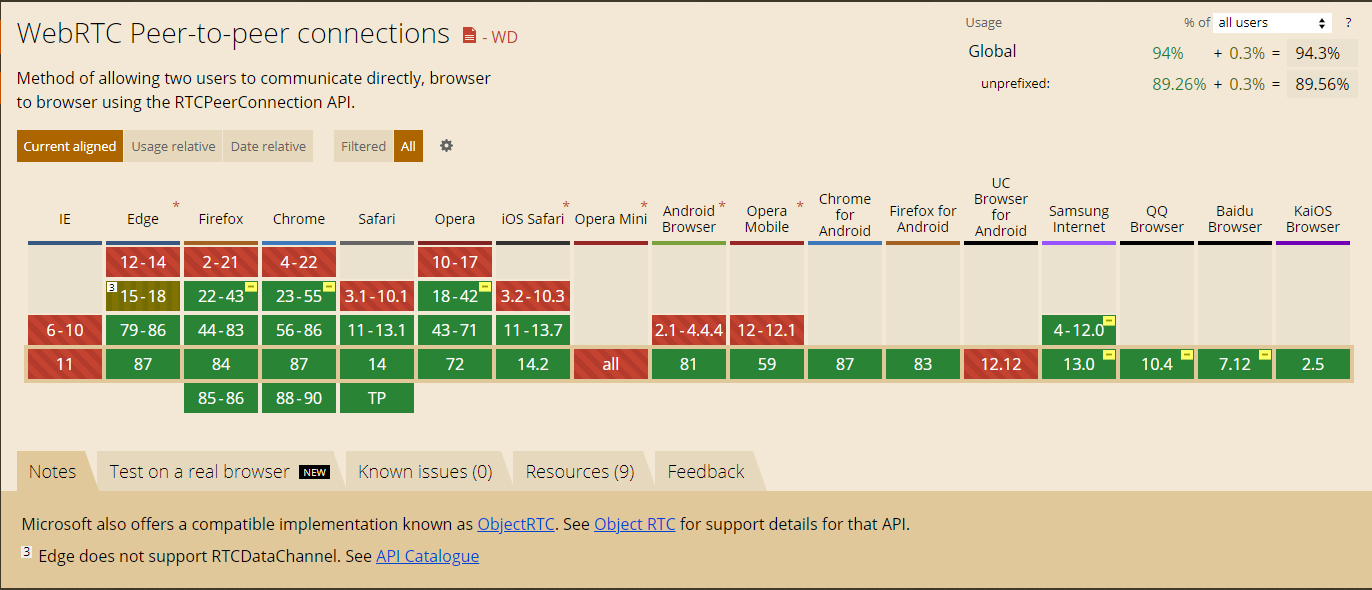
WebRTC对浏览器有要求,可以在下面的地址中查看支持的浏览器。
https://caniuse.com/rtcpeerconnection

以下介绍内容来自百度百科
WebRTC,名称源自网页即时通信(英语:Web Real-Time Communication)的缩写,是一个支持网页浏览器进行实时语音对话或视频对话的API。它于2011年6月1日开源并在Google、Mozilla、Opera支持下被纳入万维网联盟的W3C推荐标准。
WebRTC实现了基于网页的视频会议,标准是WHATWG 协议,目的是通过浏览器提供简单的javascript就可以达到实时通讯(Real-Time Communications (RTC))能力。
WebRTC 的实现方案在 Github 有非常多,经过一序列对比和测试,最终选择的是使用 webrtc-streamer 这个项目,其容易使用并且较为稳定。
webrtc-streamer 不仅支持对 RTSP 流的捕获而且还支持对V4L2以及屏幕窗口快照的捕获。
webrtc-streamer 内置了一个小型的 HTTP server 来对 webrtc 需要的相关接口提供支持。
下面具体开始如何设置:
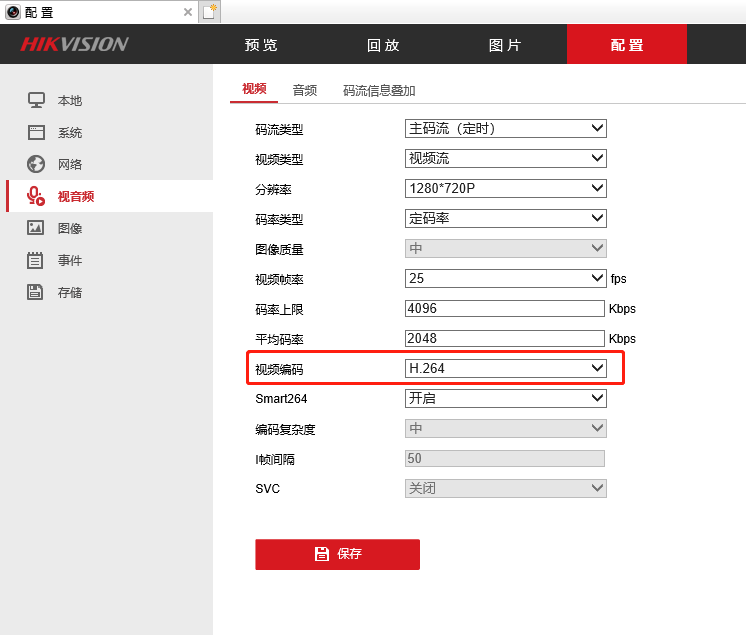
由于 webrtc 的核心库还不支持 h265, 所以需要设置为 h264 编码。
登录到海康威视摄像头的后台配置中心,在 “视音频” 菜单下进行设置,然后保存。

在github 发布页面根据需要的平台选择相应的包下载
https://github.com/mpromonet/webrtc-streamer/releases
下载完成后可以使用以下命令进行测试:
./webrtc-streamer rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov
打开 localhost:8000 已访问页面
如果没有问题,就可以使用本地的设备进行测试了,海康威视视频流默认地址为:
rtsp://账号:密码@IP地址:554/Streaming/Channels/101
替换相应的信息以进行测试。
如果是在 windows 下,webrtc-streamer 也会抓取到窗口和屏幕的快照页面,可以使用 -q 参数进行过滤,其支持正则表达式。这个参数没有在 help 列表里面列出来是我查看源码发现的。
./webrtc-streamer rtsp://账号:密码@IP地址:554/Streaming/Channels/101 -q (?=rtsp).*
你可以在下载的发布包中的html文件夹中找到 index.html 来查看示例代码,下面列出来核心代码:
<html>
<head>
<script src="libs/adapter.min.js" ></script>
<script src="webrtcstreamer.js" ></script>
<script>
var webRtcServer = null;
window.onload = function() {
webRtcServer = new WebRtcStreamer("video",location.protocol+"//"+window.location.hostname+":8000");
webRtcServer.connect("rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov");
}
window.onbeforeunload = function() { webRtcServer.disconnect(); }
</script>
</head>
<body>
<video id="video" />
</body>
</html>
使用 WebComponent 集成
<html>
<head>
<script type="module" src="webrtc-streamer-element.js"></script>
</head>
<body>
<webrtc-streamer url="rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov"></webrtc-streamer>
</body>
</html>
主要还是对 webrtc 的熟悉,你可以在 https://webrtc.org/getting-started/overview 找到相关指南。
比如什么是 TURN server,什么是peer connections 都可以在上面的指南中找到。
本文地址:http://www.cnblogs.com/savorboard/p/webrtc-rtsp.html
作者博客:Savorboard
本文原创授权为:署名 - 非商业性使用 - 禁止演绎,协议普通文本 | 协议法律文本
标签:connect common str 序列 配置 ada lock 快照 mozilla
原文地址:https://www.cnblogs.com/savorboard/p/webrtc-rtsp.html