标签:image bst nbsp 技术 info lazy loading src creat
1. 创建一个新项目

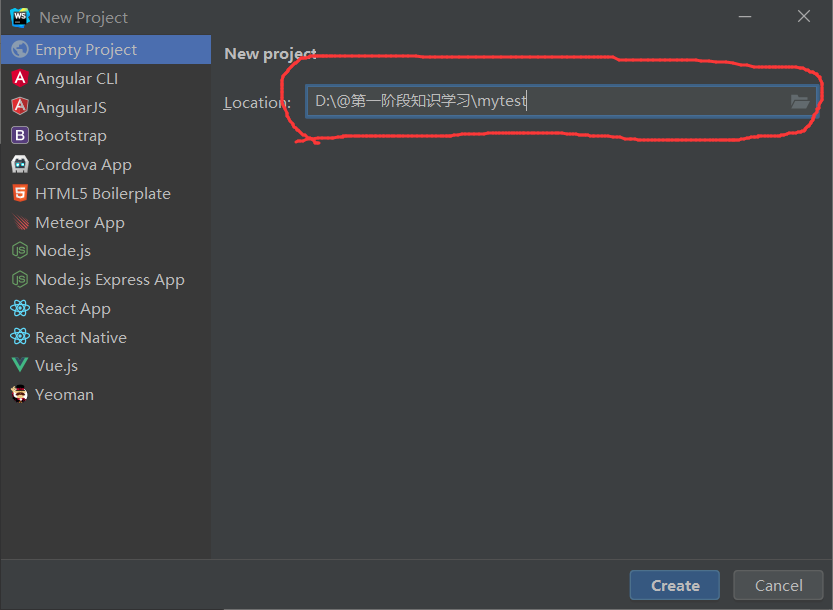
2. 选择自己想要写的路径,点击create

3. 好了,创建好了

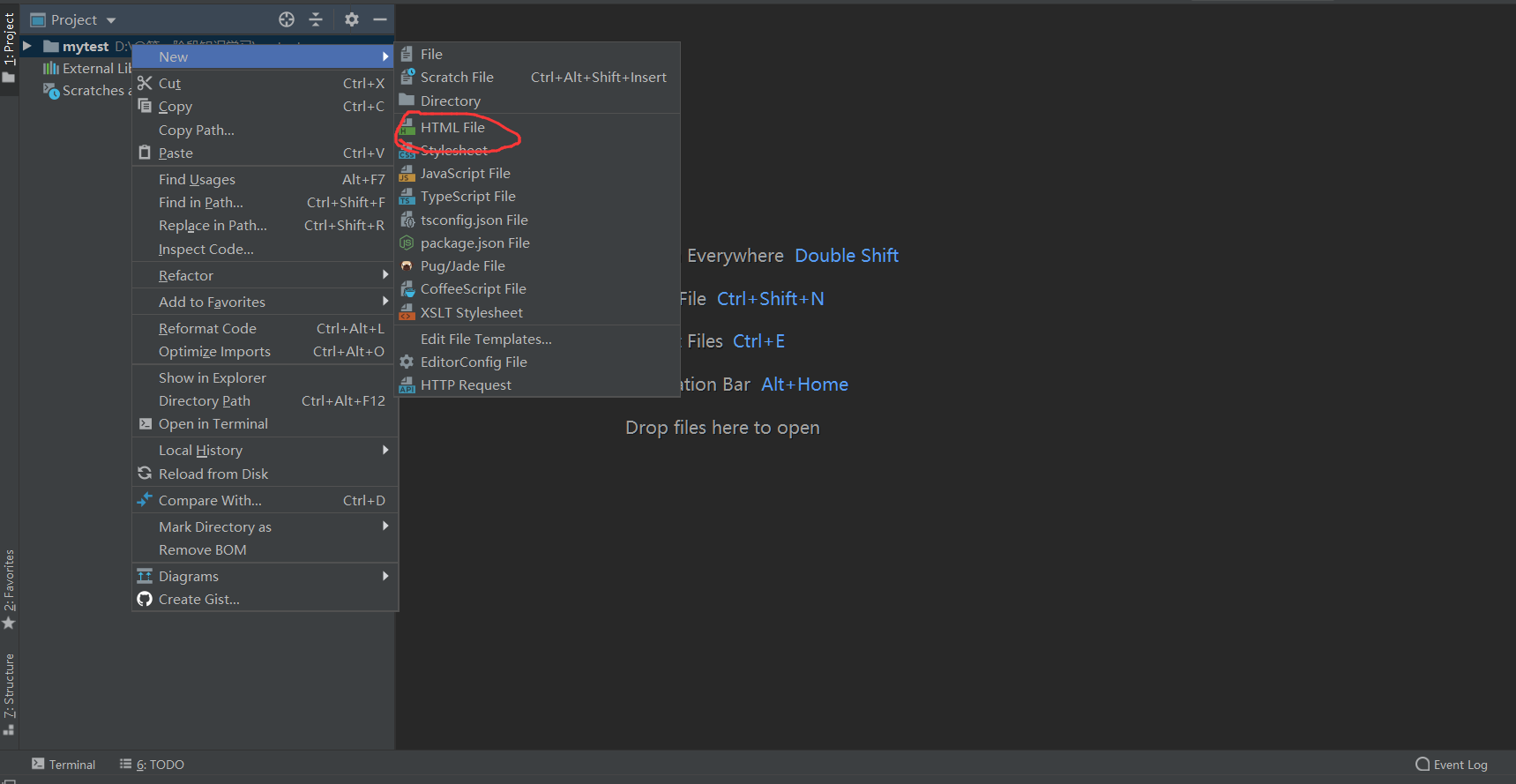
4. 写一个小网页试试把

5. 给html文件起个名,然后回车

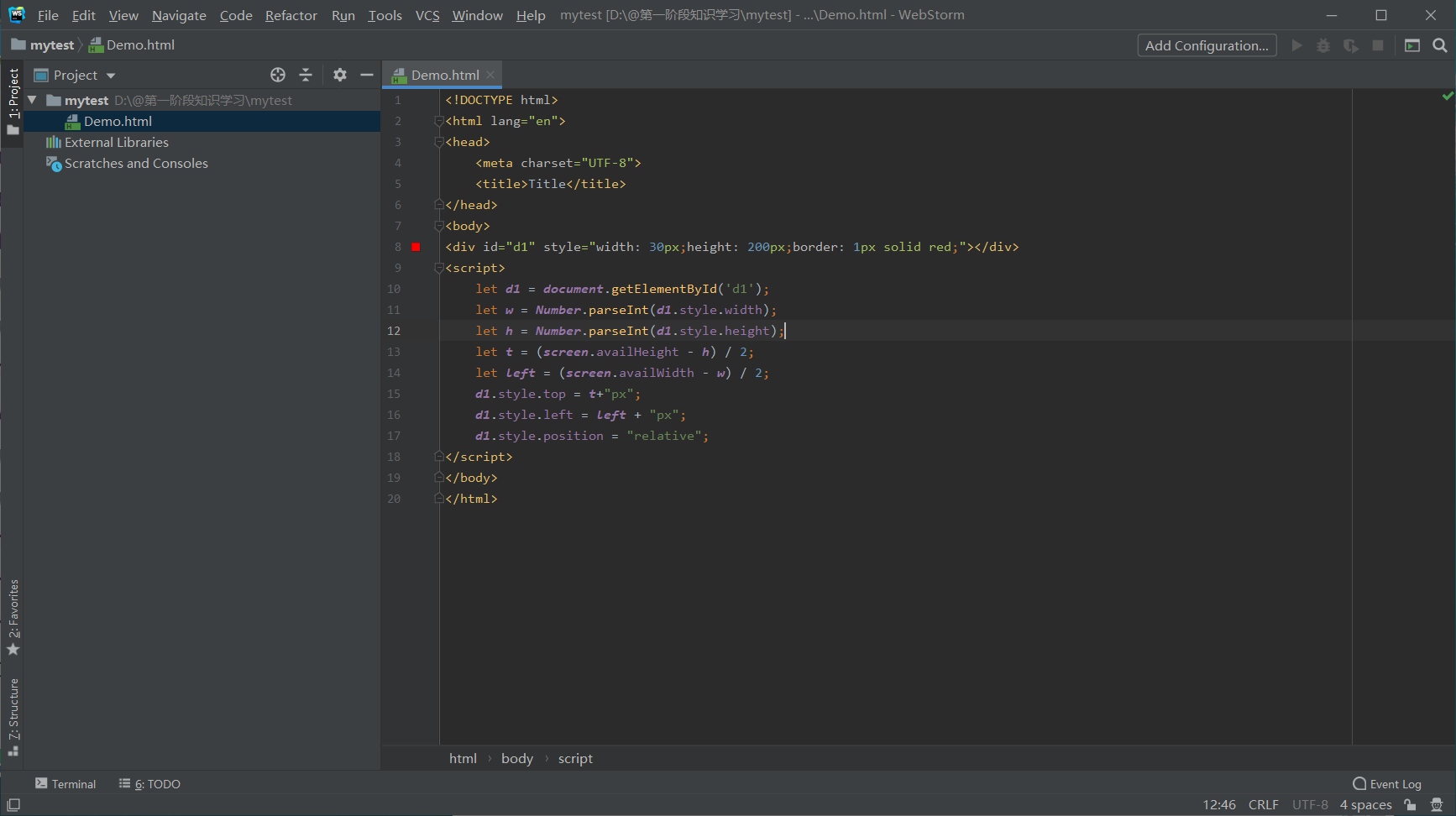
6. 写入代码

7. 运行以下试试,alt+f2,回车,一个小框框就出来了

标签:image bst nbsp 技术 info lazy loading src creat
原文地址:https://www.cnblogs.com/ty0910/p/14197016.html