标签:滑动 pager oid return 缓存 cli child id3 ntp

戎码之路的博客地址:
http://www.cnblogs.com/libertycode/
网上有很多关于使用Gallery来打造3D画廊的博客,但是在关于Gallery的官方说法中表明:
This class was deprecated in API level 16.
于是我就在想,既然如此,那就用ViewPager来写一个吧,于是就有了这篇博客!
进入正题:
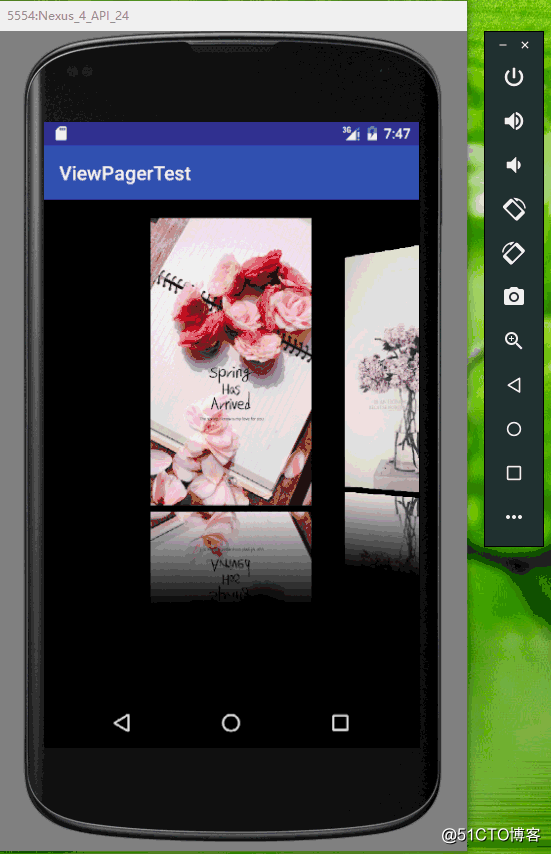
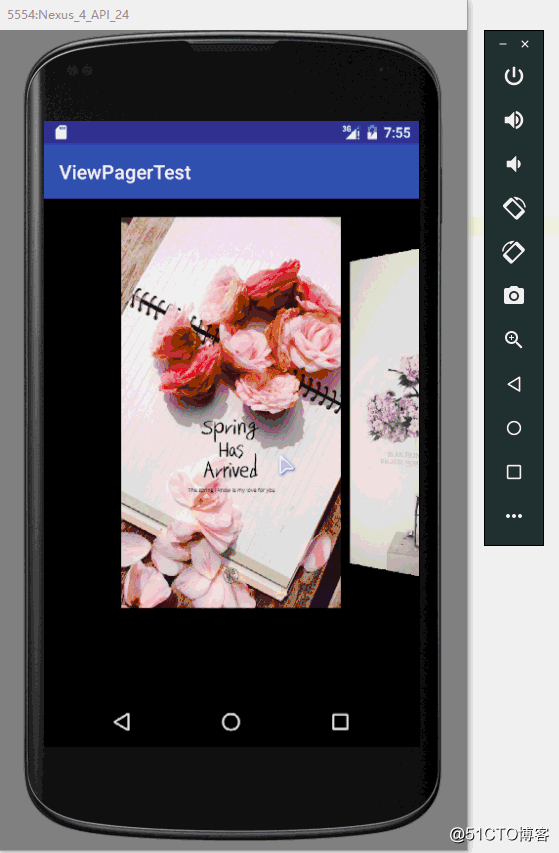
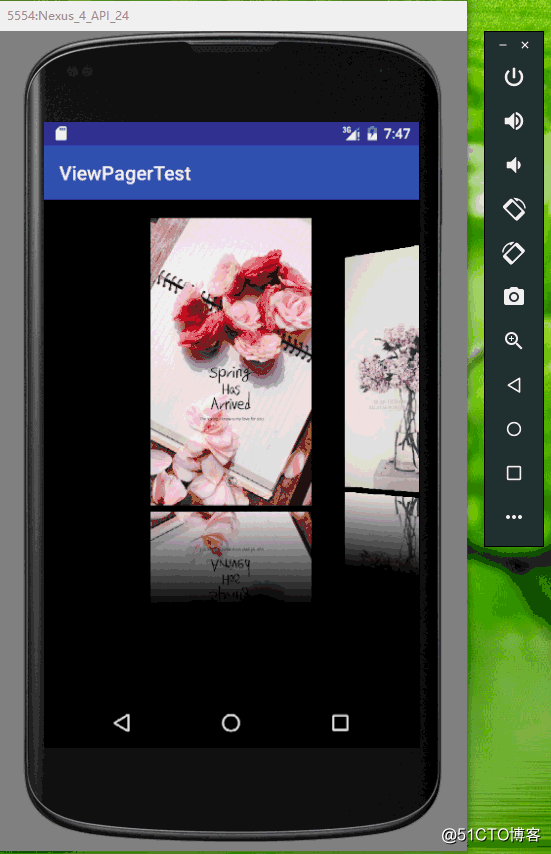
要实现如下图的功能,需要以下几点:
使用ViewPager
设置PageTransformer

1 ViewPager的使用
先来简单了解一下PagerAdapter的使用
要实现PagerAdapter,必须至少实现以下四个方法:
public int getCount()
public Object instantiateItem(ViewGroup container, int position)
public void destroyItem(ViewGroup container, int position, Object object)
方法解释:
getCount方法就不用说了,实现过BaseAdapter的童鞋应该知道的,就是用来放回当前List中的Page数量的。
instantiateItem方法,这个方法是负责向ViewGroup也就是ViewPager中添加新的页面,并返回一个继承自Object的key,这个key将会在第三个方法destroyItem和第四个方法isViewFromObject中作为参数调用。
@Override
public Object instantiateItem(ViewGroup container, int position) {
ImageView imageView=imageViewList.get(position);
container.addView(imageView,position);
return imageView;
}destroyItem方法负责从ViewGroup中移除对应position中的page
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(imageViewList.get(position));
}isViewFromObject确定instantiateItem返回的特定key 对象是否与page View有关联。由于instantiateItem中可以以自身page为key返回,所以在这里就可以这样写:
@Override
public boolean isViewFromObject(View view, Object object) {
return view==object;
}ViewPager作为布局管理器,非常强大,也可以用来展示Fragment,当然adapter需要使用FragmentPagerAdapter或者FragmentStatePagerAdapter。
2 设置PageTransformer
PageTransformer是ViewPager的一个公共成员接口,用于设置当一个页面滑入和滑出的过度特效,当然,由于是通过属性动画来设置的,所以设置的pagetransformer在Android3.0以下会被忽略。
关于实现该接口,只需要实现一个方法即可:
public void transformPage(View page, float position);
对于参数position,需要好好说明一下:
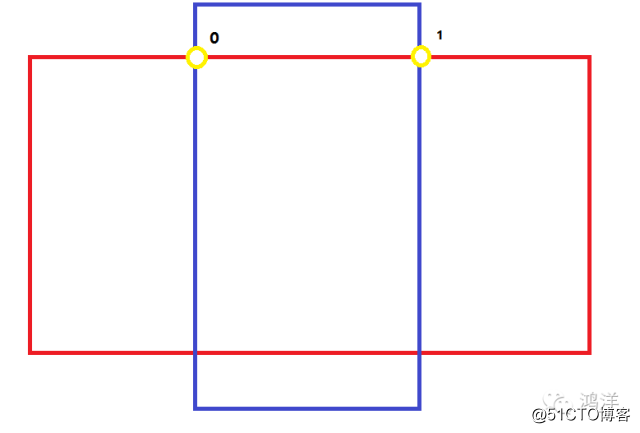
position的取值有如下说明:
position是指的是页面相对于中间页面的位置参数,根据位置不同,0的时候在中间最前面,1的时候页面完全在右边,-1的时候页面完全在左边。如下图所示:
关于该接口的更多知识可以看鸿洋大大的这篇博客:http://blog.csdn.net/lmj623565791/article/details/40411921/
那么要实现上面的效果要怎么做呢?
代码如下:

然后:
viewPager.setPageTransformer(true,new MyTransformation());
效果如下:

诶,和前面给出的效果图不一样啊,为什么呢?一开始我也不明白,后来在网上查阅资料,找到了如下方法:
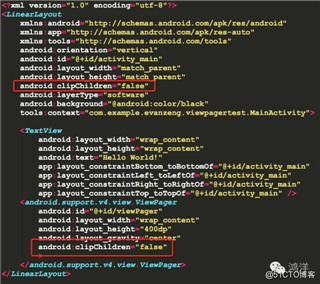
(1)为解决不在ViewPager中间页面被剪掉的问题:
需要在ViewPager和其父容器中设置clipChildren为false

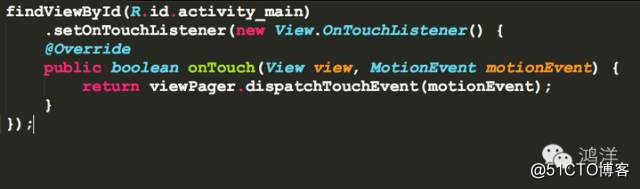
(2)为解决触摸滑动ViewPager左右两边的页面无反应的问题:
需要为ViewPager的父容器设置OnTouchListener,将触摸事件传递给ViewPager
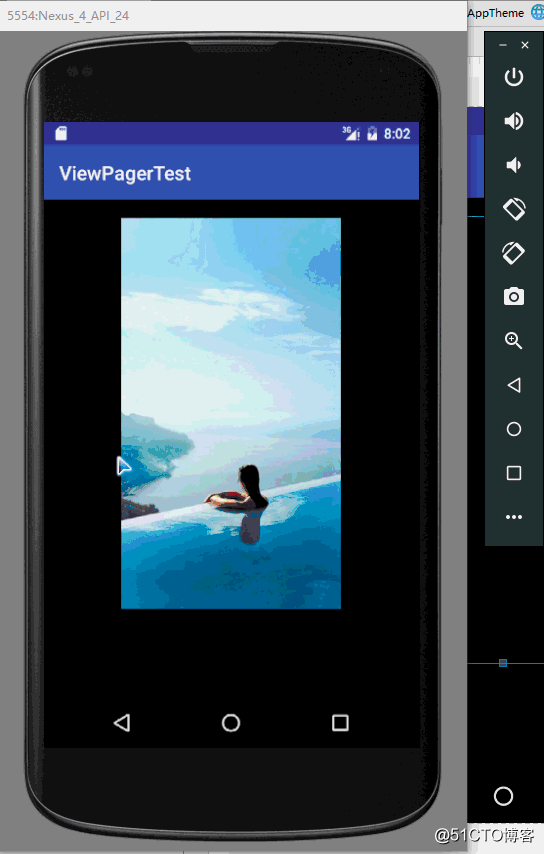
效果如下:

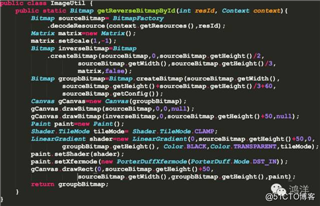
3 获取图片倒影
代码如下:

恩,在实际使用上述代码的时候,尽可能考虑不要频繁创建过多的对象,以及对于倒影图也可以通过软引用的方式进行缓存。
参考自http://blog.csdn.net/lovoo/article/details/51591580
最终效果:

源码下载:
https://github.com/liberty2015/3DViewPagerGallery
如果你有好的文章想和大家分享,欢迎投稿,直接向我投递文章链接即可。
欢迎长按下图->识别图中二维码或者扫一扫关注我的公众号:

阅读原文
标签:滑动 pager oid return 缓存 cli child id3 ntp
原文地址:https://blog.51cto.com/15064646/2575313