标签:lazy lan tail sha 插入 参考 pre source target
参考资料:https://blog.csdn.net/weixin_46391646/article/details/108450898
uni.chooseImage({
count: 1,
sizeType: [‘original‘, ‘compressed‘],
sourceType: [‘camera‘,‘album‘], //这要注意,camera掉拍照,album是打开手机相册
success: (res)=> {
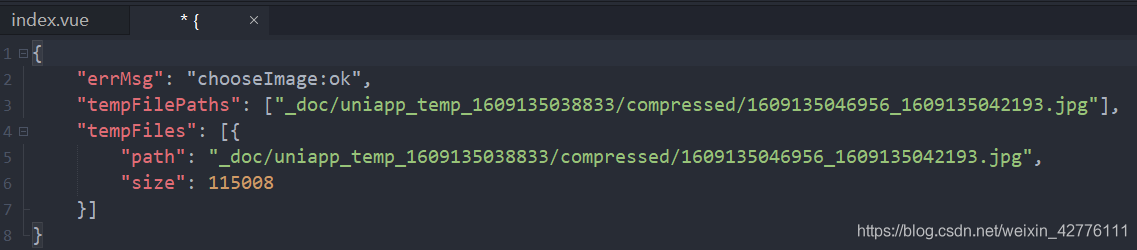
console.log(res);
const tempFilePaths = res.tempFilePaths;
}
});
这个api调完之后,会返还一个数组,带着照片的信息


uni.uploadFile({
url: ‘https://xxxx/api/v1/qiniu/upload/img‘, //服务器地址
fileType:"image",//ZFB必填,不然报错
filePath: tempFilePaths[0],//这个就是我们上面拍照返回或者先中照片返回的数组
name: ‘imgFile‘,
success: (uploadFileRes) => {
let imgData = JSON.parse(uploadFileRes.data)
console.log(imgData.data.imgUrl);
console.log(this);
this.imgDataUrl = imgData.data.imgUrl
}
});
调用上传接口,把我们拍的照片,或者手机相册选择的相册发送给对应的服务器,然后服务器会返回一个在线的图片地址给我,在html中写一个img标签 把url写给对应的src即可。
uni.scanCode({
onlyFromCamera: true,//只允许拍照,不允许本地相册
scanType:["qrCode"],//扫码类型 以为 二位 xxx
success: (res)=> {
console.log(‘条码内容:‘ + res);
}
});
亲测管用!扫码没测...
标签:lazy lan tail sha 插入 参考 pre source target
原文地址:https://www.cnblogs.com/wjw1014/p/14201255.html