标签:style blog http io color ar os sp for
瀑布流的算法一直是迷惑我很久的一个东西,我虽知道原理但自己凭空尝试仍是自己做不来,于是借鉴园子里别人写的代码的思路和自己找的一些关于瀑布流布局的教程,一步步来,终于自己独立做出来了。
本着学习分享为主,只贴出js逻辑部分,布局和css都不发了就。
数据用的:http://www.wookmark.com/api
jquery版本:1.9.1
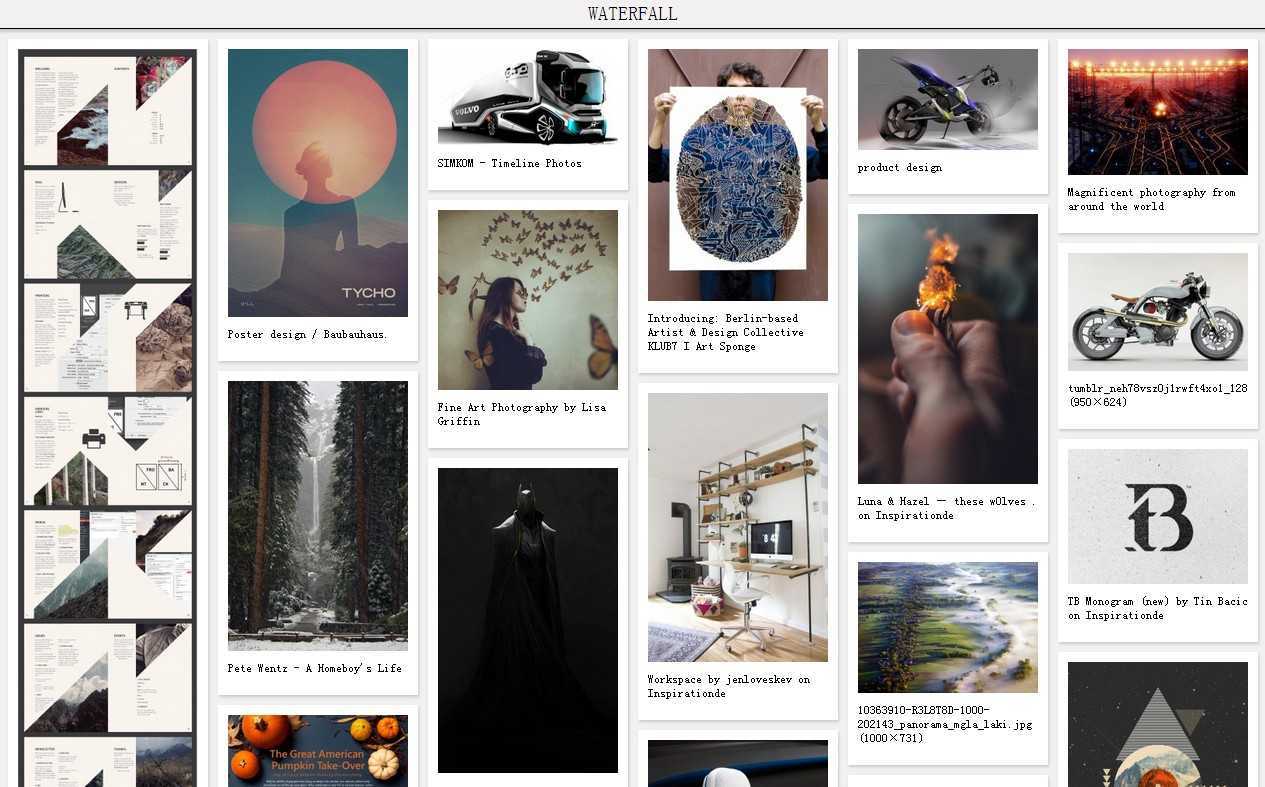
效果图如下:

jquery code:
1 <script> 2 $(function(){ 3 /* 4 1.通过可视区域的宽度 除以 每一块的宽度 可以得出多少列 5 2.放一个存储每一块top值的高度数组arrT(初始化为[0,0,0,0....]) 6 3.getshort()方法找出 最短列数的索引值,并动态创建一个“新的模块box”放在索引值的位置(当前最短的那一列),设置top值等于数组arrT[最短列的索引值],最后并把arrT[最短列的索引值]+="新的模块box"的高度 7 4.下拉时候加载数据 8 9 */ 10 var container=$(‘.container‘);//外层div 11 var oLoading=$(‘.loading‘);//loading 12 var oNomre=$(‘.nomre‘);//end 13 var iWidth=200;//每一列数宽 14 var iSpace=10;//间距 15 var iCell=0;//列数 16 var iPage=0;//页数 17 var arrL=[];//存放left值 18 var arrT=[];//存放top值 19 var iBtn=true; 20 var iOuterWidth=iWidth+iSpace; 21 var iUrl=‘http://www.wookmark.com/api/json/popular?callback=?‘ 22 //计算列数 23 function setCell(){ 24 var winWidth=$(window).innerWidth();//可视觉区的宽 25 iCell=Math.floor(winWidth/iOuterWidth); 26 //最小3列,最大6列显示 27 if (iCell < 3) { 28 iCell = 3; 29 } else if (iCell > 6) { 30 iCell = 6; 31 } 32 //container 总宽度 33 var totalWidth=iOuterWidth*iCell-iSpace; 34 //设置总宽度 35 container.css(‘width‘,totalWidth); 36 } 37 setCell();//初始化列数 38 39 //存储每一列的left值 40 for(var i=0;i<iCell;i++){ 41 42 //每一列的left值等于i*每列站位的宽 43 var iLeft=i*iOuterWidth; 44 arrL.push(iLeft); 45 arrT.push(0); 46 47 } 48 49 //请求数据 50 function getDataFn(){ 51 if(iBtn){ 52 iBtn=false; 53 oLoading.show(); 54 $.getJSON(iUrl,‘page=‘+iPage,function(data){ 55 $.each(data,function(index,obj){ 56 var _index=getShort();//获取arrT最小值所在的位置 57 var imgWidth=obj.width;//图片原始宽度 58 var imgHeight=obj.height;//图片原始高度 59 var nowWidth=iWidth-(iSpace*2);//现在的宽度 180图片宽; 60 var nowHeight=Math.floor(nowWidth*imgHeight/imgWidth); 61 62 var oDiv=$(‘<div class="box"></div‘); 63 var oA=$(‘<a href="#"></a>‘); 64 var oImg=$(‘<img src="‘+ obj.preview+‘" style="width:‘+nowWidth+‘px;height:‘+nowHeight+‘px;"/>‘); 65 var oP=$(‘<p>‘+obj.title+‘</p>‘); 66 oA.append(oImg); 67 oDiv.append(oA) 68 oDiv.append(oP); 69 oDiv.css(‘left‘,arrL[_index]); 70 oDiv.css(‘top‘,arrT[_index]); 71 container.append(oDiv) 72 var oThisHeight=oDiv.outerHeight(); 73 arrT[_index]+=oThisHeight+iSpace; 74 oLoading.hide(); 75 iBtn=true; 76 }); 77 78 }); 79 } 80 81 } 82 83 getDataFn();//初始化数据 84 85 //获取高度最短的一列 返回最短一列的index 86 function getShort(){ 87 var iv=arrT[0]; 88 var _index=0; 89 for(var i=0;i<arrT.length;i++){ 90 if(arrT[i]<iv){ 91 iv=arrT[i]; 92 _index=i; 93 } 94 } 95 96 return _index; 97 } 98 //滚动时候加载数据 99 $(window).scroll(function(){ 100 var iH=$(window).scrollTop()+$(window).innerHeight(); 101 var _index=getShort();//获取arrT最小值所在的位置 102 var minObjHeight=arrT[_index]; 103 if(iH>minObjHeight){ 104 iPage++; 105 if(iPage>10){ 106 var len=$(‘.box‘).length; 107 var lastBox=$(‘.box‘).eq(len-1); 108 var lastHeight=lastBox.offset().top+lastBox.outerHeight(); 109 container.css(‘height‘,lastHeight); 110 setTimeout(function(){oNomre.css(‘display‘,‘block‘);},1000) 111 return; 112 } 113 getDataFn(); 114 } 115 116 }); 117 //窗口变化时候,列变化同时加动画 118 $(window).on(‘resize‘,function(){ 119 setCell();//列数 120 arrL=[]; 121 arrT=[]; 122 for(var i=0;i<iCell;i++){ 123 124 //每一列的left值等于i*每列站位的宽 125 var iLeft=i*iOuterWidth; 126 arrL.push(iLeft); 127 arrT.push(0); 128 } 129 var oBox=$(‘.box‘);//获取所有图片 130 oBox.each(function(index,elem){ 131 var _index=getShort();//获取arrT最小值所在的位置 132 $(this).animate({‘left‘:arrL[_index]}); 133 $(this).animate({‘top‘:arrT[_index]}); 134 arrT[_index]+=$(this).outerHeight()+iSpace; 135 }); 136 137 }); 138 139 }); 140 </script>
标签:style blog http io color ar os sp for
原文地址:http://www.cnblogs.com/ollie-sk8/p/4093617.html