标签:lan ati stat dev 绝对定位 abs 定位 其他 pre
position:
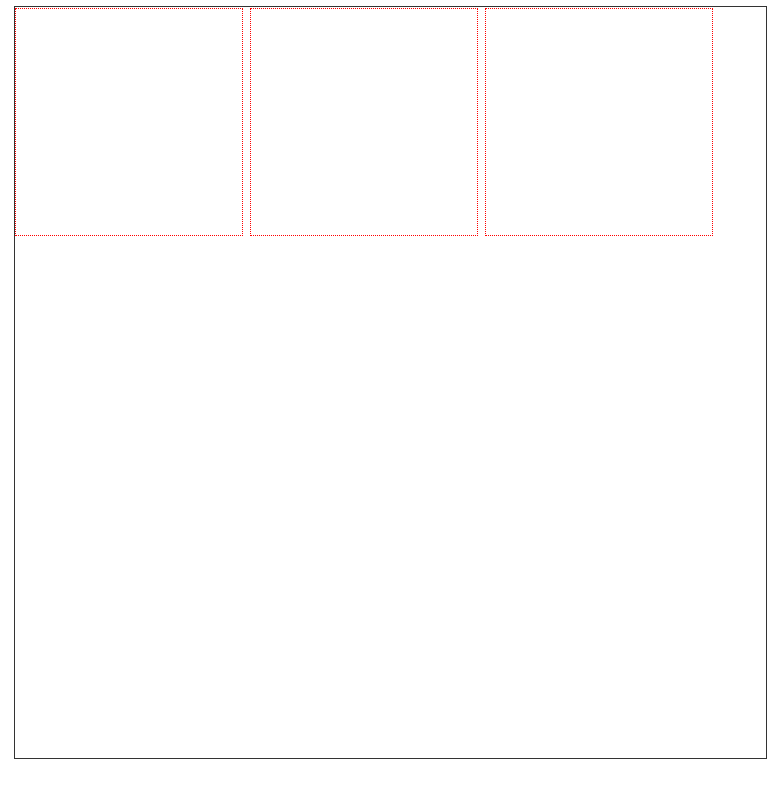
<html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> <style> .wrapper{ width: 500px; height: 500px; border: 1px solid #333; margin: 0 auto; } .box1,.box2,.box3{ width: 150px; height: 150px; border: 1px dotted red; display: inline-block; } </style> </head> <body> <div class="wrapper"> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </div> </body> </html>
static:静态定位
默认值,没有定位,占用标准流(文档流),不能设置偏移值(left/right/top/bottom)
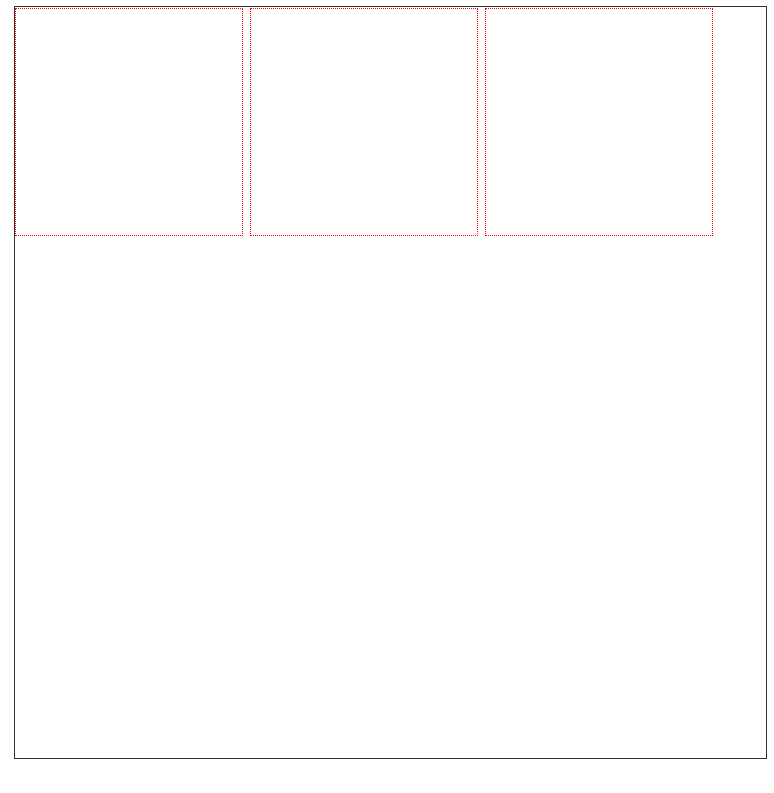
.box2{
position: static; /* 此时设置偏移值元素不会有任何变化 */
left: 50px;
top: 50px;
}


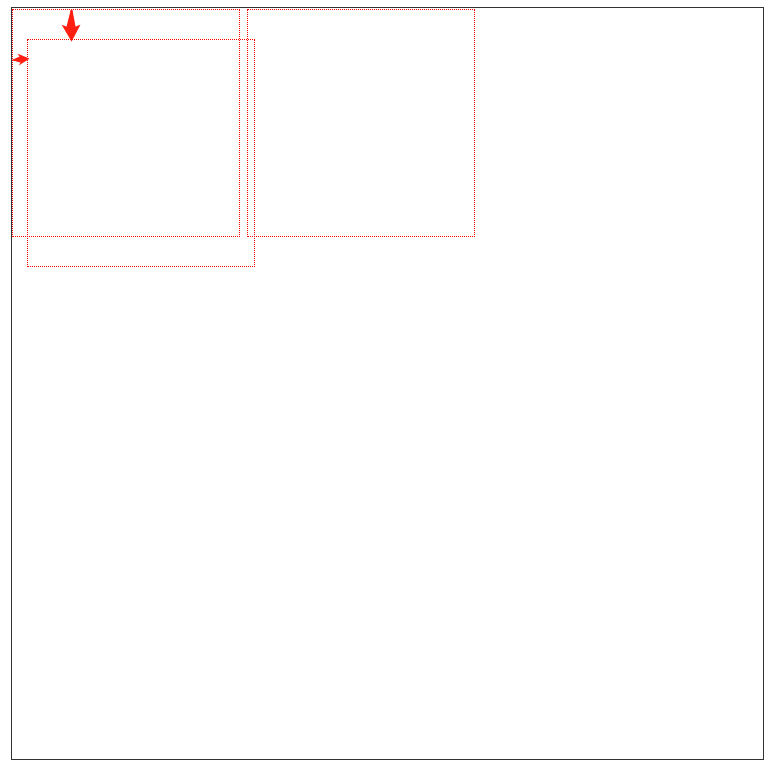
relative:相对定位
占用标准流(文档流),它会出现在文档流中它所在的位置,可以通过设置偏移值改变其位置,它相对自身原本所在的位置做偏移。
.box2{
position: relative; /* relative相对自身原本位置做偏移,并且偏移后原本的位置不会被其他元素占用 */
left: 50px;
top: 50px;
}


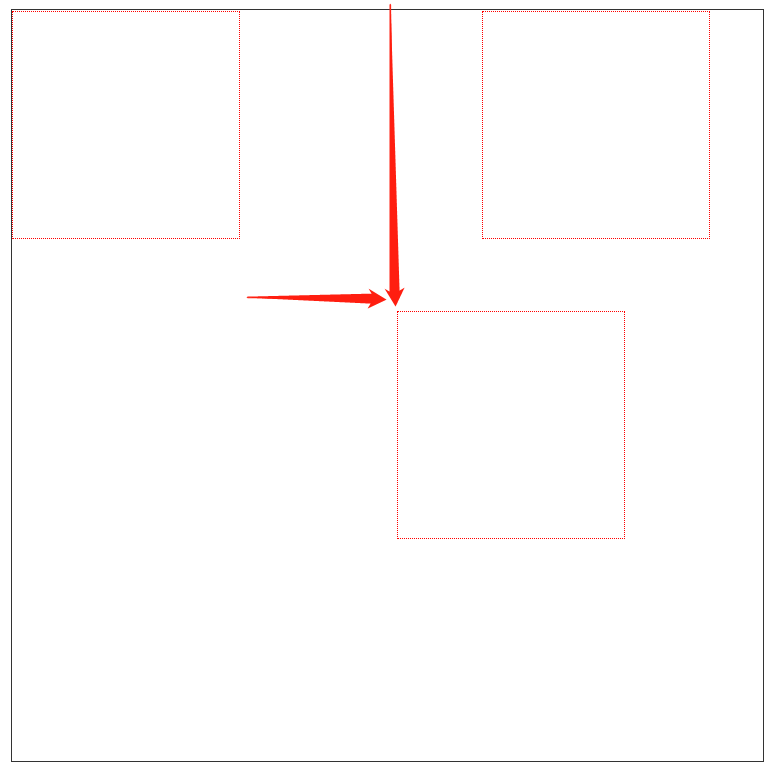
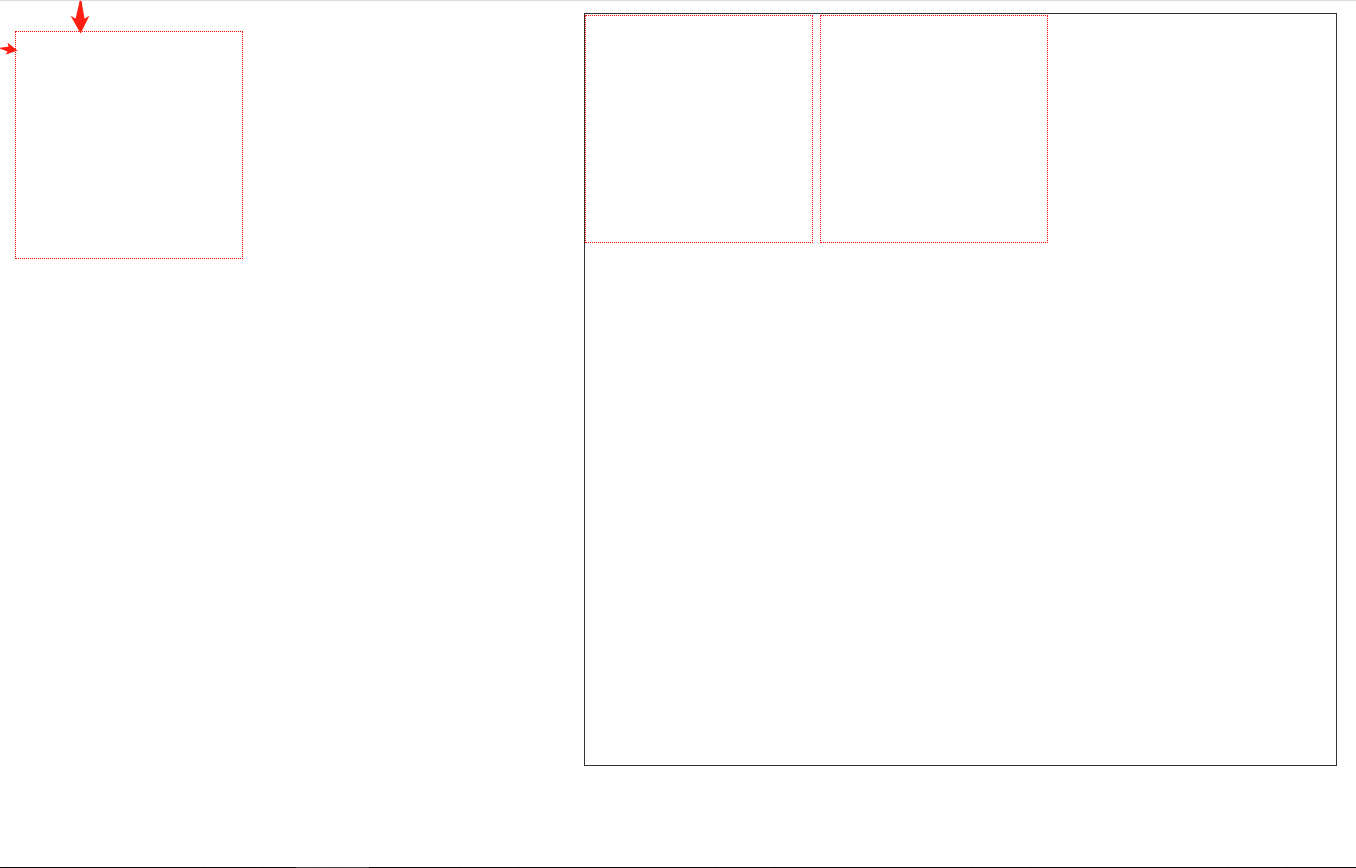
absolute:绝对定位
脱离文档流,默认相对body做偏移。
.box2{
position: absolute; /* absolut脱离文档流,默认相对body做偏移。 */
left: 10px;
top: 20px;
}


绝对定位一般与相对定位结合使用,它相对的父级是relative定义的元素做偏移,relative的元素必须是absolute的父级。
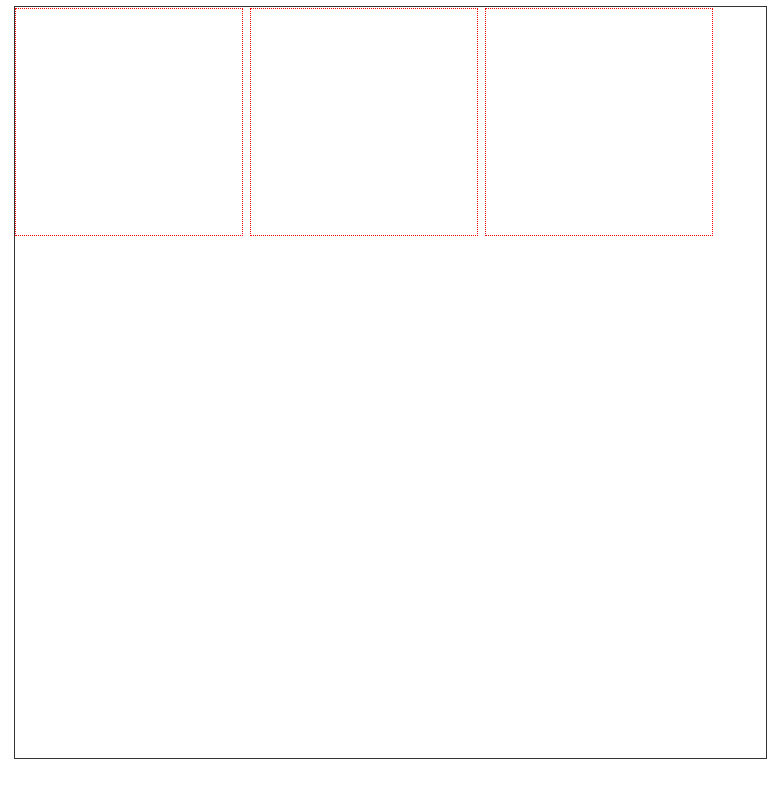
.wrapper{ position: relative; width: 500px; height: 500px; border: 1px solid #333; margin: 0 auto; } .box2{ position: absolute; left: 10px; top: 20px; }


fixed:固定定位
脱离文档流,相对浏览器窗口左上角做偏移,它与relative设定的对象没有关系,和父级的定位没有关系。
一般在开发中用来固定导航栏。
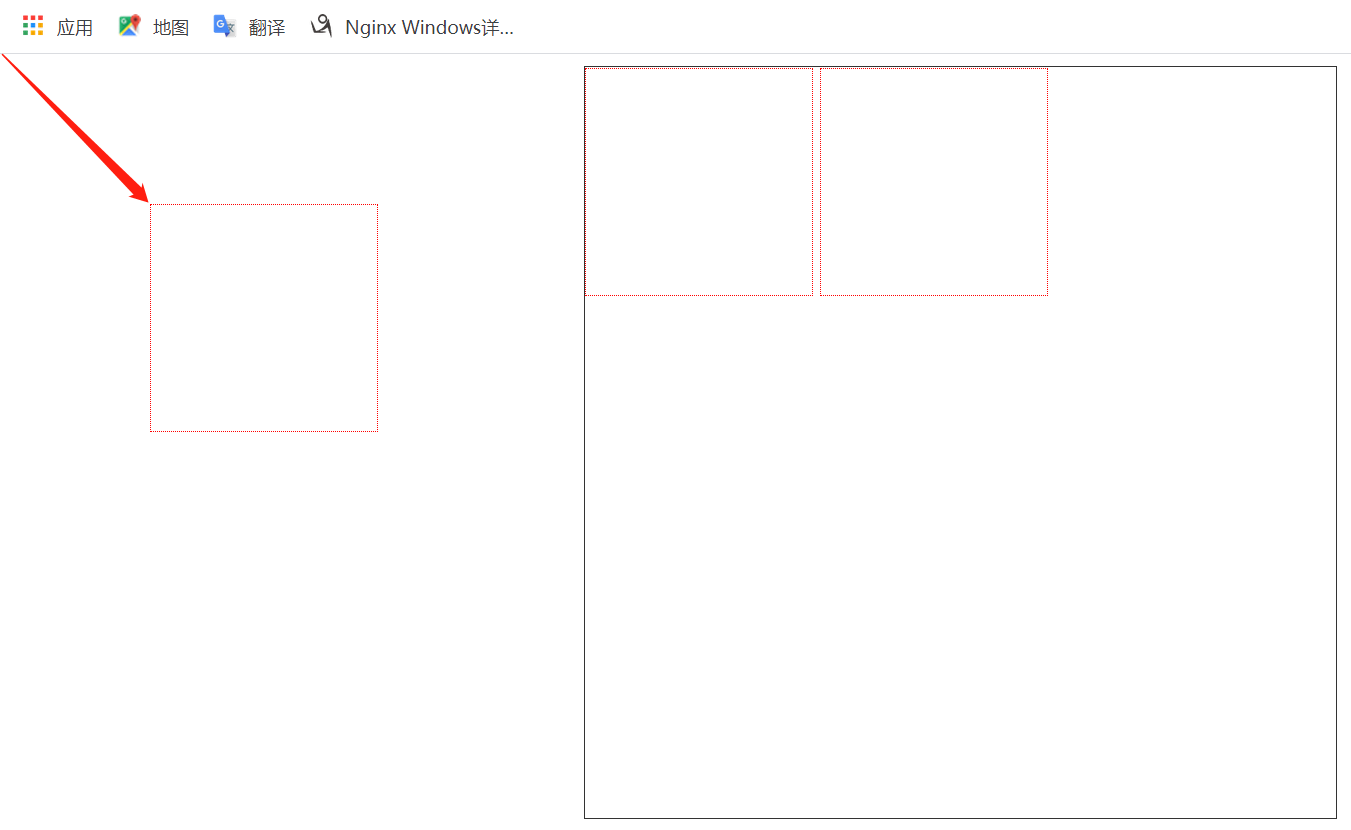
.box2{ position: fixed; left: 100px; top: 100px; }


标签:lan ati stat dev 绝对定位 abs 定位 其他 pre
原文地址:https://www.cnblogs.com/gnegmengwei/p/14242251.html