标签:好的 文件的 oca type clear 版权 idt ack 按钮
HTML5是HTML最新修订版本,是新一代的HTML标准。
当我们想让浏览器以HTML5标准解析HTML文档时,需要在HTML文档第一行书写
<!DOCTYPE HTML>
<!DOCTYPE HTML>
<html>
<head>
<title>...</title>
</head>
<body>
...
</body>
</html>
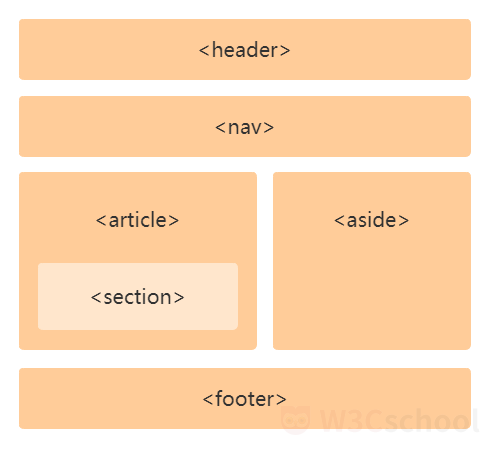
通用的HTML5页面结构如下所示:

代码示例
<!DOCTYPE HTML>
<html>
<head>
<title>HTML5内容元素</title>
</head>
<body>
<header style="background:rgb(201, 201, 201);">
<h1>HTML5头部内容标题</h1>
<p>
HTML5头部内容正文
</p>
</header>
<nav style="background: rgb(247, 157, 93);">
<a href="#">导航按钮1</a> |
<a href="#">导航按钮2</a> |
<a href="#">导航按钮3</a> |
<a href="#">导航按钮4</a> |
<a href="#">导航按钮5</a> |
<a href="#">导航按钮6</a> |
</nav>
<article style="background:rgb(248, 164, 164); float: left; width: 80%;">
<section style="background:rgb(212, 130, 130);">
<h2>HTML5正文第1节标题</h2>
<p>
HTML5正文第1节正文
</p>
</section>
<section style="background:rgb(241, 95, 95);">
<h2>HTML5正文第2节标题</h2>
<p>
HTML5正文第2节正文
</p>
</section>
</article>
<aside style="background:rgb(158, 255, 182); float: right; width: 20%;">
<h2>HTML5侧边栏标题</h2>
<p>
HTML5侧边栏正文
</p>
</aside>
<footer style="background:rgb(91, 154, 236); clear: both; text-align: center;">
<h1>Author:LiveOrNot</h1>
<h1>Copyright:xxx</h1>
</footer>
</body>
</html>
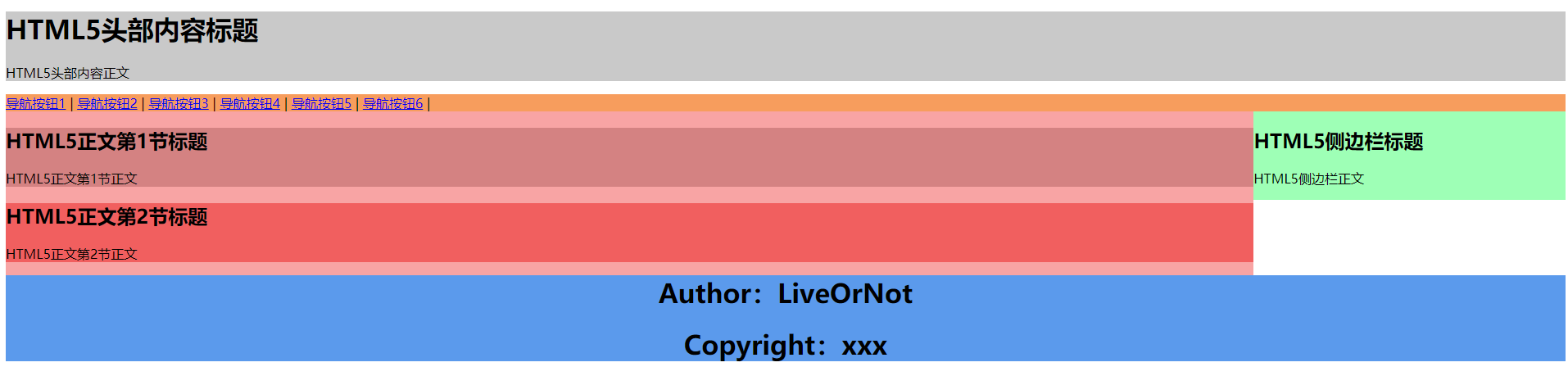
效果展示

HTML5 Audio元素通过<audio>标签定义声音,这里的声音可以是音频或音频流。
代码示例
<!DOCTYPE HTML>
<html>
<head>
<title>HTML5 Audio元素</title>
</head>
<body>
<audio controls>
<source src="https://96.f.1ting.com/local_to_cube_202004121813/96kmp3/zzzzzmp3/2017kNov/27X/27f_Tongyu/07.mp3">
<source src="https://96.f.1ting.com/local_to_cube_202004121813/96kmp3/zzzzzmp3/2017kNov/27X/27f_Tongyu/07.mp3">
</audio>
</body>
</html>
效果展示

HTML5 Video元素通过<video>标签定义声音,这里的声音可以是视频或视频流。
代码示例
<!DOCTYPE HTML>
<html>
<head>
<title>HTML5 Audio元素</title>
</head>
<body>
<video controls>
<source src="https://www.w3cschool.cn/statics/demosource/movie.mp4">
<source src="https://www.w3cschool.cn/statics/demosource/movie.mp4">
</video>
</body>
</html>
效果展示

标签:好的 文件的 oca type clear 版权 idt ack 按钮
原文地址:https://www.cnblogs.com/liveornot/p/14244246.html