标签:params 查看 请求 port ted LLC 问题 blank 并且
最近才复习axios的时候,看到axios.all和axios.spread,感到既熟悉又陌生.因为很多时候,我们可能需要同时调用多个后台接口,就会高并发的问题,所以在这里让我好好复习一下.
axios.all和axios.spread
axios.all()、axios.spread()两个辅助函数用于处理同时发送多个请求,可以实现在多个请求都完成后再执行一些逻辑。注意:该方法是axios的静态方法,不是axios实例的方法!
//将axios挂载在vue原型链上 Vue.prototype.$axios = axios;
在其他组件使用axios配合axios.all()、axios.spread()同时发送多个请求Home.vue //在methods中定义请求方法,并return出去,不要写请求回调then() methods:{ getAllTask:function(){ console.log(‘调用第一个接口‘) return this.$axios({ url:‘http://192.168.*.**:***/api/getTask/getAllData‘, method:‘GET‘, // 参数get所以用params。post / put用data params:{ offset:1, pageSize:10 } }) }, getAllCity:function(){ console.log(‘调用第二个接口‘) return this.$axios({ url:‘http://192.168.*.**:***/city/getCities‘, method:‘GET‘, }) } }, //在mounted周期同时发送两个请求,并在请求都结束后,输出结果 mounted:function(){ var me = this; this.$axios.all([me.getAllTask(),me.getAllCity()]) .then(me.$axios.spread(function(allTask, allCity){ //当这两个请求都完成的时候会触发这个函数,两个参数分别代表返回的结果 console.log(‘所有请求完成‘) console.log(‘请求1结果‘,allTask) // allTask的返回值 console.log(‘请求2结果‘,allCity) // allCity的返回值 })) }
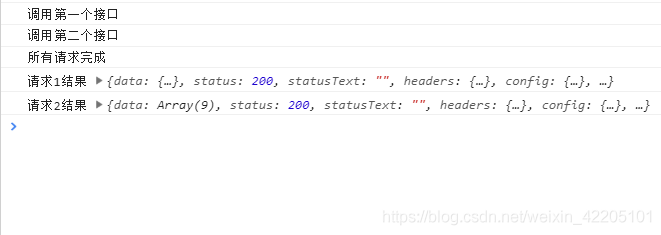
查看控制台输出情况

两个请求执行完成后,才执行axios.spread()中的函数,且axios.spread()回调函数的的返回值中的请求结果的顺序和请求的顺序一致.
但是很多时候,我们在项目中并不会直接去axios.get,axios请求可能都放在一个文件中,并且对加了拦截器等等
export const cargoDayNumber = (data) => { return axios.request({ url: ‘/api/zz-xt/statistical/areas‘, method: ‘post‘, data: data }) }
在vue文件中的使用如下:
let r1 = carVisitTime({ createTime: ‘2019-06-27‘ })
let r2 = statistic({ createTime: ‘2019-06-27‘ })
let r3 = cargoDayNumber({ createTime: ‘2019-07-01‘ })
let r4 = enterpriseRanking()
axios.all([r1, r2, r3, r4]).then(
axios.spread((r1, r2, r3, r4) => {
this.numberVehicleVisits = r1.data
this.loadingDateRank.loading = r2.data.loading
this.loadingDateRank.unloading = r2.data.unloading
this.loadingAreasRank.loadingRegionalList = r3.data.inflow
this.loadingAreasRank.unloadingRegionalList = r3.data.outflow
this.enterpriseLoadWeight.enterpriseLoadingRankList = r4.data.loadingRank
this.enterpriseLoadWeight.enterpriseUnloadingRankList = r4.data.unloadingRank
})
)
除了axios.all,我们也可以使用Promise.all
Promise.all([p1, p2]).then(function(values) { console.log(values);//values为一个数组 ///进行你的下一步操作 });
转载自: https://segmentfault.com/a/1190000019882188 有轻微改动标签:params 查看 请求 port ted LLC 问题 blank 并且
原文地址:https://www.cnblogs.com/cz976230/p/14256281.html