标签:排列 ems flex 元素 war flexbox 基本 span inf
Flexbox布局(也叫Flex布局或弹性盒子布局)模块旨在提供一个更有效的布局、对齐方式,并且能够使容器中的子元素大小未知或动态变化的情况下仍能分配好子元素之间的空间。
Flex布局的主要思想是使父容器能够调节子元素的宽度/高度和排列顺序,从而能够最好的填充可用空间。
任何一个容器都可以指定为Flex布局
.container { display: flex; }
行内元素也可以使用Flex布局
.container { display: inline-flex; }
Webkit内核的浏览器,必须加上-webkit前缀
.container { display: -webkit-flex; /* Safari */ display: flex; }
注意:设置为Flex布局后,子元素的float、clear和vertical-align属性将失效
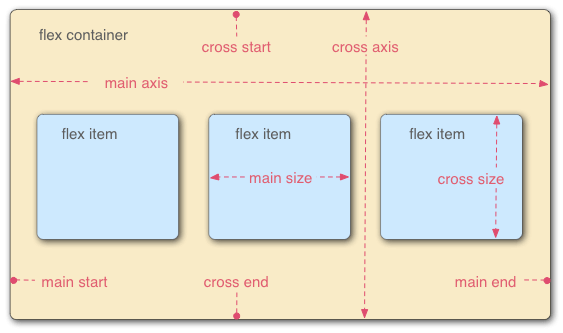
采用Flex布局的元素,称为Flex容器(flex container),简称“容器”。它的所有子元素自动成为容器成员,成为Flex项目(flex item),简称“项目”。

容器默认存在两根轴线:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束的位置叫做main end;交叉轴的开始位置叫做cross statr,结束位置叫做cross end。
项目默认沿主轴排列,单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
以下六个属性设置在容器上。
- flex-direction
- flex-flow
- flex-warp
- justify-content
- align-items
- align-content
标签:排列 ems flex 元素 war flexbox 基本 span inf
原文地址:https://www.cnblogs.com/lxuhan/p/14259065.html