标签:方案 出现 小工具 检查 install 提示 bsp bin dev
使用Flow可以弥补JavaScript弱类型问题所带来的弊端,为JavaScript提供了更完善的系统,目前Vue及React项目中都在用,是一个
非常成熟的技术方案,工作原理是给有需要的地方添加一些类型注解(并不要求所有的都加),来标记参数和变量是什么类型,避免
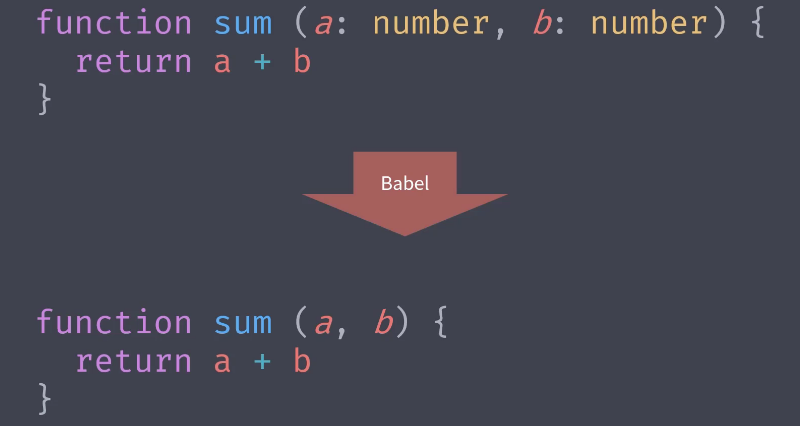
到了运行阶段才发现类型使用上的错误,而且我们可以通过babel等方式去除掉生产上的注解,不会对生产环境造成影响,如下图
所示

一.安装Flow
flow是一个小工具,具体是以npm模块的形式去工作的,按照以下步骤安装Flow,
npm init -y
npm install flow-bin -d
package.json中增加执行指令, "flow": "flow"
初始化flow配置文件, npm run flow init
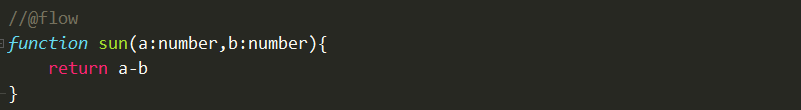
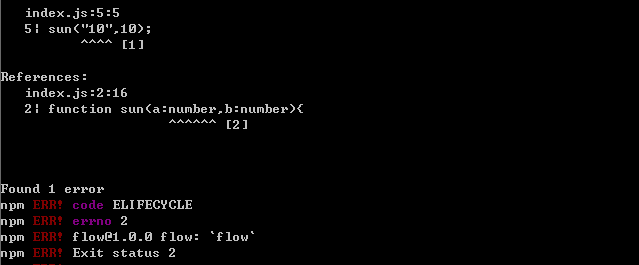
通过注释@flow 用flow工具进行检测如下图所示,如果类型出现问题则报错提示:


二. Flow编译移除注解
flow只是一种检查类型的工具,加上注解之后代码是无法运行的,所以检查完成后 要移除注解
步骤如下:
npm install @babel/core @babel/cli @babel/preset-flow --dev
在主目录下创建.babelrc文件 添加{"presets":["@babel/preset-flow"]}
package.json中增加执行指令"babel":"babel src -d dist"(比如从src目录导入到dist目录)
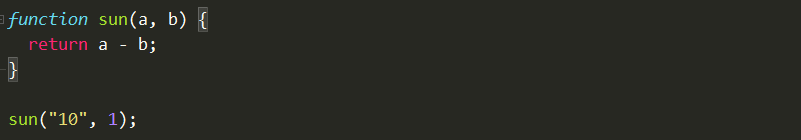
npm run babel 如下图所示,移除掉注解

标签:方案 出现 小工具 检查 install 提示 bsp bin dev
原文地址:https://www.cnblogs.com/websiteblogs/p/14264349.html