标签:rom == 对象 ISE promise padding default time eth
第一步创建实例
|
1
2
3
4
|
let http = axios.create({// 这个里面可以设置一些请求头之类的配置<br>timeout: 3000,headers: {}}); |
第二步 设置拦截器
2.1 拦截器分为 请求拦截器和响应拦截器
//请求拦截器代码格式如下
http.interceptors.request.use(config => { config.data = config.data || {}; // 可以在这里添加全局统一的关卡 比如说token userid等等 // 判断是否拥有登录有则添加到请求参数中去 也就是 data中去 这样只要请求就会带 userid 与token,就不需要再在每个接口中写全局统一的参数 if (hastoken) { // config.data["userId"] = store.getters.userId; // config.data["token"] = store.getters.token; } // 这里同上 也可以在headers中添加配置 if(hasgps){ config.headers.xxx = xxx; } // 然后config.data需要格式化一下 //qs.stringify 是把一个参数对象格式化为一个字符串。 // qs.parse 方法可以把一段格式化的字符串转换为对象格式 config.data = qs.stringify(config.data); // 最后return config return config;}); |
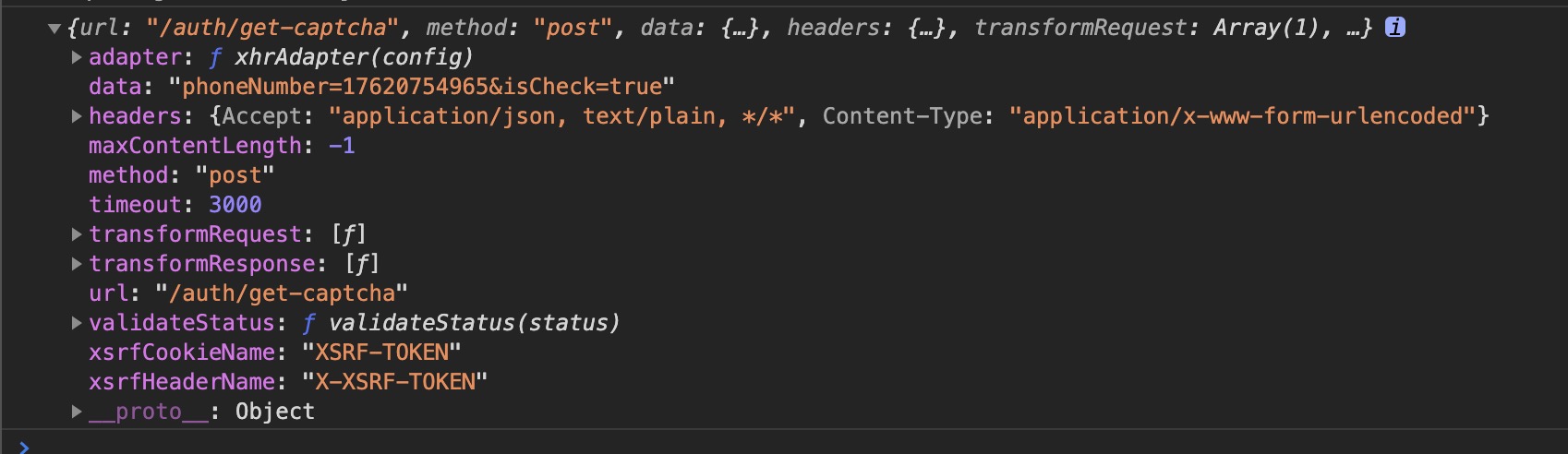
上述config对象

//响应拦截器代码
http.interceptors.response.use( response => {
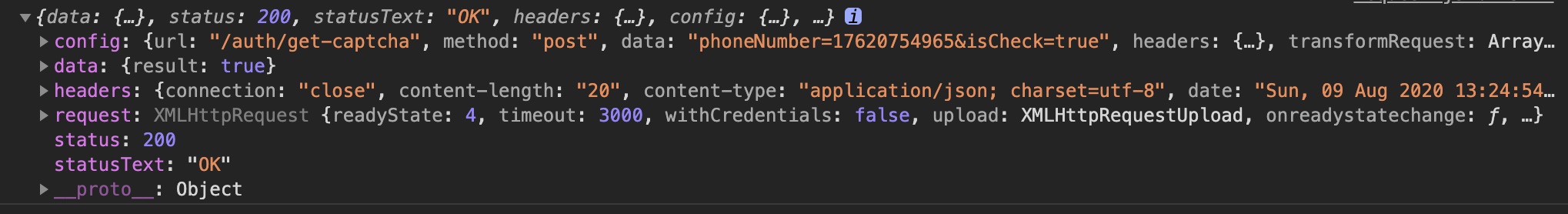
//拦截响应,做统一处理
const res = response.data;
// 请求成功,但是接口报错
if (!res.result) {
// 根据返回的错误码可以做一些响应的处理
if (res.errorCode === 10001) {
// 处理代码
} else if (res.errorCode === 90000) {
// 处理代码
}
// 没有响应代码处理 可以返回一个Promise对象
return Promise.reject({
code: res.errorCode,
msg: res.txtMessage
});
} else {
return res;
}
},
// 请求失败在error中显示出来 并返回错误
// 请求拦截其中也有error 一般用不到
error => {
Notify({
message: "服务端连接异常",
color: "#FFFFFF",
background:#FF4023"
});
return Promise.reject(error);
}
);

export default http;
import request from "@/utils/request";
request({
url: "/auth/get-captcha",
method: "post",
data: data
});
详情见axios github https://github.com/axios/axios
原文地址:https://www.cnblogs.com/xy1996/p/13466484.html
标签:rom == 对象 ISE promise padding default time eth
原文地址:https://www.cnblogs.com/1549983239yifeng/p/14271379.html