以前使用WebForm变成时,下拉框传值只需直接在后台绑定代码就可以了。现在我们来看看在MVC中DropDownList是如果和接受从Controller传过来的值的。
第一种:使用DropDownList
控制器代码:
-
public ActionResult Index()
-
-
-
-
List<Model.YzSeriesEntity> seriesList = seriesBLL.LoadEnities().ToList();
-
-
SelectList selList1 = new SelectList(seriesList, "SerialName", "SerialName");
-
-
-
List<Model.YzDivisionEntity> divisionList = divisionBLL.LoadEnities().ToList();
-
-
SelectList selList2 = new SelectList(divisionList, "DivisionName", "DivisionName");
-
-
-
ViewBag.selList1 = selList1.AsEnumerable();
-
ViewBag.selList2 = selList2.AsEnumerable();
-
-
-
视图代码:
-
-
-
@using (Ajax.BeginForm("Add", new AjaxOptions() { OnSuccess = "afterAdd" }))
-
-
-
-
-
-
-
-
-
-
-
<td>@Html.TextBox("StaffName")</td>
-
-
-
-
-
<input type="radio" id="GenderM" name="Sex" value="男" />男
-
<input type="radio" id="GenderF" name="Sex" value="女" checked />女
-
-
-
-
-
-
@Html.DropDownList("SerialName", ViewBag.selList1 as IEnumerable<SelectListItem>)
-
-
-
-
-
-
@Html.DropDownList("DivisionName", ViewBag.selList2 as IEnumerable<SelectListItem>)
-
-
-
-
-
-
@Html.TextBox("Subjects")
-
-
-
-
-
-
@Html.TextBox("EngageDate")
-
-
-
-
-
-
@Html.TextBox("WorkDate")
-
-
-
-
-
-
@Html.TextBox("jobQualification")
-
-
-
-
-
-
@Html.TextBox("IdentityCard")
-
-
-
-
-
-
-
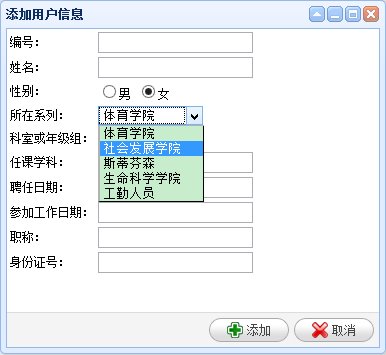
效果显示:

第二种:使用<select></select>
视图代码:
-
-
-
<span>@Html.Label("请选择权重:")</span>
-
-
<select id="cc" class="easyui-combobox" name="dept"
-
data-options="valueField:‘ID‘,textField:‘Weight‘,url:‘/SettingEvaluation/ListOption‘" />
-
-
控制器代码:
-
-
public ActionResult ListOption()
-
-
-
List<Model.DTO.YzWeightEntityDTO> weightList =
-
weightBLL.LoadEnities().ToList().Select(s => s.ToDto()).ToList();
-
-
return Json(weightList, JsonRequestBehavior.AllowGet);
-
-
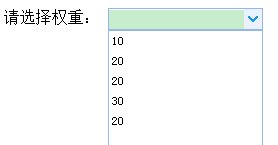
效果显示:

总结:
两种传值方式的比较:
第一种是控制器通过ViewBag传值,前台通过@Html.DropDownList接收;第二种是通过Json传值,前台通过url绑定valueField和textField的值来获取数据。两者没有什么太大的不同,但是由于传值使用<select></select>接收的,使用的是HTML标签,所以还可以用来绑定其他的js事件,所以如果有功能需要的话,后者要比前者灵活些。