标签:fun 变量 cti 解析 图片 程序 item OLE 效果

<!-- 定义模板 -->
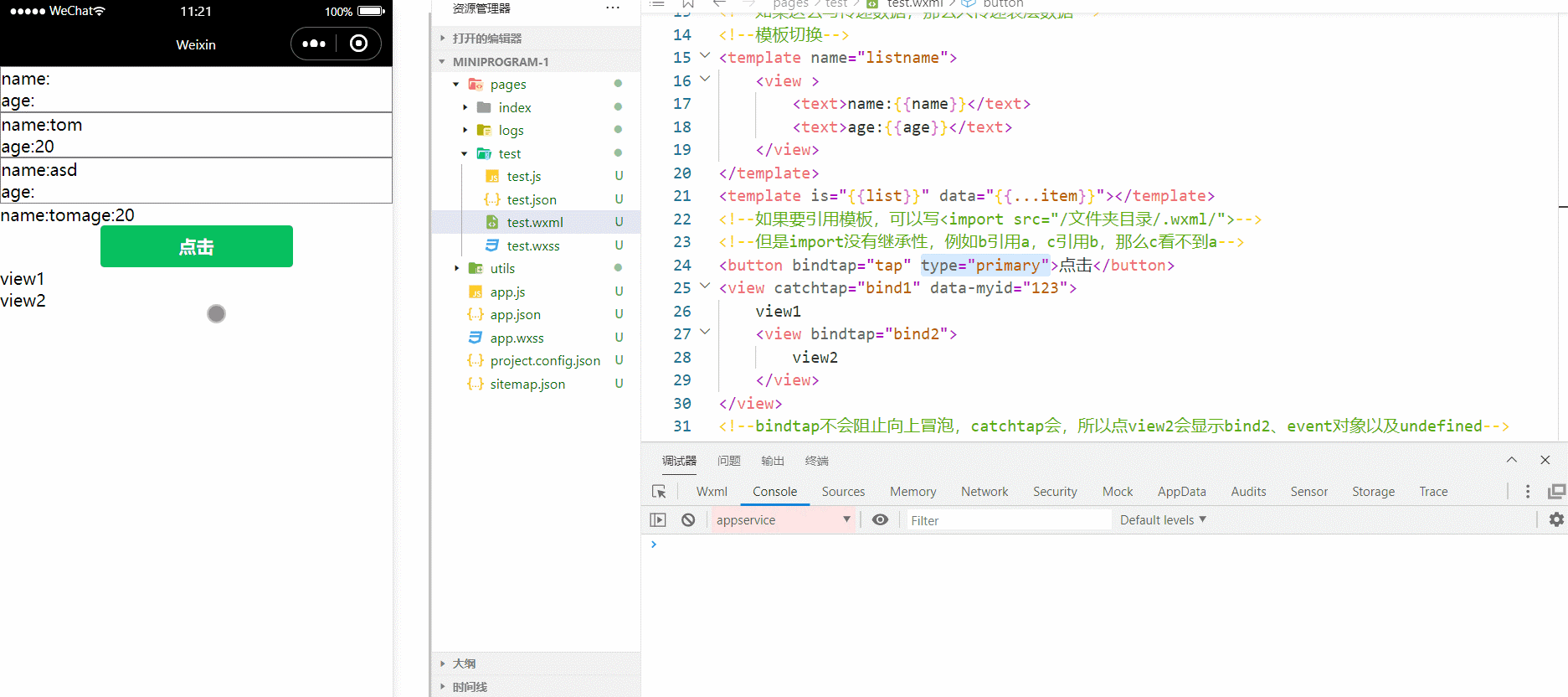
<template name="namelist">
<view class="border">
<view>name:{{name}}</view>
<view>age:{{age}}</view>
</view>
</template>
<!-- 调用模板 -->
<template is="namelist"></template> <!--这里变量不替换 -->
<template is="namelist" data="{{...item}}"></template>
<!--三个点意思是解析,把对象属性逐一进行传递-->
<template is="namelist" data="{{name}}"></template>
<!--如果这么写传递数据,那么只传递表层数据-->
<!--模板切换-->
<template name="listname">
<view >
<text>name:{{name}}</text>
<text>age:{{age}}</text>
</view>
</template>
<template is="{{list}}" data="{{...item}}"></template>
<!--如果要引用模板,可以写<import src="/文件夹目录/.wxml/">-->
<!--但是import没有继承性,例如b引用a,c引用b,那么c看不到a-->
<button bindtap="tap" type="primary">点击</button>
<view catchtap="bind1" data-myid="123">
view1
<view bindtap="bind2">
view2
</view>
</view>
<!--bindtap不会阻止向上冒泡,catchtap会,所以点view2会显示bind2、event对象以及undefined-->
<!--显示undefined因为bind2中target没有设置myid,只有currenttarget有(冒泡到了bind1),点击view1时target才有myid-->
下面是js中data部分代码和绑定事件
data: {
item:{
name:"tom",
age:"20"
},
name:"asd",
list:"listname",
myid:"456"
/*这里的不会覆盖,依旧输出123,若想从js中传入数据依然要在wxml中用data-myid={{myid}}*/
},
tap:function(){
console.log("ok");
},
bind1:function(event){
console.log(event);
/*输出为一个对象*/
/*baseevent属性:type:事件类型,timestamp:时间戳,targrt:属性集合,data-是自定义集合*/
/*target是事件源的(点哪里,从哪里冒泡,谁就是事件源),currenttarget是当前组件的*/
/*之前定义了data-myid,可以通过如下路径找到*/
console.log(event.target.dataset.myid)
},
bind2:function(){
console.log("bind2");
},
css除了给模板加边框,无其他内容
标签:fun 变量 cti 解析 图片 程序 item OLE 效果
原文地址:https://www.cnblogs.com/yl-blogs/p/14281199.html