标签:遍历 结果 空格 这一 dev 额外 lang 简单 device

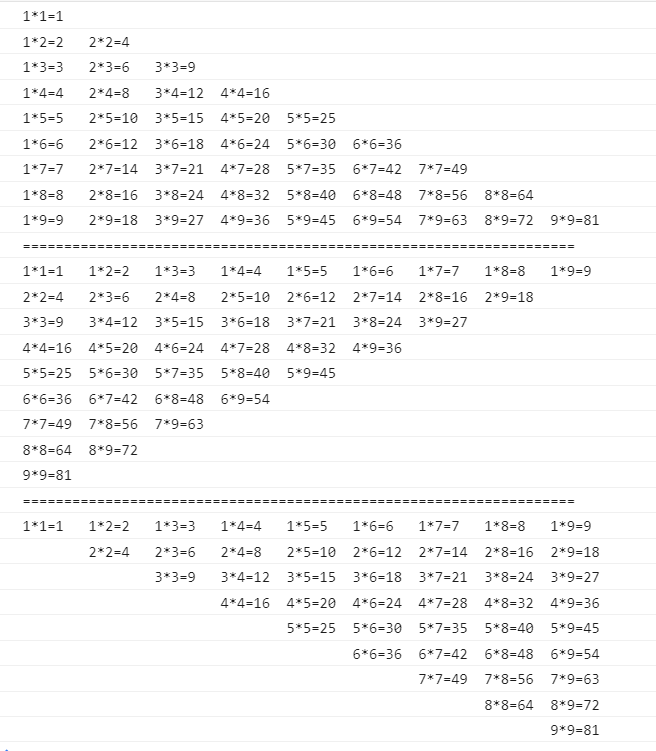
在学习了流程控制和条件判断后,我们可以利用js打印各式各样的九九乘法表
不管是打印什么样三角形九九乘法表,我们都应该找到有规律的地方,比如第一列的数字是什么规律,第一行的数字是什么规律,只要找到了共性,九九乘法表就很简单了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//打印九九乘法表
//九九乘法表
for(var i = 1;i<=9;i++){
var s = ‘‘;
for(var j = 1;j<=i;j++){
s += j + ‘*‘ + i +‘=‘ +(i*j)+‘\t‘
}
console.log(s);
}
console.log("===================================================================")
for(var i = 1;i<=9;i++){
var t = ‘‘;
for(var j = i;j<=9;j++){
t += i + ‘*‘ + j +‘=‘ +(i*j)+‘\t‘
}
console.log(t);
}
console.log("===================================================================")
for(var i = 1;i<=9;i++){
var u = ‘‘;
for(var k = 1;k<i;k++){
u += "\t\t"
}
for(var j = i;j<=9;j++){
u += i + ‘*‘ + j +‘=‘ +(i*j)+‘\t‘
}
console.log(u);
}
</script>
</body>
</html>
标签:遍历 结果 空格 这一 dev 额外 lang 简单 device
原文地址:https://www.cnblogs.com/lovelyk/p/14285879.html