标签:注意 指定元素 情况下 select 体验 选择器 开头 inf :hover
在标签内部通过style属性来设置元素的样式
<p style="color:red;font-size:60px;">hello world!</p>
<style>
p{
color: green;
font-size: 50px;
}
</style>
缺点:不能多个HTML页面使用
<link rel="stylesheet" href="./style.css">
<style>
p{
color: green;
font-size: 50px;
}
</style>
/* */
通过选择器可以选中页面中的指定元素
#red{
color: red;
}
.blue{
color:blue;
}
<h1 class="blue abc">hello world</h1>
*{
color:red;
}
div.red{
font-size:30px;
}
让元素h1和span都受到color:green;渲染
h1,span{
color:green;
}
父元素,子元素,祖先元素,后代元素,兄弟元素
为div直接包含的span设置一个字体颜色
而其子元素p下的span因为没有直接被div包含而不受到影响
<head>
<style>
div > span{
color:orange;
}
</style>
</head>
<body>
<div>
我是一个div
<p>
我是div中的p元素
<span>我是p元素中的span</span>
</p>
<span>我是div中的span元素</span>**被选中**
</div>
<div>
<span>
我是div外的span
</span>**被选中**
</div>
</body>
<head>
<style>
div.box > span{
color:orange;
}
</style>
</head>
<body>
<div class="box">
我是一个div
<p>
我是div中的p元素
<span>我是p元素中的span</span>
</p>
<span>我是div中的span元素</span>**被选中**
</div>
<div>
<span>
我是div外的span
</span>**被选中**
</div>
</body>
div span{
color:skyblue;
}
选择p后面的span(后面的,离得最近的)
p + span{
color:red;
}
选择下边所有的兄弟
p ~ span{
color:red;
}
根据元素的属性选择
元素[属性]{}
[属性]{} <==> *[属性]{}//前面不写则默认为*,搜索所有元素的属性
[属性名 ^= 属性值]{} //选择属性值以指定值开头的元素
[属性名 $= 属性值]{} //选择属性值以指定值结尾的元素
[属性名 *= 属性值]{} //选择属性值中含有某值的元素
<head>
<style>
p[title]{
color:orange;
}
p[title=2]{
color:red;
}
</style>
</head>
<body>
<p title="1">a</p>
<p title="2">b</p>
<p title="3">c</p>
</body>
伪类(不存在的类,特殊的类)
根据所有的子元素排序
根据同类型的伪类进行排序
通过声明块来指定要为元素设置的样式
否定伪类
将符合条件的元素从选择器中去除
<head>
<style>
ul > li:not(:nth-child(3)){//选中所有的li,除了第三个
color:red;
}
</style>
</head>
<body>
<li></li>
<li></li>
<li></li>
<li></li>
</body>
a.link{
}
a.visited{
}
以上两个伪类只适用于a
由于隐私的原因,visted这个伪类只能修改链接的颜色
a:hover{
color:aqua;
font-size: 50px;
}
}
不存在的元素
::开头
::first-letter
元素内容的第一个字母
p::first-letter{ //选中p元素中的第一个字母
font-size:50px;
}
<p>hello world!</p>
::first-line
表示第一行
::selection 表示选中的内容
p::selection{
background-color:greenyellow;
}

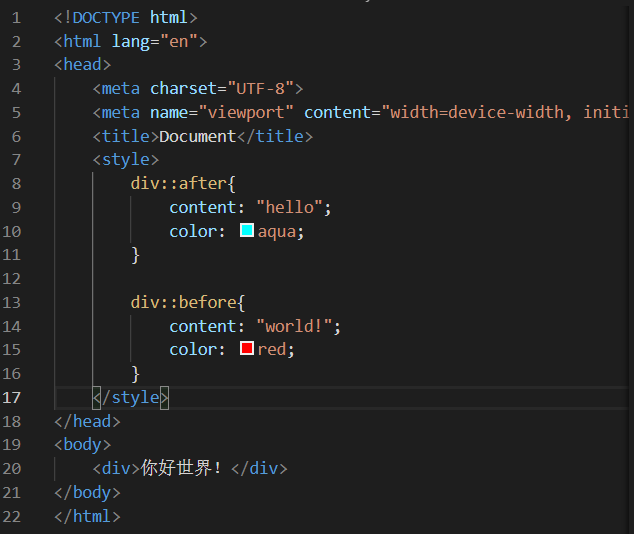
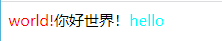
::after
befor和after在开发中用的非常多
元素最后的位置
::before
元素开始的位置
before和after必须结合content使用
div::before{
content:"abc";
color:blue;
}
div::after{
content:"xyz";
color:blue;
}


标签:注意 指定元素 情况下 select 体验 选择器 开头 inf :hover
原文地址:https://www.cnblogs.com/psyduck/p/14286162.html