标签:dir span etl w3c double 动画 out 使用 graphics
原理:通过高频率绘制窗口实现动画效果
//引入图片
资源准备:
1.在桌面上放置所有所需图片,修改图片名(尽量简洁)
2.选中所有图片CTRL+C选中,
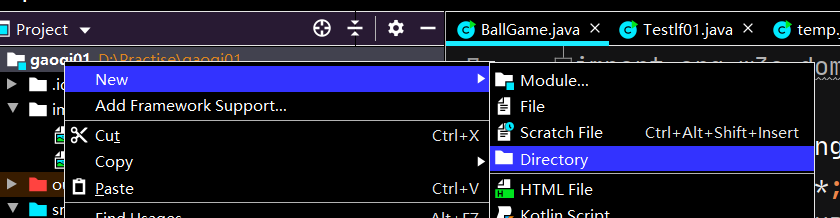
3.在idea中的工程一栏新建文件夹Direction,取名为images,鼠标进行选中,CTRL+V;

代码操作:
//引入图片:调用方法,为图片创建一个对象。注意,狗日的idea会给你补全一些东西,妈的,只能用它的
Image ball=Toolkit.getDefaultToolkit().getImage("images/ball.png");
Image desk=Toolkit.getDefaultToolkit().getImage("images/desk.png");
//创建窗口
void launchFrame(){
setSize(856,400);
setLocation(100,100);
setVisible(true);
//实现动画,每秒绘制动画25次
while (true) {
repaint();
}
完整代码:
/*
* 在新建一个项目的时候,file new project src package class
* 插入图片,在project文件夹下ctrl c选中图片,新建Direction,输入images,回车,
* 选中新建文件夹 CTRL V即可*/
package com.bjsxt;
import org.w3c.dom.ls.LSOutput;
import javax.swing.*;
import java.awt.*;
import java.net.URL;
public class BallGame extends JFrame {
//引入图片:调用方法,为图片创建一个对象。注意,狗日的idea会给你补全一些东西,妈的,只能用它的
Image ball=Toolkit.getDefaultToolkit().getImage("images/ball.png");
Image desk=Toolkit.getDefaultToolkit().getImage("images/desk.png");
double x=200;
double y=200;
double degree=3.14/3;//java 默认使用这弧度制.3.14即为180°
//绘制窗口
public void paint(Graphics g){
System.out.println("窗口被画了一次");
g.drawImage(desk,0,0,null);
g.drawImage(ball,(int)x,(int)y,null);
x=x+10*Math.cos(degree);
y=y+10*Math.sin(degree);
//碰到上下边界
if(y>300||y<0){
degree=-degree;
}
//碰到左右边界
if(x>756||x<0){
degree=3.14-degree;
}
}
/*窗口使用
* 1.创建窗口,void launchFrame()
* 2.方法体里,setSize setLocation,setVisible*/
void launchFrame(){
setSize(856,400);
setLocation(100,100);
setVisible(true);
//实现动画,每秒绘制动画25次
while (true) {
repaint();
try {
Thread.sleep(40);//1s=1000ms;大约1秒绘制1000/40=25次
}catch (InterruptedException e){
e.printStackTrace();
}
}
}
public static void main(String[] args) {
System.out.println("第一个游戏开始");
BallGame game=new BallGame();
game.launchFrame();
}
}
标签:dir span etl w3c double 动画 out 使用 graphics
原文地址:https://www.cnblogs.com/WAsbry/p/14288201.html