标签:消失 OWIN UNC fill was 浏览器 情况下 support str
原文:
初始化
<!-- vjs-big-play-centered可使大的播放按钮居住,vjs-fluid可使视频占满容器 --> <video id="myVideo" class="video-js vjs-big-play-centered vjs-fluid"> <p class="vjs-no-js"> To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="https://videojs.com/html5-video-support/" target="_blank"> supports HTML5 video </a> </p> </video>
var player = videojs(document.getElementById(‘myVideo‘), { controls: true, // 是否显示控制条 poster: ‘xxx‘, // 视频封面图地址 preload: ‘auto‘, autoplay: false, fluid: true, // 自适应宽高 language: ‘zh-CN‘, // 设置语言 muted: false, // 是否静音 inactivityTimeout: false, controlBar: { // 设置控制条组件 /* 设置控制条里面组件的相关属性及显示与否 ‘currentTimeDisplay‘:true, ‘timeDivider‘:true, ‘durationDisplay‘:true, ‘remainingTimeDisplay‘:false, volumePanel: { inline: false, } */ /* 使用children的形式可以控制每一个控件的位置,以及显示与否 */ children: [ {name: ‘playToggle‘}, // 播放按钮 {name: ‘currentTimeDisplay‘}, // 当前已播放时间 {name: ‘progressControl‘}, // 播放进度条 {name: ‘durationDisplay‘}, // 总时间 { // 倍数播放 name: ‘playbackRateMenuButton‘, ‘playbackRates‘: [0.5, 1, 1.5, 2, 2.5] }, { name: ‘volumePanel‘, // 音量控制 inline: false, // 不使用水平方式 }, {name: ‘FullscreenToggle‘} // 全屏 ] }, sources:[ // 视频源 { src: ‘//vjs.zencdn.net/v/oceans.mp4‘, type: ‘video/mp4‘, poster: ‘//vjs.zencdn.net/v/oceans.png‘ } ] }, function (){ console.log(‘视频可以播放了‘,this); });
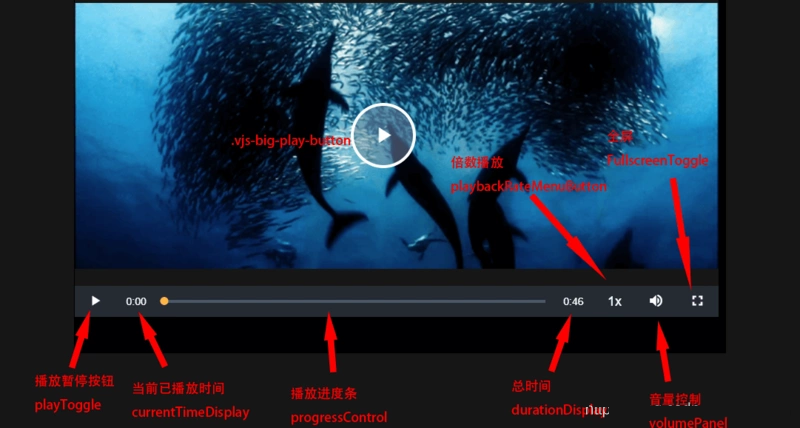
controlBar组件的说明playToggle, // 播放暂停按钮
volumeMenuButton,// 音量控制
currentTimeDisplay,// 当前播放时间
timeDivider, // ‘/‘ 分隔符
durationDisplay, // 总时间
progressControl, // 点播流时,播放进度条,seek控制
liveDisplay, // 直播流时,显示LIVE
remainingTimeDisplay, // 当前播放时间
playbackRateMenuButton, // 播放速率,当前只有html5模式下才支持设置播放速率
fullscreenToggle // 全屏控制

var data = {
src: ‘xxx.mp4‘, type: ‘video/mp4‘ }; var player = videojs(‘myVideo‘, {...}); player.pause(); player.src(data); player.load(data); // 动态切换poster player.posterImage.setSrc(‘xxx.jpg‘); player.play(); // 销毁videojs //player.dispose();
<script src="//example.com/path/to/lang/es.js"></script> <script src="//example.com/path/to/lang/zh-CN.js"></script> <script src="//example.com/path/to/lang/zh-TW.js"></script> <script> var player = videojs(‘myVideo‘, { language: ‘zh-CN‘ // 初始化时设置语言,立即生效 }); /* 动态切换语言 使用这种方式进行动态切换不会立即生效,必须有所操作后才会生效。如播放按钮,必须点击一次播放按钮后播放按钮的提示文字才会改变 */ //player.language(‘zh-TW‘); </script>
VUE开发import Video from ‘video.js‘ /* 不能直接引入js,否则会报错:videojs is not defined import ‘video.js/dist/lang/zh-CN.js‘ */ import video_zhCN from ‘video.js/dist/lang/zh-CN.json‘ import video_en from ‘video.js/dist/lang/en.json‘ import ‘video.js/dist/video-js.css‘ Video.addLanguage(‘zh-CN‘, video_zhCN); Video.addLanguage(‘en‘, video_en);
iPhone中播放时自动全屏问题视频在微信点击播放时,会以模态框弹出再播放。
解决办法就是在video标签中添加playsinline="true"属性。
<video webkit-playsinline="true" playsinline="true" class="video-js vjs-big-play-centered vjs-fluid"> </video>
常用事件:
播放 this.play()
停止 – video没有stop方法,可以用pause 暂停获得同样的效果
暂停 this.pause()
销毁 this.dispose()
监听 this.on(‘click‘,fn)
触发事件this.trigger(‘dispose‘)
options参数:autoplay类型: boolean;
如果true/作为属性存在,则在播放器准备就绪时开始播放。
controls类型: boolean
确定播放器是否具有用户可以与之交互的控件。没有控件,启动视频播放的唯一方法是使用autoplay属性或通过Player API。
width类型: string|number
设置视频播放器的显示宽度(以像素为单位)。
heigh类型: string|number
设置视频播放器的显示高度(以像素为单位)。
loop类型: boolean
使视频一结束就重新开始。
muted类型: boolean
默认情况下会静音任何音频。
poster类型: string
在视频开始播放之前显示的图像的URL。这通常是视频的框架或自定义标题屏幕。一旦用户点击“播放”,图像就会消失。
preload类型: string
建议浏览器是否应在加载元素后立即开始下载视频数据。支持的值是:
‘auto’
立即开始加载视频(如果浏览器支持)。某些移动设备不会预加载视频,以保护用户的带宽/数据使用。这就是为什么这个价值被称为’汽车’,而不是更具决定性的东西’true’。
这往往是最常见和推荐的值,因为它允许浏览器选择最佳行为。
‘metadata’
仅加载视频的元数据,其中包括视频的持续时间和尺寸等信息。有时,元数据将通过下载几帧视频来加载。
‘none’
不要预加载任何数据。浏览器将等待用户点击“播放”开始下载。
src类型: string
要嵌入的视频源的源URL。
Video.js特定的参数aspectRatio类型: string
将播放器置于流体模式,并在计算播放器的动态大小时使用该值。该值应表示比率 - 由冒号(例如"16:9"或"4:3")分隔的两个数字。
autoSetup类型: boolean
阻止播放器为具有data-setup属性的媒体元素运行autoSetup 。
注意:必须在与videojs.options.autoSetup = false videojs源加载生效的同一时刻全局设置。
children类型: Array|Object
此选项继承自基Component类。
fluid类型: boolean
何时true,Video.js播放器将具有流畅的大小。换句话说,它将扩展以适应其容器。
此外,如果元素具有"vjs-fluid",则此选项自动设置为true。
inactivityTimeout类型: number
Video.js表示用户通过"vjs-user-active“和”vjs-user-inactive“类以及”useractive"事件与玩家进行交互。
在inactivityTimeout决定了不活动的许多毫秒声明用户闲置之前是必需的。值为0表示没有inactivityTimeout,用户永远不会被视为非活动状态。
language键入:string,默认值:浏览器默认值或’en’
与播放器中的一种可用语言匹配的语言代码。这为播放器设置了初始语言,但始终可以更改。
在Video.js中了解有关语言的更多信息。
languages类型: Object
自定义播放器中可用的语言。此对象的键将是语言代码,值将是具有英语键和翻译值的对象。
在Video.js中了解有关语言的更多信息
注意:通常,不需要此选项,最好将自定义语言传递给videojs.addLanguage()所有玩家!
nativeControlsForTouch类型: boolean
明确设置关联技术选项的默认值。
notSupportedMessage类型: string
允许覆盖Video.js无法播放媒体源时显示的默认消息。
playbackRates类型: Array
严格大于0的数字数组,其中1表示常速(100%),0.5表示半速(50%),2表示双速(200%)等。如果指定,Video.js显示控件(类vjs-playback-rate)允许用户从选择数组中选择播放速度。选项以从下到上的指定顺序显示。
例如:
videojs(‘my-player‘, { playbackRates: [0.5, 1, 1.5, 2] });
plugins类型: Object
这支持在初始化播放器时使用自定义选项自动初始化插件 - 而不是要求您手动初始化它们。
videojs(‘my-player‘, { plugins: { foo: {bar: true}, boo: {baz: false} } });
以上大致相当于:
var player = videojs(‘my-player‘); player.foo({bar: true}); player.boo({baz: false});
虽然,由于plugins选项是对象,因此无法保证初始化顺序!
有关Video.js插件的更多信息,请参阅插件指南。
sources类型: Array
一组对象,它们反映了本机元素具有一系列子元素的能力。这应该是带有src和type属性的对象数组。例如:
videojs(‘my-player‘, { sources: [{ src: ‘//path/to/video.mp4‘, type: ‘video/mp4‘ }, { src: ‘//path/to/video.webm‘, type: ‘video/webm‘ }] });
使用元素将具有相同的效果:
<video ...> <source src="//path/to/video.mp4" type="video/mp4"> <source src="//path/to/video.webm" type="video/webm"> </video>
techCanOverridePoster类型: boolean
使技术人员有可能覆盖玩家的海报并融入玩家的海报生命周期。当使用多个技术时,这可能很有用,每个技术都必须在播放新源时设置自己的海报。
techOrder输入:Array,默认值:[‘html5’]
定义Video.js技术首选的顺序。默认情况下,这意味着Html5首选技术。其他注册的技术将在此技术之后按其注册顺序添加。
vtt.js类型: string
允许覆盖vtt.js的默认URL,该URL可以异步加载到polyfill支持WebVTT。
此选项将用于Video.js(即video.novtt.js)的“novtt”版本中。否则,vtt.js与Video.js捆绑在一起。
children类型: Array|Object
如果Array- 这是默认值 - 这用于确定哪些子节点(按组件名称)以及在播放器(或其他组件)上创建它们的顺序:
// The following code creates a player with ONLY bigPlayButton and
// controlBar child components.
videojs(‘my-player‘, {
children: [
‘bigPlayButton‘,
‘controlBar‘
]
});该children选项还可以作为传递Object。在这种情况下,它用于提供options任何/所有孩子,包括禁用它们false:
// This player‘s ONLY child will be the controlBar. Clearly, this is not the
// ideal method for disabling a grandchild!
videojs(‘my-player‘, {
children: {
controlBar: {
fullscreenToggle: false
}
}
});
${componentName}
类型: Object
可以通过组件名称的低驼峰案例变体(例如controlBarfor ControlBar)为组件提供自定义选项。这些可以嵌套在孙子关系的表示中。例如,要禁用全屏控件:
videojs(‘my-player‘, {
controlBar: {
fullscreenToggle: false
}
});
技术选择
${techName}
类型: Object
Video.js回放技术(即“技术”)可以作为传递给该videojs功能的选项的一部分给予自定义选项。它们应该在技??术名称的小写变体下传递(例如"flash“或”html5")。
flash
swf
指定Video.js SWF文件在Flash技术位置的位置:
videojs(‘my-player‘, {
flash: {
swf: ‘//path/to/videojs.swf‘
}
});
但是,更改全局默认值通常更合适:
videojs.options.flash.swf = ‘//path/to/videojs.swf’
html5
nativeControlsForTouch
类型: boolean
只有技术支持Html5,此选项可以设置true为强制触摸设备的本机控件。
nativeAudioTracks
类型: boolean
可以设置为false禁用本机音轨支持。最常用于videojs-contrib-hls。
nativeTextTracks
类型: boolean
可以设置为false强制模拟文本轨道而不是本机支持。该nativeCaptions选项也存在,但只是一个别名nativeTextTracks、
nativeVideoTracks
类型: boolean
可以设置为false禁用本机视频轨道支持。最常用于videojs-contrib-hls。
var options = {};
var player = videojs(‘example_video_1‘, options, function onPlayerReady() {
videojs.log(‘播放器已经准备好了!‘);
// In this context, `this` is the player that was created by Video.js.<br> // 注意,这个地方的上下文, `this` 指向的是Video.js的实例对像player
this.play();
// How about an event listener?<br> // 如何使用事件监听?
this.on(‘ended‘, function() {
videojs.log(‘播放结束了!‘);
});
});标签:消失 OWIN UNC fill was 浏览器 情况下 support str
原文地址:https://www.cnblogs.com/zhang1f/p/14311820.html