标签:access none boot tom rem wrap header sans 背景
对于开启了定位的元素,可以通过z-index属性来指定元素的层级
z-index需要一个整数作为参数,值越大元素的层级越高,元素的层级越高越优先显示
如果元素的层级一样,则优先显示靠下的元素
祖先元素的层级再高也不会盖住后代元素
字体族可以有多个
font-family:‘Courier New‘,Courier,monospace;//当电脑没有‘Courier New’就用Courier,依次往下推
1.下载 https://fontawesome.com/
2.解压
3.将css和webfonts移动到项目中
4.将all.css引入到网页中
5.使用图标字体
直接通过类名来使用图标字体
class="fas fa-ell"
class="fab fa-accessible-icon"
前边的fas/fab是固定结构,fa-eel是查询文档后的具体key
<li><i class="fas fa-star"></i>aa</li><style>
li{
list-style:none;
}
/*使用伪元素*/
li::before{
content:‘\f1b0‘;
font-family:‘Font Awesome 5 Free‘;//要确定字体,通常在文档里面找
}
</style>
<ul>
<li>q</li>
<li>w</li>
<li>e</li>
<li>r</li>
</ul>

行高是指文字占有的实际高度,可以通过line-height来设置行高
行高可以直接指定一个大小(px,em)
也可以为行高设置一个整数
行高经常还用来设置文字的行间距
字体框
行高会在字体框的上下平均分配
可以将行高设置位和高度一样的值,使单行文字在一个元素中垂直居中
font 可以设置字体相关的所有属性
font:bold italic 50px/2 微软雅黑,‘Times‘
可选值:
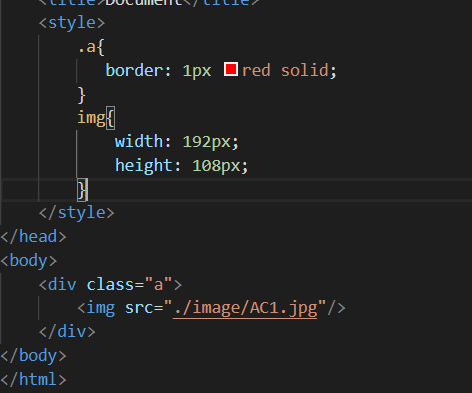
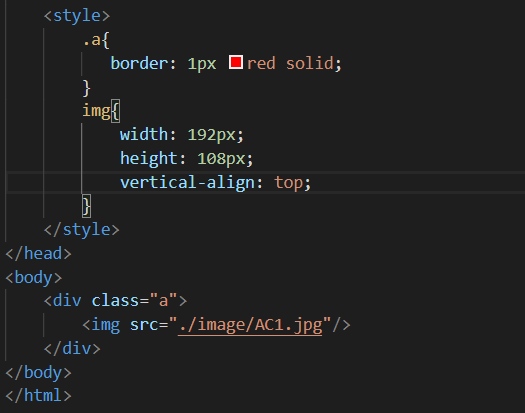
设置元素垂直对齐的方式,是在子元素中设置
用途:让图片底部没有空隙


下面有空隙

没有空隙

用bottom,middle也行,别让其沿着基线对其即可
可选项:
text-decoration:underline red dotted;
<style>
.box2{
width:200px;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}
</style>
<div class="box2">
asfwagasgdfagdshsgdhsdhgfdhfchggfdhfhdjd
</div>
行内元素不支持宽高
background-clip:content-box;
将背景颜色设置到内容区,边框和内边距不再有背景颜色
background-color:transparent设置为透明
标签:access none boot tom rem wrap header sans 背景
原文地址:https://www.cnblogs.com/psyduck/p/14319671.html