标签:otto index width com pad 图片 UNC abs idt
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
ul,li {
list-style: none;
margin: 0;
padding: 0;
}
.tabBox {
width: 600px;
height: 200px;
border: 1px solid pink;
}
.ul1 {
display: flex;
}
.ul1 li {
width: 50%;
line-height: 40px;
text-align: center;
cursor: pointer;
border-bottom: 2px solid #dedede;
position: relative;
margin: 0 5px;
}
.ul1 li.active:after {
content: "";
position: absolute;
z-index: 1;
border-bottom: 2px solid #0070FF;
width: 0px;
display: block;
animation: w 1s;
animation-fill-mode: forwards;
}
@-webkit-keyframes w{
100% {
width: 100%;
}
}
.ul2 li {
display: none;
}
.ul2 li.selected {
display: block;
}
</style>
</head>
<body>
<div class="tabBox">
<ul class="ul1">
<li class="active">标题1</li>
<li>标题2</li>
</ul>
<ul class="ul2">
<li class="selected">内容1</li>
<li>内容2</li>
</ul>
</div>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script>
$(function() {
$(".ul1>li").click(function() {
$(this).addClass("active").siblings("li").removeClass("active");
var index = $(this).index();
$(".ul2>li").eq(index).fadeIn(1000).siblings().hide();
})
})
</script>
</body>
</html>
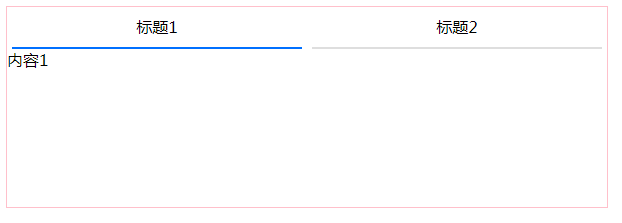
效果预览:

标签:otto index width com pad 图片 UNC abs idt
原文地址:https://www.cnblogs.com/wengg/p/14332940.html