标签:cookie html ref ini ora targe enc wechat min
可以在运行app的时候像打开浏览器的F12一样
<script src="http://wechatfe.github.io/vconsole/lib/vconsole.min.js?v=3.2.0"></script>
<script>
// init vConsole
var vConsole = new VConsole();
console.log(‘Hello world‘);
</script>
使用 npm 安装:
npm install vconsole


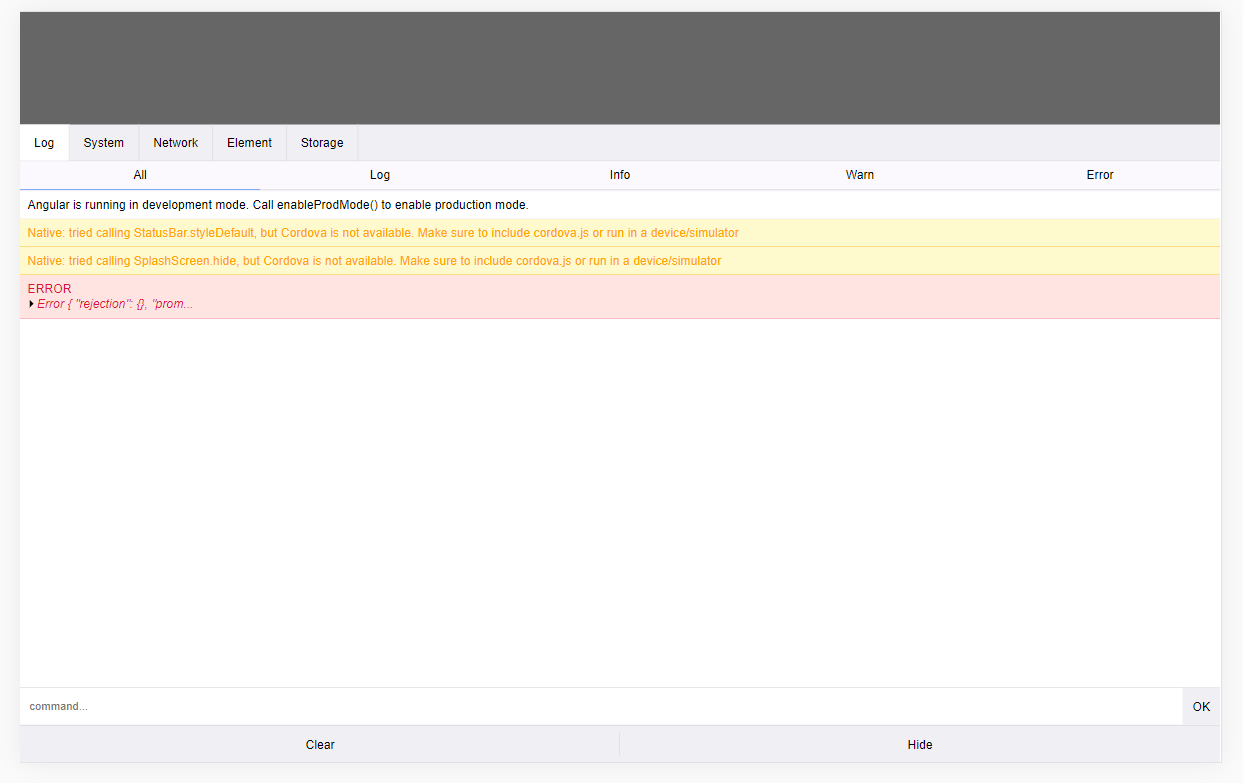
对于network storage log 均可查看
标签:cookie html ref ini ora targe enc wechat min
原文地址:https://www.cnblogs.com/sjj33sda/p/14341345.html