标签:image data tap source UNC lan view sse 压缩

<view>
<button bindtap="chooseImage">选择图片</button>
<button bindtap="compressImage">压缩图片</button>
</view>
下面是js中data部分代码和绑定事件
data: {
tempFile:‘‘,
compressedImage:‘‘
},
//选择图片
chooseImage:function(){
var that=this;
wx.chooseImage({
count: 9,
sizeType:["original","compressed"],
sourceType:["album","camera"],
success:function(res){
console.log(res);
that.setData({
tempFile:res.tempFilePaths
});
wx.getImageInfo({
src: "tempFile[0]",
success:function(res){
console.log(res);
}
})
//预览图片
wx.previewImage({
urls: [that.data.tempFile[0]],
});
}
})
},
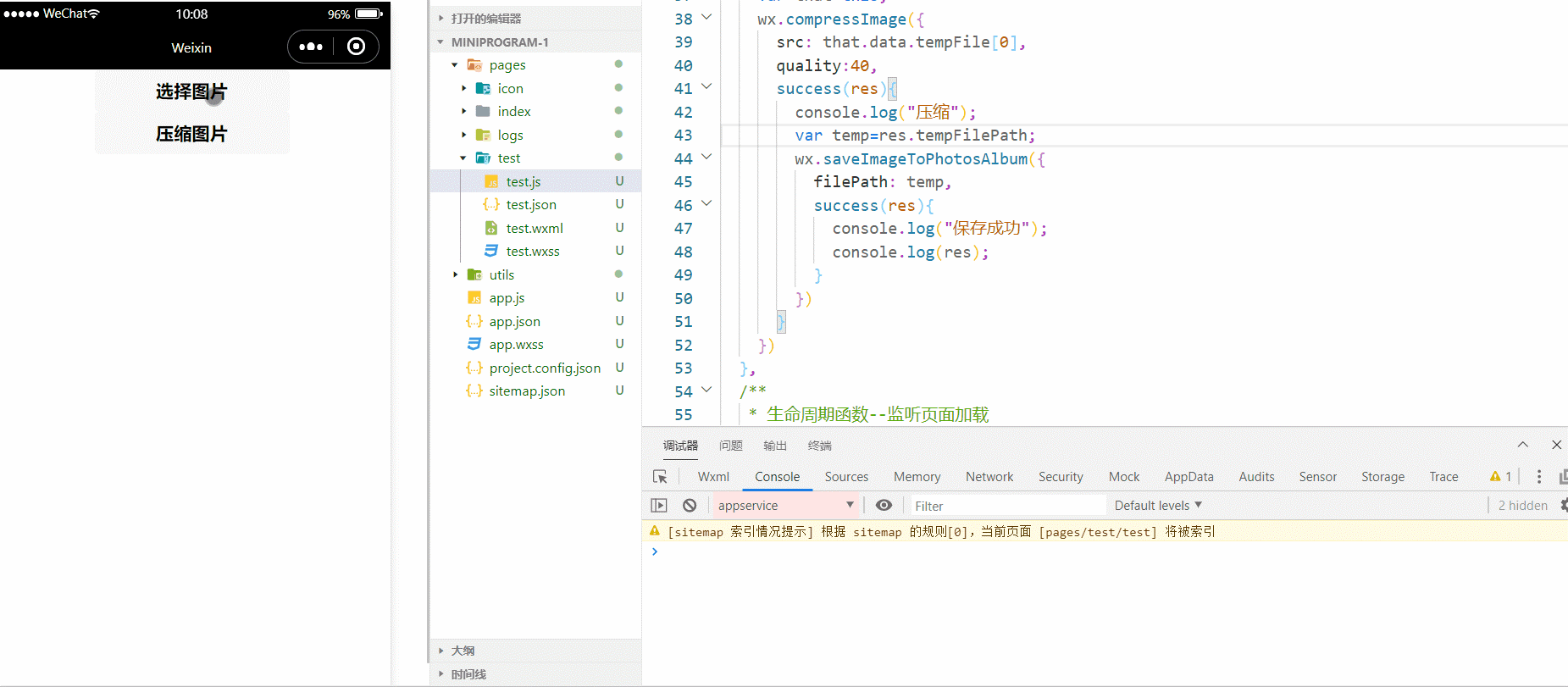
//压缩图片
compressImage:function(){
var that=this;
wx.compressImage({
src: that.data.tempFile[0],
quality:40,
success(res){
console.log("压缩");
var temp=res.tempFilePath;
wx.saveImageToPhotosAlbum({
filePath: temp,
success(res){
console.log("保存成功");
console.log(res);
}
})
}
})
},
标签:image data tap source UNC lan view sse 压缩
原文地址:https://www.cnblogs.com/yl-blogs/p/14343458.html