标签:函数 amp label else oda contain 环境 绑定 标记语言
本教程通过js面向对象的方法来封装一个选项卡的实例,在实例中讲解js的面向对象如何实现功能。
一般封装好的选项卡程序,只需要一个div元素即可。其它元素都是通过json数据来生成,所以封装好的选项卡实例,调用非常方便。先创建一个div元素,如下所示:
<div class="tab_box" class="tabContainer"></div>
本教程不过多解释面向对象的前世今生,直接通过实例说明具体的做法。先准备好需要的json数据,等下就可以直接在实例中生成选项卡。数据代码如下所示:
var oData = [ { label:‘html‘, content:‘HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。‘ }, { label:‘css‘, content:‘层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。‘ }, { label:‘javascript‘, content:‘JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。‘ }, ];
现在可以按照惯例来分析功能,按步骤来编写具体代码。
1. 创建构造函数
原生javascript实例对象,一般都是通过构造函数创建的。所以生成一个选项卡的实例对象之前,先创建一个构造函数,如下所示:
//创建选项卡构造函数,elem:DOM元素;data:生成选项卡的数据;option:选项卡对象相关选项属性 function TabClass(elem,data){ }
2. 在构造函数中设置属性、创建标签和内容元素,如下所示:
function TabClass(elem,data,option){ //设置数据 this.data = data; //设置选项卡包裹 this.wrap = elem; //创建标签包裹 this.labelBox = document.createElement(‘ul‘); //设置标签包裹class this.labelBox.className = ‘label_box‘; //创建内容包裹 this.contentBox = document.createElement(‘div‘); //设置内容包裹class this.contentBox.className = ‘content_box‘; }
3. 在构造函数中设置默认选项属性,如切换标签的事件,默认显示第几个标签等。如下所示:
function TabClass(elem,data,option=null){ /*...*/ //设置默认属性 this.options = { //默认切换标签是点击事件 event:‘click‘, //默认当前标签显示第一个 index:0 } //修改选项属性 if(option instanceof Object){ for(let k in option){ this.options[k] = option[k]; } } }
4. 在构造函数的原型上创建creatDataElem方法。
在creatDataElem方法中,通过json数据生成标签和内容元素,并把所有元素放到包裹元素中。如下所示:
TabClass.prototype.creatDataElem = function(){ //声明标签html代码字符串变量 var sLabel = ‘‘; //声明内容html代码字符串变量 var sContent = ‘‘; //通过循环数据,生成标签和内容元素 this.data.forEach((e,i)=>{ //判断选项中默认当前标签和显示内容 if(i==this.options.index){ sLabel += ‘<li class="active" data-index="‘ + i + ‘">‘ + e.label + ‘</li>‘; sContent += ‘<div class="content" style="display:block">‘ + e.content + ‘</div>‘; }else{ //通过数据中的label属性生成标签,data-index属性是当前标签的索引,用于切换标签 sLabel += ‘<li data-index="‘ + i + ‘">‘ + e.label + ‘</li>‘; //通过数据中的content属性生成内容 sContent += ‘<div class="content">‘ + e.content + ‘</div>‘; } }); //把标签和内容分别放到包裹元素中 this.labelBox.innerHTML = sLabel; this.contentBox.innerHTML = sContent; //把标签和内容放到外包元素中 this.wrap.appendChild(this.labelBox); this.wrap.appendChild(this.contentBox); }
5. 在构造函数的原型上创建init方法,用于初始化选项卡实例对象。
在init方法中,调用creatDataElem方法生成DOM元素;给标签包裹元素绑定事件,用于切换标签等。如下所示:
TabClass.prototype.init = function(){ //声明_self变量,用于在事件函数中指向实例对象 var _self = this; //调用creatDataElem方法生成DOM元素 this.creatDataElem(); //在标签上绑定事件 this.labelBox.addEventListener(this.options.event,function(event){ //获取点击的DOM元素 var eTarget = event.target; //判断当前点击的不是当前标签 if(eTarget.nodeName.toLowerCase() == ‘li‘ && eTarget.className != ‘active‘){ //修改当前标签 _self.options.index = eTarget.dataset.index; //重新生成DOM元素 _self.creatDataElem(); } }); }
6. 在TabClass构造函数中调用this.init进行初始化,如下所示:
function TabClass(elem,data,option){ /* ... */ /* ... */ //初始化实例对象 this.init(); }
现在可以获取外包元素,并生成选项卡实例,代码如下:
var eContainer = document.getElementById(‘tabContainer‘); new TabClass(eContainer,oData);
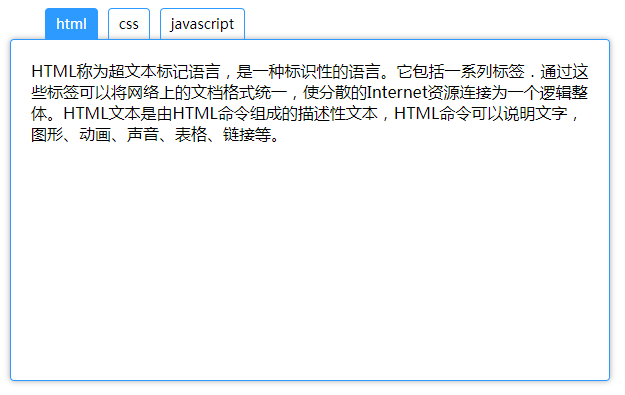
可以根据个人喜好编写样式实现选项卡布局,具体效果如下所示:

封装成对象之后,使用起来就非常方便,如果想要默认显示第二个标签,并绑定mouseover事件,可以添加选项,如下调用:
var eContainer = document.getElementById(‘tabContainer‘); new TabClass(eContainer,oData,{index:1,event:‘mouseover‘});
标签:函数 amp label else oda contain 环境 绑定 标记语言
原文地址:https://www.cnblogs.com/jiangweiping/p/14346924.html