标签:init out src views highlight state view ade ++
安装 koa-views 和 ejs
npm install --save koa-views
npm install ejs --save
https://www.npmjs.com/package/koa-views
引入 koa-views ,配置 ejs 模板引擎
配置方式1:
const Koa = require(‘koa‘)
const app = new Koa()
const router = require(‘koa-router‘)()
const views = require(‘koa-views‘)
const ejs = require(‘ejs‘)
//配置模板引擎中间件 koa-views(第三方中间件)
//方式1
app.use(views( ‘views‘, {
map: {
html: ‘ejs‘ //应用ejs 模板引擎
}
}))
router.get(‘/‘,async (ctx)=>{
console.log("首页")
let title = "首页"
await ctx.render(‘index‘,{
title:title
})
})
app.use(router.routes());
app.use(router.allowedMethods());
app.listen(3000);
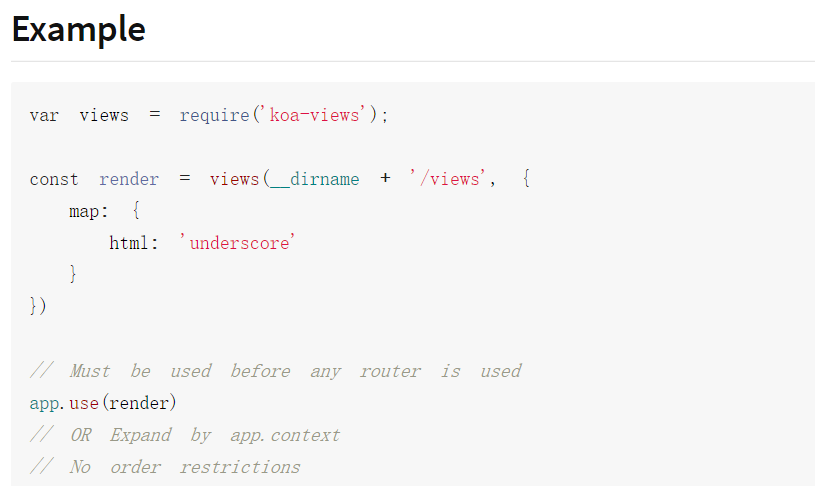
官方示例:

方式1渲染的页面是 index.html 页面

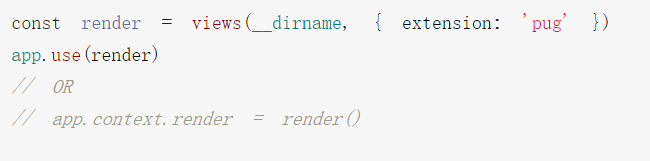
配置方式2:
const Koa = require(‘koa‘)
const app = new Koa()
const router = require(‘koa-router‘)()
const views = require(‘koa-views‘)
const ejs = require(‘ejs‘)
//配置模板引擎中间件 koa-views(第三方中间件)
//方式2
app.use(views(‘views‘, {
extension: ‘ejs‘ //应用 ejs 模板引擎
}))
router.get(‘/‘,async (ctx)=>{
console.log("首页")
let title = "首页"
await ctx.render(‘index‘,{
title:title
})
})
app.use(router.routes());
app.use(router.allowedMethods());
app.listen(3000);

方式2 渲染的是 index.ejs 页面

在 koa 中使用 ejs:
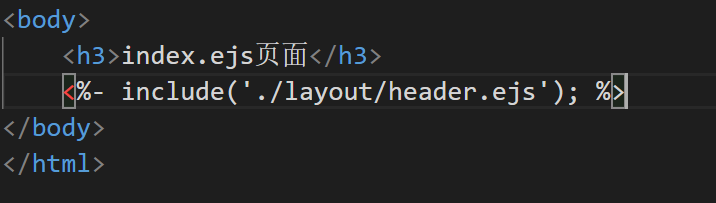
① 引入其他模板
如 渲染首页时,首页加载 header 页面头部,只需要在 index.ejs 中引入 header.ejs

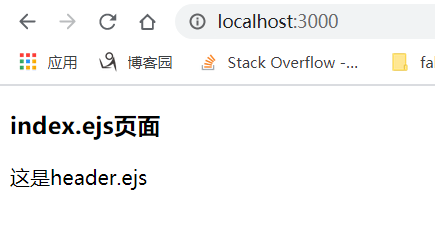
渲染成功:

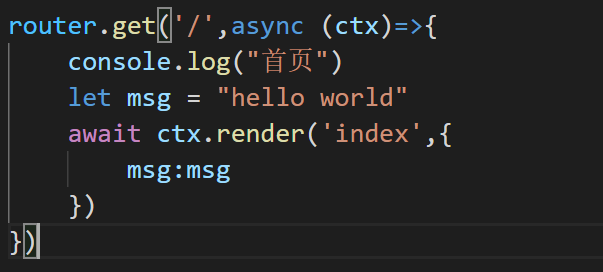
② 绑定数据
传入一个 msg 到 index.ejs 中

index.js 中 渲染 msg:<%=%> 语法

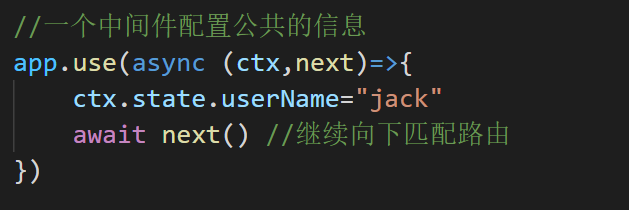
一些数据,很多页面都需要用到的,可以 写一个 koa 中间件 将这个公共信息 传入到每个页面中:

直接在需要用到这个数据的页面中渲染

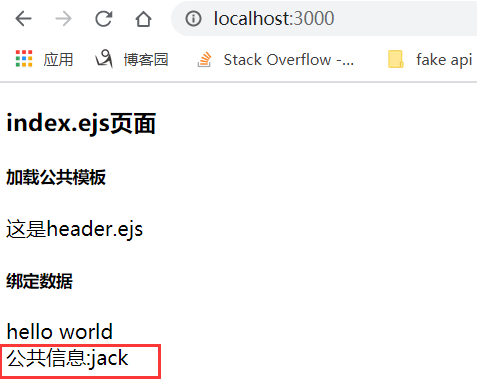
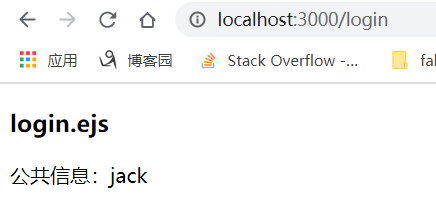
index.ejs 和 login.ejs 中都可以直接渲染出 userName:


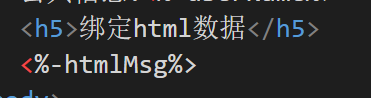
③ 绑定 html 数据

以 <%-%> 语法渲染:

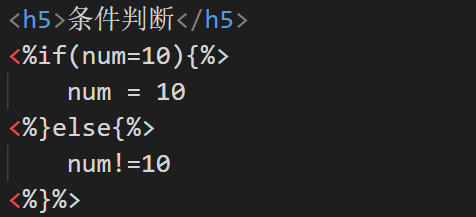
④ 条件判断语法



⑤ 列表循环语法



app.js
const Koa = require(‘koa‘)
const app = new Koa()
const router = require(‘koa-router‘)()
const views = require(‘koa-views‘)
const ejs = require(‘ejs‘)
//配置模板引擎中间件 koa-views(第三方中间件)
app.use(views(‘views‘, {
extension: ‘ejs‘ //应用 ejs 模板引擎
}))
//一个中间件配置公共的信息
app.use(async (ctx,next)=>{
ctx.state.userName="jack"
await next() //继续向下匹配路由
})
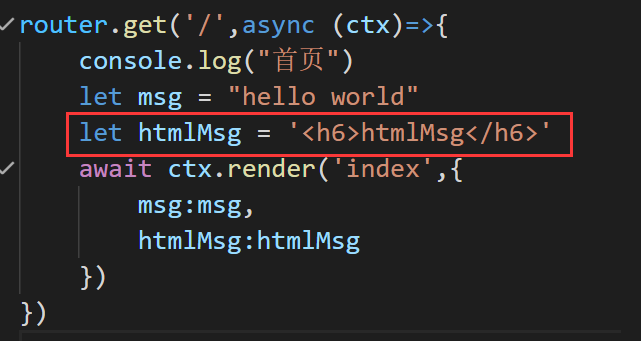
router.get(‘/‘,async (ctx)=>{
console.log("首页")
let msg = "hello world"
let htmlMsg = ‘<h6>htmlMsg</h6>‘
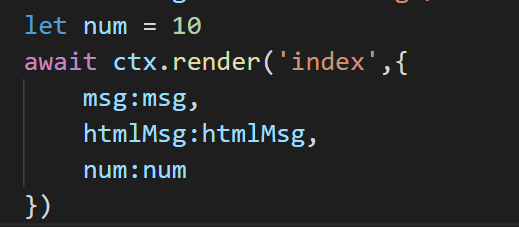
let num = 10
let list = [‘aaa‘,‘bbb‘,‘ccc‘,‘ddd‘]
await ctx.render(‘index‘,{
msg:msg,
htmlMsg:htmlMsg,
num:num,
list:list
})
})
router.get(‘/login‘, async (ctx) => {
console.log("登录页")
await ctx.render(‘login‘)
})
app.use(router.routes());
app.use(router.allowedMethods());
app.listen(3000);
index.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>index.ejs页面</h3>
<h5>加载公共模板</h5>
<%- include(‘./layout/header.ejs‘); %>
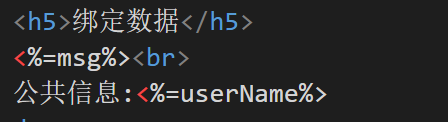
<h5>绑定数据</h5>
<%=msg%><br>
公共信息:<%=userName%>
<h5>绑定html数据</h5>
<%-htmlMsg%>
<h5>条件判断</h5>
<%if(num=10){%>
num = 10
<%}else{%>
num!=10
<%}%>
<h5>列表循环</h5>
<%for(let i=0;i<list.length;i++){%>
<li><%=list[i]%></li>
<%}%>
</body>
</html>
标签:init out src views highlight state view ade ++
原文地址:https://www.cnblogs.com/shanlu0000/p/13168275.html