标签:max input doc png function html标签 style doctype bind
AngularJS中,只关心数据,数据的变化会自动引起视图的变化。并且视图是局部刷新的,不是整个页面刷新的,AngularJS会自动识别哪里用到了这个更新的数据,即脏数据检查。
我们可以把控制器中的数据表现在视图上,也可以更新视图来改变控制器中的数据。
最简单的更新视图的方法就是表单元素,AngularJS中提出了two-way databinding双向数据绑定的技术,让视图和控制器中的数据实时双向绑定。
<!DOCTYPE html>
<html lang="en" ng-app="myapp">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="../libs/angular.js/1.3.2/angular.js"></script>
</head>
<body>
<div ng-controller="MainController as mc">
<h1>{{ mc.name }}</h1>
<!-- 只有表单元素才允许使用ng-model指令 -->
<input type="text" ng-model="mc.name">
</div>
<script type="text/javascript">
var myapp = angular.module("myapp",[]);
//第二个参数是数组,表示依赖注入
myapp.controller("MainController", [function () {
this.name = "我爱中国";
}]);
</script>
</body>
</html>
效果图如下:

小结:
所有表单控件都可以使用ng-model指令来与控制器中的某一个值进行双向数据绑定,指的是:
① 当控制器中的值变化时,控件中的值也跟着变化
② 当控件中的值变化时,控制器中的值也跟着变化
代码如下:
<!DOCTYPE html>
<html lang="en" ng-app="myapp">
<head>
<meta charset="UTF-8">
<title>调色板</title>
<style type="text/css">
.box {
width: 200px;
height: 200px;
border: 1px solid #333;
}
</style>
<script type="text/javascript" src="../libs/angular.js/1.3.2/angular.js"></script>
</head>
<!-- 实例化控制器MainController,起个别名mc -->
<body ng-controller="MainController as mc">
<h2>{{ mc.name }}</h2>
<div class="box" ng-style="mc.color()"></div>
R:<input type="range" min="0" max="255" ng-model="mc.r">
<input type="text" ng-model="mc.r"> <br/>
G:<input type="range" min="0" max="255" ng-model="mc.g">
<input type="text" ng-model="mc.g"><br/>
B:<input type="range" min="0" max="255" ng-model="mc.b">
<input type="text" ng-model="mc.b">
<script type="text/javascript">
var myapp = angular.module("myapp", []);
myapp.controller("MainController", [function () {
this.name = "我的调色板";
this.r = 100;
this.g = 100;
this.b = 100;
//这样写,不会生效,需要改成函数的形式,同时ng-style="mc.color"改为ng-style="mc.color()",这是angularjs规定的
// this.color = {
// "background-color": "rgb(" + this.r + ", 100, 100)"
// };
this.color = function () {
return {
"background-color": "rgb(" + this.r + ", " + this.g + ", " + this.b + ")"
};
};
}]);
</script>
</body>
</html>
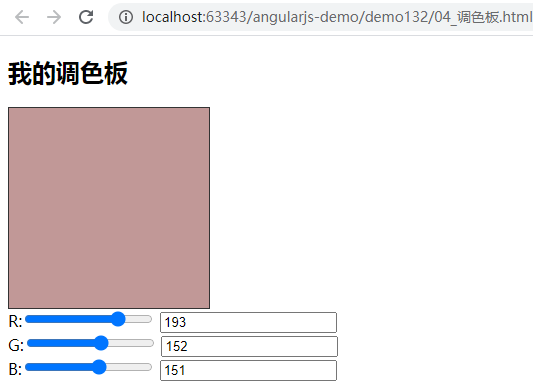
运行效果:

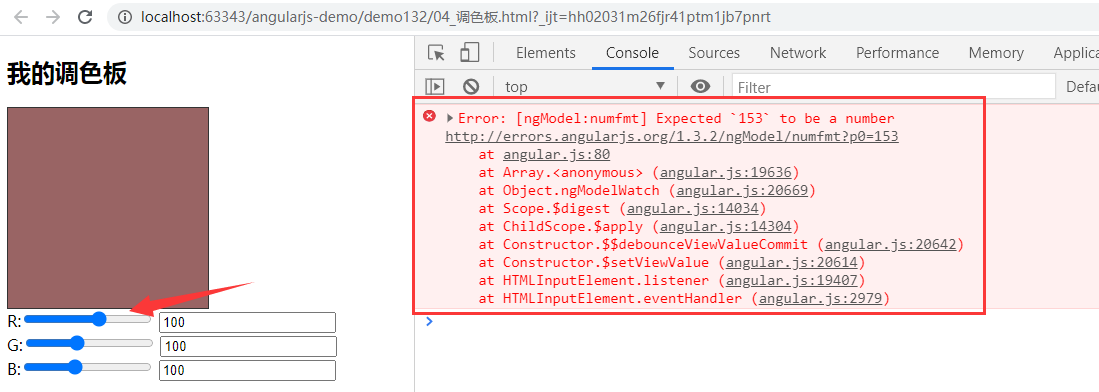
这里, 如果把type="text"替换为type="number",滑动块时,会出现如下错误:

如何解决?
小结:
我们的程序没有一行关于DOM的,因为关于DOM的语句已经暗含到HTML标签上面的“指令”上面了
标签:max input doc png function html标签 style doctype bind
原文地址:https://www.cnblogs.com/etbird/p/14357099.html