标签:parent div mamicode ima 并且 width rgb 添加图片 处理
代码如下:
<style type="text/css"> .title{ position: fixed; left: 50%; top: 50%; transform: translate(-50%,-50%); width: 300px; height: 300px; font-size: 28px; text-align: center; line-height: 300px; border:15px solid transparent; -moz-border-image:url(./img/border.png) 30 30 round; /* Old Firefox */ -webkit-border-image:url(./img/border.png) 30 30 round; /* Safari and Chrome */ -o-border-image:url(./img/border.png) 30 30 round; /* Opera */ border-image:url(./img/border.png) 30 30 round; } </style> <div class="title" id="title">居中</div>
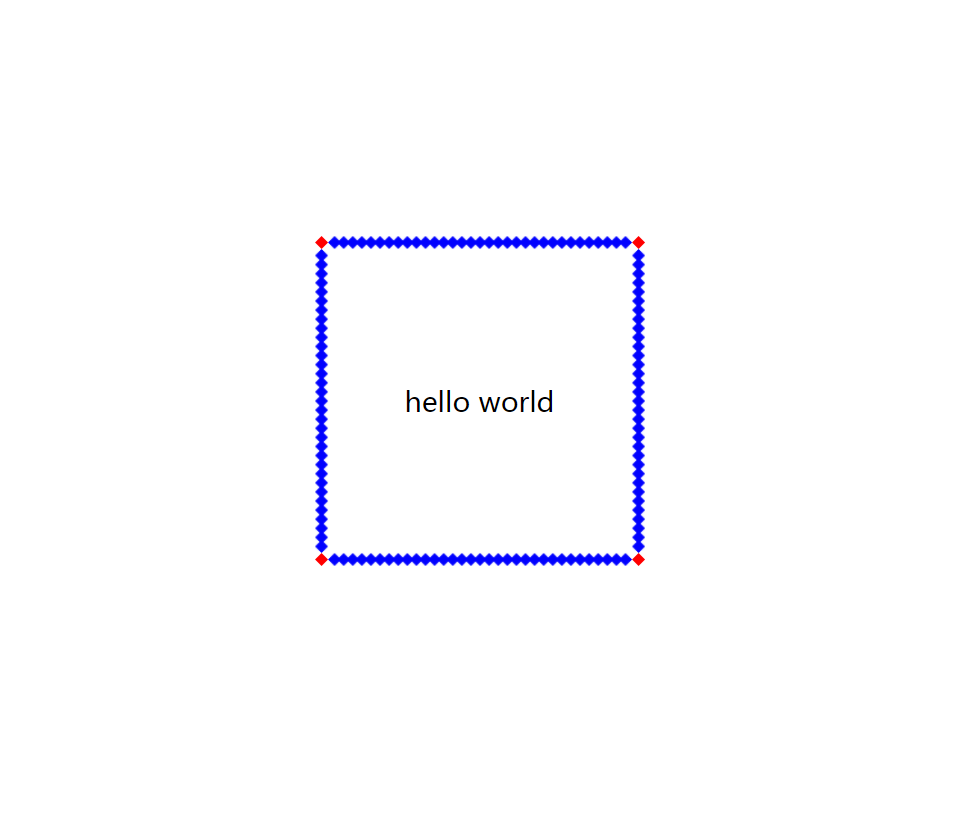
效果如图:

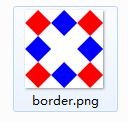
注意:使用的图片要做处理,如下

标签:parent div mamicode ima 并且 width rgb 添加图片 处理
原文地址:https://www.cnblogs.com/nanadang/p/14365579.html