标签:style blog http io color ar os 使用 sp
1:什么是遮罩层
遮罩层:我是弹也一个 遮罩还有一个层,下面上图片看一效果

我们看到一个灰蒙蒙的遮盖(其实也是一个层)还有一个层(也就是我们展示的内容).
2: 弹出层效果居中分析
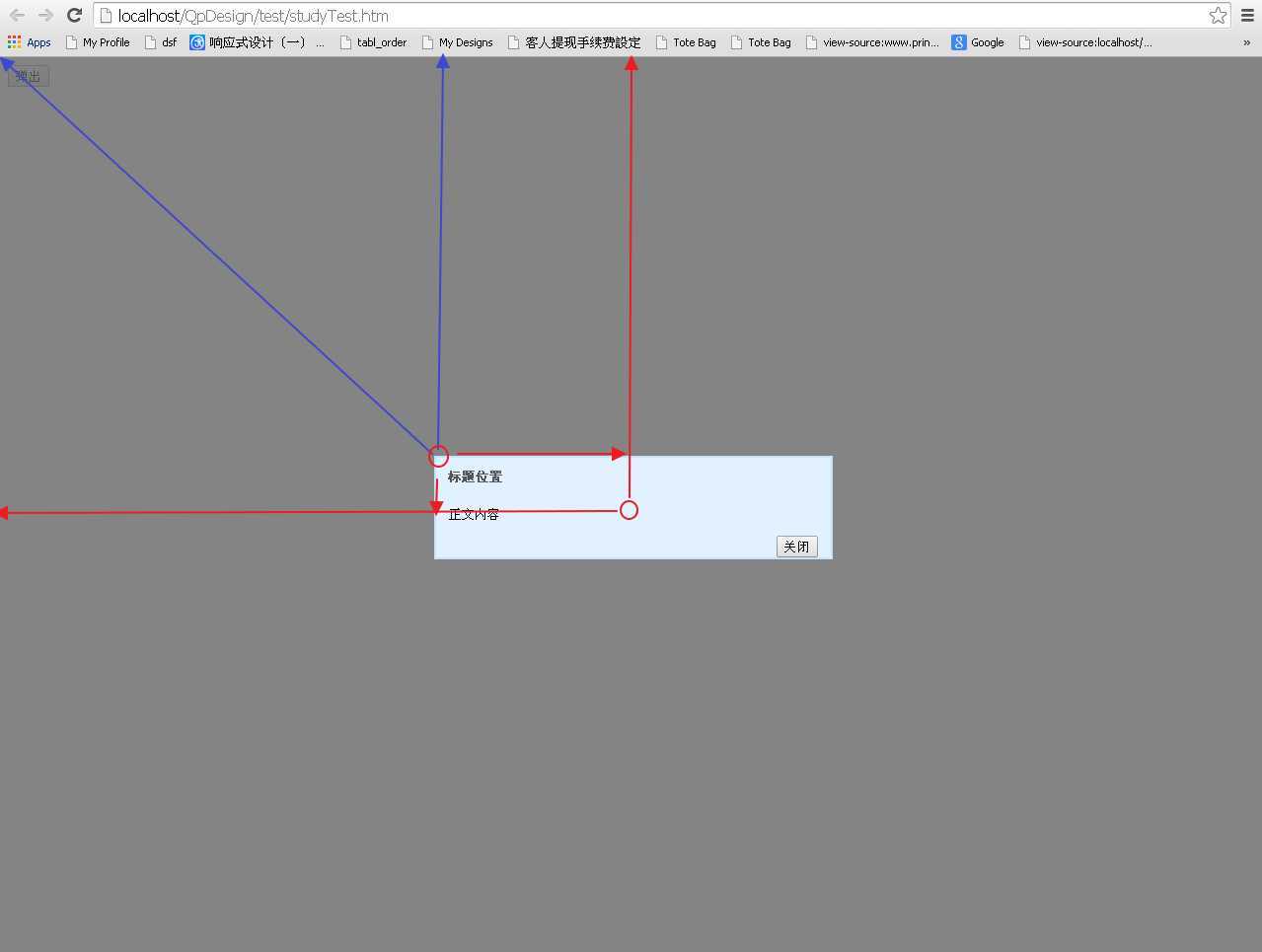
在这个图片中我们还看到我们弹出的层刚好在中间。下面在上个图看清楚的效果:

如果我们是一个“点”放在中间那么当然是$(window).width()/2,但我们是一个层,它有自已的高度和宽度,如果起始还是从中心点开始,你想它会在居间显示,显然
不对,它们靠右边了,所以我们减去它的高和宽 同是除以2
var posLeft = ($(window).width() - div_obj.width()) / 2;
var posTop = ($(window).height() - div_obj.height()) / 2;
3:关一个 z-index
遮盖层的z-index必须要小弹层的z-indx
它们的依次顺是 z-index(弹出层)>z-index(遮盖层)> z-index(body)
4:最后上源码:
本人源码也是参考园子里的朋友的,我这里最重要的是分析它的原理,知道了原理你想怎么添砖加瓦是你的事了
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 6 <style type="text/css"> 7 8 /*弹出层*/ 9 .pop-box { 10 z-index:9999; 11 border:2px solid #c4E3FF; 12 margin:0; 13 display:none; 14 position:fixed; 15 background-color:#E1F1FF; 16 } 17 18 /*头标题*/ 19 .pop-box header { 20 padding:12px 0 0 12px; 21 margin:0; 22 height:25px; 23 } 24 25 /*头标题样式*/ 26 .pop-box h3 { 27 color:#555; 28 font-size:13px; 29 margin:0; 30 } 31 32 /*内容*/ 33 .pop-box-body { 34 clear: both; 35 padding:0 13px 13px 13px; 36 margin: 0; 37 font-size:13px; 38 } 39 40 41 .mask { 42 43 width:100%; 44 height:100%; 45 position:fixed; 46 top:0; 47 left:0; 48 background-color:#666; 49 filter: Alpha(Opacity=80); 50 -moz-opacity: 0.8; 51 opacity: 0.8; 52 z-index: 9998; /*这个数值比pop box小*/ 53 } 54 55 </style> 56 57 <script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script> 58 59 <script type="text/javascript"> 60 61 function popupDiv(div_id){ 62 63 var div_obj = $("#" + div_id); 64 65 var posLeft = ($(window).width() - div_obj.width()) / 2; 66 67 68 var posTop = ($(window).height() - div_obj.height()) / 2; 69 70 71 //添加并显示遮罩层 72 73 $("<div id=‘mask‘></div>").addClass("mask") 74 .appendTo("body") 75 .fadeIn(200); 76 77 //fadeIn() 方法使用淡入效果来显示被选元素 78 div_obj.css({"top": posTop , "left": posLeft}).fadeIn(); 79 80 81 } 82 83 84 function hideDiv(div_id) { 85 $("#mask").remove(); 86 //fadeOut() 方法使用淡出效果来隐藏被选元素 87 $("#" + div_id).fadeOut(); 88 } 89 90 </script> 91 92 </head> 93 <body> 94 <div id="pop-div" style="width: 400px;" class="pop-box"> 95 <header> 96 <h3>标题位置</h3> 97 </header> 98 <div class="pop-box-body"> 99 <p> 100 正文内容 101 </p> 102 <input type="button" value="关闭" onclick="hideDiv(‘pop-div‘);" style="float: right" /> 103 </div> 104 </div> 105 106 <input type="button" id="btnTest" value="弹出" onclick="popupDiv(‘pop-div‘);" /> 107 </body> 108 </html>
标签:style blog http io color ar os 使用 sp
原文地址:http://www.cnblogs.com/yzenet/p/4094051.html