标签:tomcat 还需 导入 mod 情况 from find cal fonts
https://blog.csdn.net/czc9309/article/details/80304074
PS:从eclipse刚转到IDEA,对于这个陌生的工具我表示无言,但听说很好用,也就试试,结果我几乎花了一晚上的时间才搭起来maven web项目,觉得在此给各位一个搭建maven web项目的教程,指出我踩过的各种坑!
首先,选择左边的maven
然后在右边Creater from archetype选项前面打个勾,
最后选择maven-archetype-webapp(这里不知道是我IDEA的问题还是什么原因,我打webapp搜索它只给出第一个,所以在这个坑上耗了几乎1个小时,都选择了第一个)
ps:由于有些idea设置问题可能不会自动导入jar包,这个时候点击右下角的提示Import Changes就可以导包拉
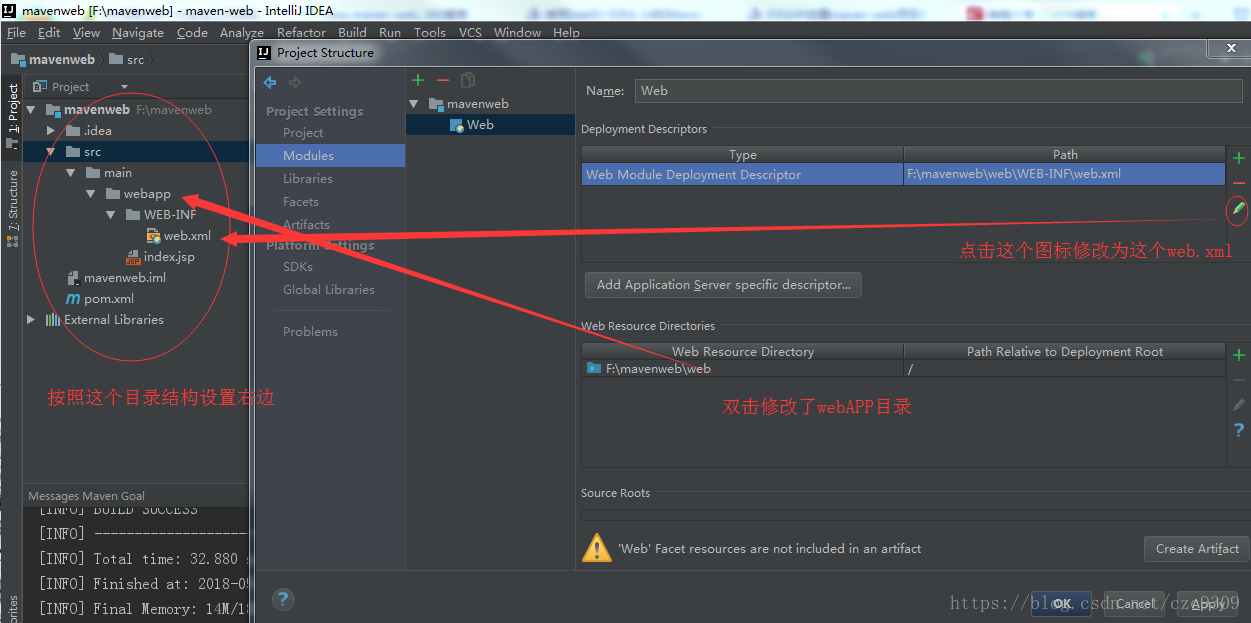
出现下图(如果Modules里面已经生成web项目,且之后得Artifacts里面也不是空的,则直接到步骤九)

选择我们的项目
到了这里再配置tomcat跑下基本就ok了!
出现这个画面,然后按图再操作一波
接着出现这个画面,继续看图操作
然后你选择右边第二个选项,Deployment,还是看图操作。。。
最后点击ok完成Tomcat配置,现在就可以启动tomcat跑跑我们的helloWorld了!
启动完idea一般会自动通过默认浏览器打开http://localhost:80/,如果没有就直接在直接的浏览器打这个地址,注意我这里tomcat自己设置了80端口
1.调出系统cmd窗口
2.通过netstat -ano|findstr 1099查询是哪个pid占用了端口
3.通过taskkill /f /t /im 13120直接结束掉占用端口的进程,搞定...
IntelliJ IDEA创建maven web项目(IDEA新手适用)(转)
标签:tomcat 还需 导入 mod 情况 from find cal fonts
原文地址:https://www.cnblogs.com/xihong2014/p/14384396.html