标签:一个 code 原理 width font 边框 absolute lazy image
一、原理:
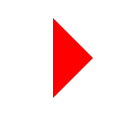
①、先做一个实心的三角:

<div class="box">
<em></em>
<span></span>
</div>
.box em {
position: absolute;
top: 30px;
left: 20px;
width: 0;
height: 0;
border: 8px solid transparent;
border-left: 8px solid red;
}
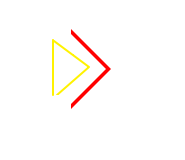
②、再做一个全白的三角,然后使用定位将两个三角叠在一起只留下一个边框。这样就形成了带边框的三角:
.box span {
position: absolute;
top: 30px;
left: 19px;
width: 0;
height: 0;
border: 8px solid transparent;
border-left: 8px solid #fff;
}

纯白三角将红色背景三角遮住,将成了这种效果
标签:一个 code 原理 width font 边框 absolute lazy image
原文地址:https://www.cnblogs.com/wan520/p/14401160.html